This article has been localized into German by the community.
Das Groupbox Steuerelement
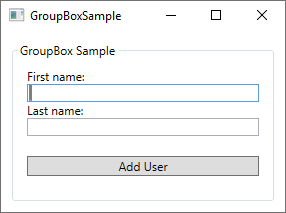
Mit dem GroupBox-Control können Sie eine Reihe von Controls visuell zusammenfassen. Dies könnte natürlich auch mit einem der vielen Panels erfolgen, aber die GroupBox fügt eine spezielle Art von Header und Rahmen hinzu, die in der Vergangenheit im Windows-Betriebssystem häufig verwendet wurde. Hier ist ein Screenshot, wie es aussehen könnte, wenn Sie das GroupBox-Control verwenden:

Beachten Sie den Rand um die Controls herum, wobei der Text "GroupBox Sample" innerhalb der Begrenzungslinie platziert ist - so sieht eine GroupBox aus. Die Verwendung einer GroupBox ist so einfach wie das Hinzufügen des Tags zu Ihrem Window und das Schreiben von relevanten Inhalten in der Header-Eigenschaft:
<GroupBox Header="GroupBox Sample">
</GroupBox>Die GroupBox kann nur ein einzelnes untergeordnetes Element enthalten, aber das ist kein Problem - nehmen sie als dieses Control einfach ein Panel, und Sie können dem Panel mehrere Controls hinzufügen, z.B. um einen Dialog wie den oben angezeigten zu erstellen. Hier ist die vollständige XAML-Code-Auflistung für meinen Beispieldialog:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Groupbox mit benutzerspezifischem Header
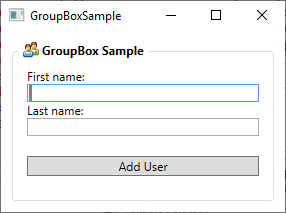
Der Header einer GroupBox ist normalerweise nur einfacher, unformatierter Text, aber vielleicht möchten Sie ihn etwas ausgefallener gestalten? Kein Problem, denn genau wie so ziemlich alles, was im WPF-Framework zu finden ist, können Sie den Text einfach durch ein oder mehrere andere Controls ersetzen. So können Sie einfach ein TextBlock-Control hinzufügen und dann die Formatierung ändern, z.B. die Farbe des Textes. Sie können sogar ein Bild hinzufügen, wenn Sie möchten, wie ich es in diesem nächsten Beispiel getan habe:

Jetzt hat der Header ein Bild und einen fetten Text, und das geht ganz einfach:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Beachten Sie, dass ich die Header-Eigenschaft einfach durch ein GroupBox.Header-Tag ersetzt habe, das dann ein StackPanel mit einem Image und einem TextBlock hostet - damit haben Sie die volle Kontrolle darüber, wie der Header aussehen soll!
Zusammenfassung
Das WPF GroupBox-Control erleichtert es Ihnen, verwandte Controls so zu gruppieren, dass sie optisch dem Aussehen insbesondere des Microsoft Windows-Betriebssystems entsprechen.