This article is currently in the process of being translated into Slovak (~99% done).
Using WPF styles
V predchádzajúcej kapitole, kde sme predstavili koncept štýlov, sme použili veľmi jednoduchý príklad lokálne definovaného štýlu, ktorý bol zameraný na konkrétny typ ovládacích prvkov - TextBlock. Štýly však možno definovať v niekoľkých rôznych rozsahoch, v závislosti od toho, kde a ako ich chcete použiť, a dokonca môžete obmedziť štýly tak, aby sa používali iba pri ovládacích prvkoch, kde to výslovne chcete. V tejto kapitole vám ukážem rôzne spôsoby, akými možno štýl definovať.
Štýly špecifické pre lokálne prvky
Štýly možno definovať priamo na ovládavom prvku naslednovne:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
V tomto príklade, štýl ovplyvňuje iba konkrétny TextBlock, tak prečo sa namáhať? Dobre, v tomto prípade to nedáva žiadny zmysel. Mohol som nahradiť všetko extra označenie jedinou vlastnosťou FontSize priamo na TextBlock prvku , ale to uvidíme neskôr, štýly dokážu urobiť niečo viac, než len nastaviť vlastnosti, pre inštanciu, napríklad spúšťače štýlov dokážu urobit z daného príkladu užitočú aplikáciu v reálnom živote. Väčšina štýlov, ktoré budeme definovať, však bude pravdepodobne obsahovať väčší rozsah.
Štýly pre podradené kontrolné prvky
Pomocou sekcie Resources v ovládacom prvku, možete zacieliť na podradené ovládacie prvky tohto ovládacieho prvku (a podriadené prvky týchto podriadených prvkov atď.) V podstate sme to urobili v príklade, v minulej kapitole, ktorý vyzeral takto:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
To je skvelé pokiaľ potrebujete viac lokálného štýlovania. Takéto štýlovanie dáva zmysel robiť v dialógovom okne, kde by ste jednoducho potrebovali sadu ovládacích prvkov, ktoré budú vyzerať rovnako, namiesto nastavovania jednotlivých vlastností na každú z nich.
Štýly pre celé okno
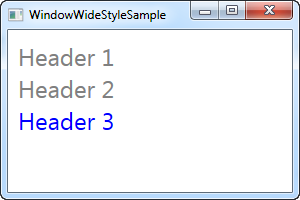
Ďalším krokom v hierarchii je definvovanie štýlu(ov) v zásobníku okna. Robí sa to úplne rovnakým spôsobom ako pre vyššie uvedený StackPanel, ale je to užitočné v šituáciách, keď chceme použiť špecifický štýl na všetky ovládacie prvky v danom okne (alebo v UserControl pre námet ) a nielen lokálne pod špecifickým kontrolným prvkom. To je upravený príklad:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Ako vidíte, výsledok je úplne rovnaký, ale to známené, že controlné prvky môžu byť vložené kdekoľvek, v okne a štýl bude uplatnený na každom z nich.
Štýly pre celú aplikáciu
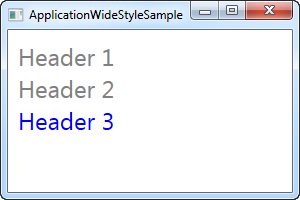
Ak chcete, aby vaše stýly boli použité v celej aplikácií, v rôzdnych oknách, múžete ich definovať pre danú aplikáciu. To sa deje v App.xaml súbore, ktorý pre vás Visual Studio pravdepodobne vytvoril, a štýly sa aplikujú rovnako, ako v príklade pre celé okno:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Window
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Explicitne použité štýly
Máte veľa kontroly nad tým, ako a kde aplikovať štýlovanie na ovládacie prvky, od lokálnych štýlov pre celú aplikáciu, ktoré vám pomôžu získať jednotný vzhľad vašej aplikácie, ale všetky štýly boli cielené na špecifický ovládací prvok, a VŠETKY ovládacie prvky ich použili. To však nemusí platiť.
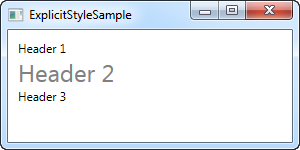
Nastavením vlastnosti x:Key na štýl poviete WPF, že chcete tento štýl použiť iba v prípade, že ho výslovne referencujete na špecifický ovládací prvok. Podme skúsiť príklad, kde to je použité:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Všiminte si, že hoci je TargetType nastavený na TextBlock a štýl je definovaný pre celé okno, iba TextBlock v srede kde je referencia na HeaderStyle štýl, používa daný štýl. To vám umožní definovať stýly, ktoré sa zamerajú na konkrétny typ ovládacieho prvku, ale používajte to iba na miestach kde ho potrebujete.
Zhrnutie
WPF štýlovanie nám umožňuje jednoducho znova požiť určitý vzhľad ovládacích prvkov v celej aplikácii. Pomocou použitia vlastnosti x:Key môžete rozhodnúť, kde štýl bude referencovaný, aby nadobudol účinnosť, alebo či označíte všetky ovládacie prvky bez ohľadu na to aké.