This article has been localized into German by the community.
Das Border Control
Das Border Control ist ein grafisches Element, mit dem Sie einen Rahmen, einen Hintergrund oder beides um ein anderes Element zeichnen können. Da die WPF-Panels das Zeichnen eines Randes nicht unterstützen, kann das Border Control Ihnen helfen, genau das zu erreichen, indem Sie z.B. ein Panel mit dem Border Control umschließen.
Dieses einfache Beispiel demonstriert dies:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Die Umrandung ist völlig schmucklos, bis Sie entweder einen Hintergrund oder einen Rahmenpinsel und die Dicke definieren, also habe ich das hier mit den Eigenschaften Background, BorderBrush und BorderThickness gemacht.
Rahmen mit abgerundeten Ecken
Eine der Eigenschaften, die ich an der Border wirklich schätze: Es ist ganz einfach, die Ecken abzurunden. Schauen Sie sich dieses leicht modifizierte Beispiel an, bei dem der Rahmen nun runde Ecken hat:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Ich habe nur die CornerRadius-Eigenschaft hinzugefügt. Wenn Sie nur einen Wert angeben, so bestimmter den Rundungsradius aller Ecken. Oder wie im Beispiel hier, wo ich getrennte Werte für oben rechts und links, gefolgt von unten rechts und links festlege.
Rahmenfarbe und Strichdicke
Die obige Umrandung ist sehr diskret, kann aber durch die Einstellung der Farbe und der Dicke leicht verändert werden. Da die Eigenschaft BorderThickness vom Typ Thickness ist, können Sie sogar jede der Randbreiten einzeln oder durch Angabe eines Wertes für den linken und rechten und einen für den oberen und unteren Rand verändern.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Hintergrund des Rahmens
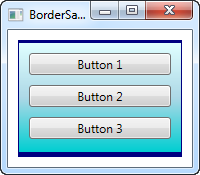
Die Eigenschaft Background ist vom Typ Brush, was viele coole Möglichkeiten eröffnet. Wie in den ersten Beispielen gezeigt, ist es sehr einfach, eine durchgängige, deckende Farbe als Hintergrund zu verwenden, aber man kann auch Farbverläufe verwenden, und es ist nicht einmal so schwer:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
In diesem Fall habe ich eine LinearGradientBrush für den Hintergrund des Rahmens und dann eine passendere Randfarbe angegeben. Die Syntax des LinearGradientBrush ist vielleicht nicht ganz naheliegend, also werde ich das in einem späteren Kapitel erklären, einschließlich anderer Pinseltypen, aber im Moment können Sie mein Beispiel ausprobieren und die Werte ändern, um das Ergebnis zu sehen.