This article has been localized into Swedish by the community.
Implementera ett skräddarsytt WPF-kommando
I föregående kapitel studerade vi olika sätt at använda kommandon som redan är definierade i WPF, men man kan förstås också implementera egna, skräddarsydda kommandon. Det är inte så svårt, och när man väl har gjort det kan man använda dessa kommandon precis som man använder WPF-kommandona.
Det enklaste sättet att implementera sina egna kommandon är att definiera dem i en static klass. Varje kommandon ingår i klassen som ”static field”. Eftersom WPF av någon konstig anledning inte implementerar något ”Exit/Quit”-kommando kan vi göra ett sådant i vårt nästa exempel. Det ser ut så här:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
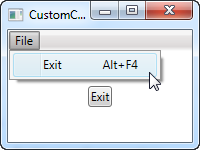
I XAML-koden har vi definierat ett enkelt användargränssnitt med en meny och en knapp, båda skall utnyttja vårt nya ”Exit”-kommando. Kommandot definieras i den bakomliggande koden i klassen CustomCommands och får en referens i ”CommandBindings” för fönstret, där vi tilldelar event som skall användas för att utföra den önskade åtgärden.
Allt detta överensstämmer med exemplen i föregående kapitel med undantag av att vi refererar kommandona från vår egen kod (genom att använda ”self” som ”namespace” överst i XAML-koden) istället för ett inbyggt kommando.
I den bakomliggande koden hanterar vi de två event för vårt kommando: Ett event som alltid tillåter exekvering av kommandot, eftersom det är normalt så man vill ha det för ett ”Exi/Quit”-kommando, och ett event som anropar metoden Shutdown, som kommer att terminera applikationen. Mycket enkelt
Som vi redan har förklarat implementerar vi vårt ”Exit”-kommando som ”field” i en klass ”static CustomCommands”. Det finns många möjligheter att definiera och tilldela egenskaper till kommandon, men här har vi valt ett kompakt tillvägagångssätt (det skulle kunna bli ännu kompaktare om vi placerade allt på samma rad, men för tydlighets skull används radbrytning) och gör all tilldelning via konstruktorn. Parametrarna är här ”text/label” för kommandot, kommandots namn, kommandots typ och en ”InputGestureCollection” där vi kan definiera en tangentbordskombination (Alt+F4).
Sammanfattning
Att implementera egna skräddarsydda kommandon är nästan lika enkelt som att använda de inbyggda kommandona, och man kan använda kommandona för olika ändamål i applikationen. Detta gör det möjligt att återanvända åtgärder på flera ställen som vi har sett i kapitlets exempel.