This article has been localized into Polish by the community.
Klawisze Dostępu
Idea tzw. Klawiszy Dostępu Access Keys czasem rozumiana jako "Klawisze Skrótu"Accelerator Keys albo "Skróty Klawiaturowe"Keyboard Accelerators pozwala na uzyskanie właściwej kontroli wewnątrz okien aplikacji, poprzez przytrzymanie wciśniętego klawisza Alt i naciśnięcie innego klawisza na klawiaturze. Zwiększa to użyteczność interfejsu użytkownika, ponieważ daje możliwość nawigowania po aplikacji za pomocą klawiatury, zamiast używania do tego celu myszy.
Definiowanie Klawiszy Skrótu
Definiowanie kluczy dostępu do kontroli WPF jest bardzo łatwe, ale ta metoda może cię trochę zaskoczyć. Normanie w tym celu posłużyłoby ustawienie właściwości, ale nie w przypadku Klawiszy Skrótu. Tutaj zamiast tego definiuje się skrót dostępu, poprzedzając literę znakiem podkreślenia we właściwości Text/ Content danej kontrolki. Na przykład tak:
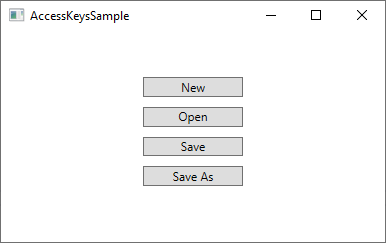
<Button Content="_New"></Button>Zwróć uwagę na znak podkreślnika (_) poprzedzający bezpośrednio literę N - co powoduje, że klawisz z literą N staje się Klawiszem Skrótu dla tego przycisku. Jak widać na przykładzie, mimo, zdefiniowanych przeze mnie klawiszy skrótu dla wszystkich przycisków - domyślny wygląd tych kontrolek nie zmienił się:

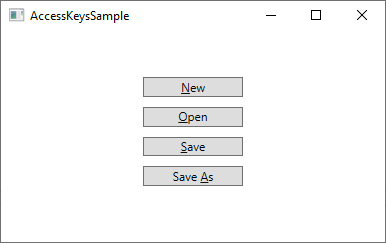
Mimo to, jak tylko na klawiaturze wciśnięty zostanie klawisz Alt dostępne klawisze skrótu zostaną wyświetlone poprzez ich podkreślenie:

Aby aktywować wybrany przycisk na ekranie, przytrzymaj wciśnięty klawisz Alt i wciśnij jeden z dostępnych klawiszy skrótu (np. N, O lub S). Reakcja będzie taka sama, jakby kliknięto na niego myszką.
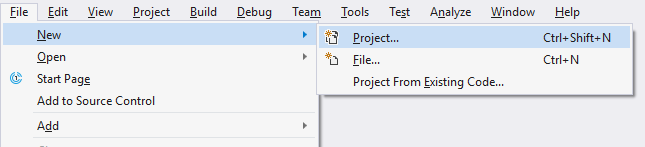
Klawisze Skrótu dobrze się sprawdzają dla pojedynczych elementów takich jak okna/dialogi, ale są jeszcze bardziej użyteczne w tradycyjnym Menu Windows, gdzie dotarcie do wybranej pozycji menu wymaga przejścia przez całą hierarchię elementów pośrednich. Poniżej przykład wzięty z Visual Studio:

W tym przypadku, zamiast kliknięć myszą, gdy chcesz utworzyć nowy Projekt, możesz zamiast tego przytrzymać klawisz Alt, a następnie przycisnąć klawisz F (dla pozycji File), potem N (dla New), a następnie P (dla pozycjiProject). Oczywiście, można to również osiągnąć za pomocą zwykłego skrótu klawiaturowego (Ctrl+Shift+N), ale ten skrót nie jest widoczny, dopóki nie dotrzesz do ostatniego poziomu w hierarchii menu, więc jeżeli go nie pamiętasz, łatwiejsze jest używanie pojedynczych klawiszy skrótów, ponieważ są one wyświetlane zaraz po naciśnięciu klawisza Alt.
Które znaki powinny być używane jako Klawisze Skrótu ?
Możesz ulec pokusie aby użyć dowolny z dostępnych znaków we właściwości kontrolki text/content, ale w rzeczywistości są wytyczne wskazujące, który ze znaków może zostać prawidłowo wybrany. Najważniejsza reguła jest oczywiście taka, że nie może być wybrany znak, który został już wybrany dla skrótu do innej kontrolki, a dodatkowo jeszcze inne reguły, wymienione poniżej:
- Wybieraj pierwszy znak z pierwszego wyrazu
- Jeśli nie jest to możliwe wybieraj pierwszy znak z drugiego lub trzeciego słowa (np. A w Save As)
- Jeśli nie jest to możliwe wybieraj drugi znak z pierwszego słowa (np. P w Open)
- Jeśli nie jest to możliwe wybieraj drugi znak z drugiego lub trzeciego słowa (np. l w Save All)
- Co do zasady powinno się unikać wąskich liter, takich jak i oraz l, i wybierać znaki o większej szerokości jak m, s, w itp.
Kojarzenie ze sobą dwóch kontrolek
Jak do tej pory, w przykładzie widzieliśmy możliwość zdefiniowania klawisza skrótu bezpośrednio dla kontrolki, którą chcemy uaktywnić. Ale istnieje przynajmniej jeden przykład, gdzie takie bezpośrednie zdefiniowanie nie jest możliwe. Kiedy masz do czynienia z kontrolką do wprowadzania tekstu np. typu TextBox, brakuje w niej miejsca na napis, który mógłby wskazywać na cel jej zastosowania. W tym celu zastępczo może być użyta druga kontrolka z tekstem i celem zastosowania wskazująca na tą pierwszą. Rolę taką pełni zwykle kontrolka typu Label.
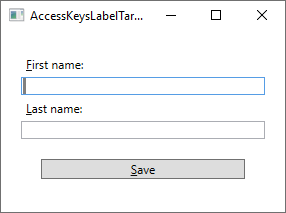
Zatem w tym przykładzie kontrolka Etykiety (Label) będzie zawierać tekst opisu, z zawartym znakiem klawisza skrótu, ale kontrolką, na którą chcesz zwrócić uwagę, będzie formant TextBox. Żaden problem - możemy użyć właściwości Target kontrolki Label, aby powiązać ją z TextBoxem (lub dowolną inną kontrolką), tak jak poniżej:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
</StackPanel>Zwróć uwagę na sposób w jaki Klawisz Skrótu jest określony dla kontrolek typu Label, oraz jak każda z nich powiązana została z odpowiednimi kontrolkami typu TextBox przy pomocy właściwości Target, gdzie w tym celu użyliśmy ElementName na bazie Binding. Teraz mamy dostęp do tych dwóch TextBoxów przez użycie kombinacji klawiszy Alt+F and Alt+L, oraz do przycisku przez kombinację Alt+S. Oto jak to wygląda:

Podsumowanie
Stosując klawisze dostępu w oknach / oknach dialogowych, znacznie ułatwiasz nawigację za pomocą klawiatury. Taka możliwość jest szczególnie popularna wśród zaawansowanych użytkowników, którzy używać będą częściej klawiatury niż myszy. Powinieneś zawsze używać klawiszy dostępu, zwłaszcza w tworzonych menu.