This article has been localized into Polish by the community.
właściwość UpdateSourceTrigger
W poprzednim artykule widzieliśmy w przykładzie, jak zmiany dokonywane w kontrolce typu "TextBox" nie były na bieżąco aktualizowane w kontrolce powiązanej. Aktualizacja taka następowała dopiero w chwili gdy z kontrolki TextBox został przeniesiony fokus na inną kontrolkę. Za takie zachowanie jest odpowiedzialne ustawienie we właściwości o nazwie UpdateSourceTrigger. Domyślnie jej wartość jest ustawiona w ten sposób, że źródło danych będzie aktualizowane zgodnie ze stanem właściwości, pozostającej z nią w relacji powiązania. Tak więc w naszym przykładzie, podczas wprowadzania tekstu, wszystkie inne właściwości, z wyjątkiem Text, były aktualizowane na bieżąco (PropertyChanged), natomiast właściwość Text była aktualizowana dopiero po zdjęciu fokusu z elementu docelowego.
"Default" oznacza oczywiście wartość domyślną dla właściwości UpdateSourceTrigger. Inne opcjonalne wartości dla tej właściwości to: PropertyChanged, LostFocus i Explicit. Pierwsze dwie zostały już opisane, podczas gdy ostatnia oznacza tyle, że aktualizacja musi zostać ręcznie przekazana, aby wystąpiła przy wywołaniu UpdateSource podczas wiązania za pomocą Binding.
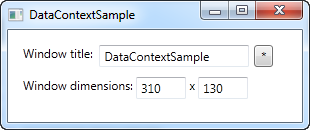
W celu zaprezentowania, jak wszystkie z wyżej wymienionych opcji działają, zaktualizowałem przykład z poprzedniego rozdziału:
<Window x:Class="WpfTutorialSamples.DataBinding.DataContextSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataContextSample" Height="130" Width="310">
<StackPanel Margin="15">
<WrapPanel>
<TextBlock Text="Window title: " />
<TextBox Name="txtWindowTitle" Text="{Binding Title, UpdateSourceTrigger=Explicit}" Width="150" />
<Button Name="btnUpdateSource" Click="btnUpdateSource_Click" Margin="5,0" Padding="5,0">*</Button>
</WrapPanel>
<WrapPanel Margin="0,10,0,0">
<TextBlock Text="Window dimensions: " />
<TextBox Text="{Binding Width, UpdateSourceTrigger=LostFocus}" Width="50" />
<TextBlock Text=" x " />
<TextBox Text="{Binding Height, UpdateSourceTrigger=PropertyChanged}" Width="50" />
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace WpfTutorialSamples.DataBinding
{
public partial class DataContextSample : Window
{
public DataContextSample()
{
InitializeComponent();
this.DataContext = this;
}
private void btnUpdateSource_Click(object sender, RoutedEventArgs e)
{
BindingExpression binding = txtWindowTitle.GetBindingExpression(TextBox.TextProperty);
binding.UpdateSource();
}
}
}
Jak widzisz, każdy z trzech textboxów, używa teraz różnych wartości dla UpdateSourceTrigger.
Pierwszy z nich jest ustawiony na Explicit, co zasadniczo oznacza, że aktualizacja źródła danych nie będzie odbywać się automatycznie, lecz dopiero w chwili, gdy zostanie zrobione to"ręcznie". Z tego też względu dodałem obok kontrolki typu TextBox dodatkowy przycisk, który po kliknięciu - a więc na żądanie - będzie aktualizował dane. W module kodu, pojawiło się natomiast kilka dodatkowych linii w procedurze obsługi zdarzenia kliknięcia, gdzie powiązano źródło danych z kontrolką docelową, a następnie następuje wywołanie na jej rzecz metody UpdateSource().
Drugi z TextBoxów używa wartości LostFocus, która jest właściwie wartością domyślną dla wiązania typu Text. Oznacza to tyle, że wartość źródłowa będzie aktualizowana za każdym razem, gdy kontrolka docelowa utraci fokus.
Trzeci i ostatni TextBox używa wartości PropertyChanged, która wskazuje, że wartość źródłowa będzie odświeżana, gdy powiązana z nią właściwość także się zmieni, co w tym przykładzie oznacza, każdorazową zmianę tekstu.
Spróbuj uruchomić ten przykład na swojej własnej maszynie, a zobaczysz, jak każdy z tych trzech TextBoxów zachowuje się w zupełnie inny sposób: Pierwsza wartość nie zaktualizuje się zanim nie klikniesz w przyciski, druga wartość nie zmieni się dopóki nie przeniesiesz fokusu, podczas gdy trzecia wartość zmieni się za każdy razem, gdy naciśniesz klawisz, zmienisz tekst, itp.
Podsumowanie
Właściwość powiązania UpdateSourceTrigger kontroluje jak i kiedy zmieniona wartość jest odsyłana z powrotem do swojego źródła. Ponieważ sam WPF sprawuje się nieźle w kontrolowaniu tego wszystkiego, wartość domyślna powinna pozostawać wystarczająca w większości przypadków, w których powinna zostać zachowana najlepsza relacja pomiędzy bieżącym odświeżaniem interfejsu użytkownika (UI) oraz płynnością wykonania tej operacji.
We wszystkich tych sytuacjach, gdzie według Ciebie zaistnieje potrzeba większej kontroli nad procesem, - użycie tej właściwości z pewnością będzie pomocne. Wystarczy jedynie upewnić się, czy istnie konieczność aktualizacji źródła danych częściej niż rzeczywiście potrzeba. Jeśli potrzebujesz pełnej kontroli, możesz użyć wartości Explicit i wówczas dokonać aktualizacji danych ręcznie, ale wówczas ujmuje to nieco z zabawy podczas pracy z wiązaniem danych.