This article has been localized into Polish by the community.
Kontrolka DatePicker
Ogólnie rzecz biorąc obchodzenie się z datami może być uciążliwe. Istnieje wiele sposobów zapisywania daty, w zależności od tego, gdzie na świecie znajduje się użytkownik aplikacji, więc umożliwienie im swobodnego wprowadzania daty w kontrolce TextBox prawie nigdy nie jest dobrym pomysłem. Na szczęście dla nas WPF zawiera kilka kontrolek do obsługi dat.
Przyjrzeliśmy się już jednej z tych kontrolek, kontrolce Calendar, która jest świetna, jeśli wybranie daty jest głównym zadaniem do wykonania. Jednak często będziesz musiał zebrać od użytkownika datę wraz z wieloma innymi informacjami przedstawianymi w formularzu z wieloma kontrolkami takimi jak TextBox, ComboBox i tak dalej. W takiej sytuacji potrzebujesz kontrolki pozwalającej na łatwe wprowadzanie daty, która może dołączyć do reszty zbieranych informacji i wpasować się do układu formularza - innymi słowy, potrzebujesz kontrolki DatePicker!
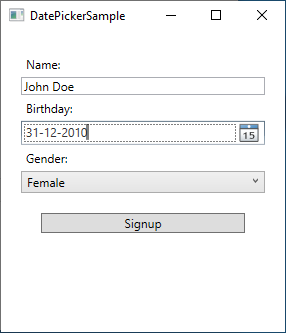
Kontrolka DatePicker jest wyświetlana podobnie jak zwykły TextBox, ale z małym przyciskiem, który po kliknięciu wyświetli widok kalendarza, umożliwiając użytkownikowi wybranie daty. Oto przykład, jak mogłoby to wyglądać:

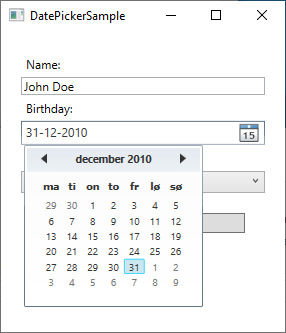
Następnie możesz wpisać datę ręcznie lub kliknąć mały przycisk, aby wybrać datę z widoku kalendarza:

Zastosowanie kontrolki DatePicker
Kontrolka DatePicker działa od razu po zastosowaniu - po prostu dodaj ją w dowolnym miejscu w oknie aplikacji i gotowe:
<DatePicker></DatePicker>Oto pełny kod XAML użyty do utworzenia pokazanego powyżej przykładowego okna dialogowego służącego do zbierania danych użytkowników:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate i SelectedDate
Domyślnie kontrolka DatePicker nie będzie miała wstępnie wypisanej żadnej daty - wybór konkretnej daty pozostawiono użytkownikowi. Jeśli jednak chcesz, aby wstępnie wypełnić DataPicker konkretną datą, po prostu użyj właściwości SelectedDate, tak jak przykład poniżej:
<DatePicker SelectedDate="2000-12-31"></DatePicker>DatePicker będzie teraz miał już wstępnie wybraną konkretną datę, którą użytkownik może zawsze zmienić wybierając lub wpisując inną datę. Właściwość SelectedDate można również ustawić z poziomu kodu C# (Code-behind), a co ważniejsze, można ją również odczytać z poziomu kodu C# lub zastosować do niej wiązanie danych.
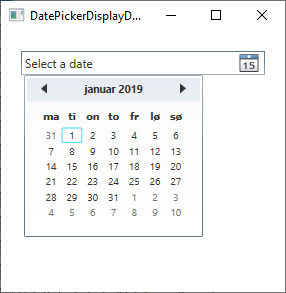
Czasami może zaistnieć potrzeba, aby kontrolka DatePicker otwierała się na określonej dacie, jeszcze bez faktycznego ustalenia wyboru konkretnej daty. W tym celu służy właściwość DisplayDate. Wartością domyślną jest aktualna data, ale możesz to łatwo zmienić:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Zwróć uwagę, że kiedy używamy właściwości DisplayDate, kontrolka DatePicker otwiera się na określonym dniu (wyróżniając go ładnym obramowaniem), ale w dalszym ciągu nie jest jeszcze dokonany wybór żadnej daty (na co wskazuje tekst „Wybierz datę”).
SelectedDateFormat
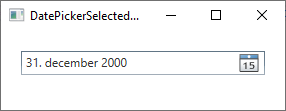
Kolejną interesującą właściwością jest SelectedDateFormat. Wartość domyślna to Short, ale jeśli zmienisz ją na Long to wyświetlana data zostanie sformatowana w nieco bardziej szczegółowy sposób:
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Niezależnie od tego czy użyty zostanie format krótki Short czy długi Long, o faktycznej postaci wyświetlenia daty decyduje kultura aplikacji. Jeśli nie zdefiniujesz konkretnej kultury dla aplikacji, zostaną użyte ustawienia systemowe komputera na którym będzie uruchomiona aplikacja. Na zrzutach ekranu wyglądu aplikacji w tym artykule zauważysz, że na użytym komputerze format daty to DMY (dzień-miesiąc-rok), ale można to łatwo zmienić, ustawiając określoną kulturę poprzez właściwość CurrentCulture. Zagadnienie to omówiono w innym miejscu tego samouczka.
Daty wykluczone
W zależności od tego, do czego używasz kontrolki DatePicker, możesz chcieć aby niektóre daty były niedostępne. Uniemożliwi to użytkownikowi wybór tych dat, co zostanie również zaprezentowane wizualnie w samej kontrolce. Może to mieć duże znaczenie np. w aplikacji rezerwacyjnej, w której chcesz zapobiec wybieraniu już zarezerwowanych dat. Kontrolka DatePicker obsługuje taką funkcjonalność za pomocą kolekcji BlackoutDates, której można oczywiście używać zarówno z poziomu kodu XAML, jak i kodu w C#. Oto jak to zrobić z kodzie XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
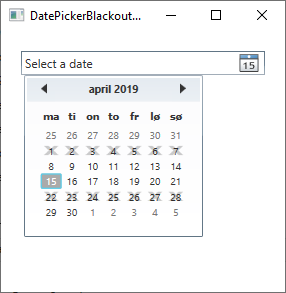
</DatePicker>Wynik będzie wyglądał następująco:

Uzyskanie tego z poziomu kodu w C# jest równie łatwe i ma dwie dodatkowe zalety. Po pierwsze, możesz dynamicznie tworzyć zakres dat, np. bazując na aktualnej dacie. Po drugie możesz także użyć metody AddDatesInPast(), aby automatycznie wykluczyć wszystkie daty z przeszłości. Oto przykład:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Po zastosowaniu powyższego przykładu wszystkie przeszłe daty, a także następny cały tydzień będą wykluczone z możliwości ich wyboru.
Podsumowanie
Kontrolka DatePicker umożliwia użytkownikowi określenie konkretnej daty, wpisując ją w polu tekstowym kontrolki lub wybierając ją z wbudowanego widżetu kalendarza. Jeżeli data zostanie wprowadzona ręcznie, zostanie natychmiast zweryfikowana i pozostanie w polu tekstowym tylko wtedy, gdy jest prawidłowa. Znacznie ułatwi Ci to tworzenie formularzy zbierających dane wśród których są daty.