This article has been localized into Turkish by the community.
WPF StatusBar Kontrolü
Uygulama pencerelerinin üst kısımlarının önceki bölümlerde açıklandığı gibi menüler ve/veya toolbar'lar ile işgal edilmesi yanında, alt kenar da genelde durum çubuğu ile işgal edilir. Durum çubuğu uygulama durumu hakkında değişik bilgiler vermek amacıyla kullanılır, mesela kursör pozisyonu, yazılan kelime sayısı, görevlerin ne kadarı bittiği ve benzeri. Teşekkürler ki WPF uygulamalarınıza durum çubuğu faydalarını kolayca ekleyebileceğiniz bir StatusBar kontrolü ile gelir.
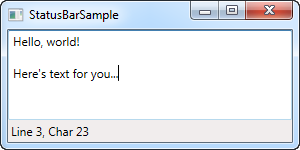
Hadi çok basit bir örnekle başlayalım :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Hepsi çok basit - Bir TextBlock kontrol bulunulan kursör pozisyonunu yazı yazdığınız bir çok standart uygulamada olduğu gibi gösteriyor. Bu çok basit şeklinde StatusBar yerine içinde kontroller olan bir panel kullanarak da yapılabilirdi, ancak StatusBar kontrolün esas avantajı onu değişik bilgileri göstermek için bölgelere ayırdığımızda ortaya çıkar.
Gelişmiş StatusBar Örneği
Haydi StatusBar kontrolün daha gelişmiş bir örneğini deneyelim. İlk yapacağımız StatusBar yerleşimi için başka bir panel kullanmak. Default olarak DockPanel kullanılır, ama bir daha karmaşık yerleşimler yapmak istediğimizde sütunları ve hizalamaları ile Grid panel yerleşimi daha uygun bir seçim olacaktır.
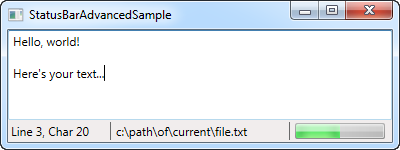
Grid paneli üç bölgeye böleceğiz, sol ve sağ kenardakiler sabit genişlikte ve ortadaki sütunsa geri kalan alanı kaplayacak genişlikte. Ayrıca görsel olarak bölümü göstermek amacıyla Separator kontrolleri de ekleyeceğiz. İşte nasıl göründüğü :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Gördüğünüz üzere, orta sütunda sahte bir dosya ismiyle bir açıklama ekledim ve sağ kısımda da şimdilik sabit bir değer gösteren bir ProgressBar kontrolü. Bunları kolayca iş yapar hale getirebilirsiniz ve bu StatusBar ile neler yapabileceğinize güzel bir örnek oldu.
Sonuç
Bir kez daha tekrarlayalım, WPF sizin Windows işlevselliğini elde etmenizi kolaylaştırır, bu yazıda uygulamanıza entegre edilmiş bir StatusBar gördük.
Örneklerde gösterilenlerden farklı kontrolleri de tabi ki kullanabilirsiniz, mesela butonlar combo boxlar vs. , ama StatusBar bu kontrollere özel bir gösterime sahip olmadığı için kontroller StatusBar içinde beklediğiniz gibi görünmeyebilir. Bu konuda da bu öğreticide her kontrol açıklanırken gösterilen değişik stilleri kullanabilirsiniz.