This article is currently in the process of being translated into Swedish (~95% done).
Events in XAML
De flesta användarinterfaceramverk är eventdrivna och så är även WPF. Alla kontrollerna, inklusive fönstret (som också ärver från Control-klassen), exponerar ett antal event som man kan prenumerera på. Man kan prenumerera på dessa event, vilket betyder att din applikation, får en notis när de inträffar och kan reagera på det.
Det finns många olika sorters event, men några av de vanligaste är för att svara på användarinteraktionen med applikationen genom mus eller tangentbord. På de flesta kontroller finns event som KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp och flera andra.
Vi tittar närmare på hur event fungerar i WPF, eftersom det är ett komplext ämne, men nu nöjer vi oss med att veta hur man länkar ett kontroll-event i XAML till en kodsnutt i koden bakom. Titta på det här exemplet:
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>Notera hur vi prenumererade på MouseUp eventet på vår Grid, genom att skriva ett metodnamn. Den här metoden måste definieras i koden bakom, genom att använda dess korrekta eventsignatur. I vårt fall skull det se ut så här:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}MouseUp-envetet använder ett delegat som kallas MouseButtonEventHandler, vilket man prenumererar på. Det har två parametrar, en sändare (kontrollen som initierade eventet) och ett MouseButtonEventArgs-objekt som innehåller användbar information. Vi använder det i exemplet för att få muspekarens position och meddela användaren det.
Flera event kan använda samma delegattyp - till exempel, både MouseUp och MouseDown använder MouseButtonEventHandler-delegatet, medan MouseMove eventet använder MouseEventHandler-delegatet. När du definierar eventhanteringsmetod, måste du också veta vilket delegat som det använder och om du inte vet vilket det är, kan du kontrollera det i dokumentationen.
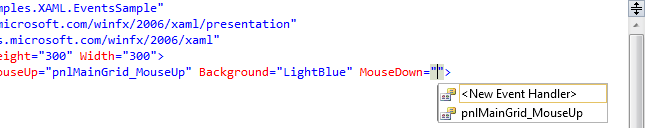
Som tur är, kan Visual Studio hjälpa oss att generera korrekt eventhanterare för eventet. Det enklaste sättet att göra det är att helt enkelt skriva namnet på eventet i XAML och sedan låtit IntelliSense hos VS hantera resten åt dig:

Närdu väljer <New Event Handler> kommer Visual Studio att generera en matchande eventhanterare i den bakomliggande koden. Den namnges <kontrollnamn>_<eventnamn>, i vårt fall pnlMainGrid_MouseDown. Högerklicka på eventnamnet och välj Navigate to Event Handler och VS kommer att ta dig dit.
Prenumerera på ett event från den bakomliggande koden
Det vanligaste sättet att prenumerera på event beskrivs ovan, men det finns tillfällen då man vill kunna prenumerera på eventet direkt från den bakomliggande koden. Detta åstadkoms genom att använda += C# syntax, där du lägger till en eventhanterare direkt till objektet. Den fullständiga förklaringen för detta hör hemma i ett dedikerat C# exempel, men för jämförelse, här är ett exempel:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
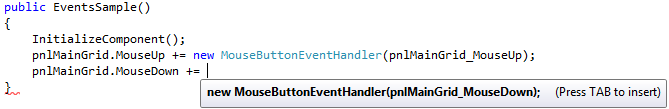
}Ännu en gång, du måste veta vilket delegat som ska användas, och återigen kan Visual Studio hjälpa dig med detta. Så fort när du skriver:
pnlMainGrid.MouseDown +=
Kommer Visual Studio att erbjuda sin assistans:

Tryck bara på [Tab]-knappen två gånger för att Visual Studio ska generera den korrekta eventhanteraren åt dig, precis under nuvarande metod, redo att implementeras. När du prenumererar på event på det här sättet, behöver du inte göra det i XAML.