This article has been localized into Polish by the community.
Kontrolka ContextMenu
Menu kontekstowe, często określane jako menu podręczne, to menu, które jest wyświetlane po określonych działaniach użytkownika, zwykle po kliknięciu prawego przycisku myszy gdy znajduje się ona nad określoną kontrolką lub oknem. Menu kontekstowe są często używane do oferowania funkcjonalności, które są istotne w ramach konretnego jednego elementu aplikacji.
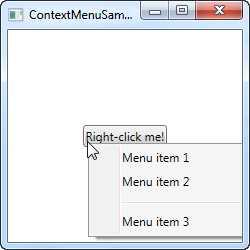
WPF zawiera kontrolkę ContextMenu, a ponieważ prawie zawsze jest ona powiązana z określoną kontrolką, zwykle jest to również sposób w jaki jest dodawana do interfejsu. Odbywa się to za pośrednictwem właściwości ContextProperty, którą posiadają niemal wszystkie kontrolki (pochodzi z FrameworkElement, z którego to dziedziczy duża większość kontrolek w WPF). Przyjżyj się następującemu przykładowi, aby zobaczyć, jak to się robi:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Jeżeli przeczytałeś już rozdział o kontrolce zwykłego menu, szybko zorientujesz się, że kontrolka ContextMenu działa dokładnie w ten sam sposób i nic dziwnego, ponieważ obie dziedziczą po klasie MenuBase. Tak jak widzieliśmy w przykładach używania zwykłego menu, możesz oczywiście dodawać zdarzenia kliknięcia "Click" do poszczególnych pozycji w menu, aby odpowiednio zareagować gdy użytkownik je kliknie. Najbardziej jednak odpowiednim sposobem w WPF jest użycie poleceń.
Menu podręczne z komendami oraz ikonkami
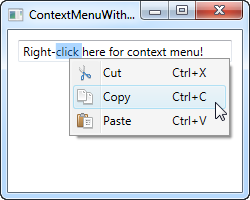
W następnym przykładzie pokazuję dwie kluczowe koncepcje wykorzystywane przy korzystaniu z ContextMenu: Pierwsza to użycie poleceń WPF "Command", które zapewniają nam wiele funkcjonalności, w tym obsługę zdarzeń kliknięcia "Click", tekstowy opis pozycji i tekstowy opis skrótu. Należy po prostu przypisać stosowne polecenie do właściwości Command. Druga koncepcję jaką ci również pokażę to jak używać ikon w elementach ContextMenu. Spójrz na ów przykład:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Spróbuj uruchomić powyższy przykład i sam się przekonaj, ile funkcjonalności otrzymujemy za darmo, przypisując polecenia do poszczególnych pozycji "MenuItem" w menu podręcznym. Zwróć także uwagę, jak dość proste jest używanie ikon w poszczególnych pozycjach "MenuItem" w menu ContextMenu.
Wywoływanie ContextMenu kodem w C#
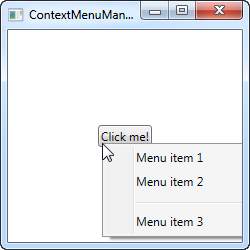
Do tej pory menu podręczne ContextMenu było wywoływane po kliknięciu prawym przyciskiem myszy gdy ta znajduje się nad określoną kontrolką. Było to menu własne przypisane do danej kontrolki. WPF robi to za nas automatycznie, gdy tylko dane menu przypiszemy do właściwości ContextMenu. Jednak w niektórych sytuacjach możesz bardzo chcieć wywołać menu podręczne ręcznie z poziomu kodu C#. Jest to również dość łatwe, więc użyjmy ponownie pierwszego przykładu, aby to w nim zademonstrować:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
Pierwszą rzeczą, na którą powinieneś zwrócić uwagę, jest to, że zabrałem kontrolkę ContextMenu z przycisku. Wstawiona została jako zasób okna głównego aplikacji, aby menu było dostępne dla każdego z każdego miejsca w oknie aplikacji. Takie rozwiązanie również znacznie ułatwia znalezienie menu, gdy musimy je wyświetlić w aplikacji.
Sam przycisk Button ma za to teraz metodę obsługującą zdarzenie kliknięcia Click, którą to implementuję w kodzie C#. W metodzie tej znajduję po prostu wystąpienie kontrolki ContextMenu w zasobach okna głównego aplikacji, a następnie robię dwie rzeczy: Po pierwsze ustawiam jej właściwość PlacementTarget, która informuje WPF który element okna ma obliczyć pozycję wyświetlenia menu. Po drugie ustawiam jej właściwość IsOpen na true, aby menu się wyświetliło. To wszystko, czego potrzebujesz!