This article has been localized into Spanish by the community.
Control TabControl de WPF: Ubicación de las pestañas
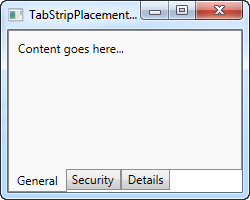
Las pestañas de un TabControl generalmente están colocadas en la parte superior del control, que también es la forma predeterminada en que se verá cuando se usa el control TabControl de WPF:

Sin embargo, usando la propiedad TabStripPlacement, facilmente podemos cambiar esto:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
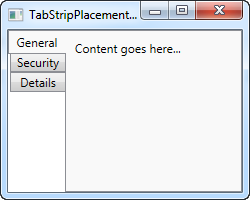
La propiedad TabStripPlacement puede ser establecida a Top (arriba), Bottom (abajo), Left (izquierda) y Right (derecha). Sin embargo, si la establecemos a Left o Right, obtendremos un resultado como este:

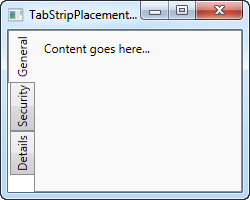
Personalmente esperaría que las pestañas giren cuando son ubicadas en uno de los lados, de tal forma que el texto de la pestaña esté vertical en lugar de horizontal, pero el control TabControl de WPF no hace esto. Afortunadamente, podemos lograr este comportamiento con un pequeño truco:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Si aún no has leído el capítulo sobre plantillas y estilos, esto puede parecer un poco confuso, pero lo que hacemos es usar un estilo aplicado a los elementos TabItem, donde sobrescribimos el HeaderTemplate y entonces aplicamos una rotación a las pestañas. Para las que están ubicadas en el lado izquierdo, rotamos 270 grados - si están ubicadas a la derecha, deberías rotar 90 grados, para hacer que se vean correctamente.