This article has been localized into Polish by the community.
Kontrolka WebBrowser
WPF jest wyposażony w gotową do użycia kontrolkę WebBrowser, która umożliwia hostowanie przeglądarki internetowej w naszej aplikacji. Kontrolka WebBrowser jest w rzeczywistości poprostu powłoką dla ActiveX przeglądarki Internet Explorer, ale ponieważ jest ona zintegrowaną częścią systemu Windows, nasza aplikacja powinna działać na wszystkich komputerach z systemem Windows bez konieczności instalowania dodatkowych składników.
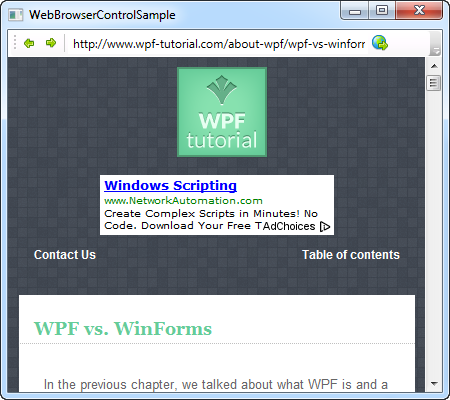
W tym artykule zrobiłem kilka rzeczy trochę inaczej: zamiast zacząć od bardzo prostego przykładu, a następnie go rozszerzać, stworzyłem tylko jeden bardziej złożony przykład. Przykład ten ukazuje, jak łatwo można uzyskać i uruchomić małą przeglądarkę internetową. Jest ona bardzo prosta w swojej funkcjonalności, ale można to łatwo rozbudować, jeśli się chce. Oto jak to wygląda:

Spójrzmy teraz na kod:
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}Na początku kod może wydawać się nieco przytłaczający, ale jeśli przyjrzysz się temu powtórnie, zdasz sobie sprawę, że jest w nim dużo powtórzeń.
Zacznijmy od omówienia części XAML. Zauważ, że używam kilku koncepcji omówionych w innych miejscach tego samouczka, w tym kontrolki ToolBar i poleceń WPF. Pasek narzędzi ToolBar jest używany do hostowania kilku przycisków do przechodzenia wstecz i do przodu. Następnie mamy pasek adresu do wprowadzania i wyświetlania aktualnego adresu URL stron internetowych, wraz z przyciskiem do załadowania strony odpowiadającej wprowadzonemu adresowi URL.
Poniżej paska narzędzi ToolBar znajduje się faktyczna kontrolka WebBrowser. Jak widać, użycie tej kontrolki wymaga tylko jednej linii kodu XAML - w tym przypadku subskrybujemy zdarzenie Navigating, które występuje, gdy tylko WebBrowser rozpoczyna ładowanie strony pod adresem URL.
W kodzie C# Code-behind zaczynamy od załadowania strony z adresu URL podanego już w konstruktorze okna, aby móc od razu coś wyświetlić zamiast pustej kontrolki WebBrowser. Następnie mamy zdarzenie txtUrl_KeyUp, w którym sprawdzamy, czy użytkownik nacisnął Enter w pasku adresu - jeśli tak, to rozpoczyna się ładowanie strony związanej z wpisanym adresem URL.
Zdarzenie wbSample_Navigating zapewnia, że pasek adresu jest aktualizowany za każdym razem, gdy rozpoczyna się nowe ładowanie strony internetowej. Jest to ważne, ponieważ chcemy, aby zawsze pokazywał się aktualny adres URL strony, niezależnie od tego, czy użytkownik zainicjował ładowanie strony, wprowadzając nowy adres URL, czy klikając łącze na stronie internetowej.
Ostatnią częścią kodu Code-behind jest prosta obsługa naszych poleceń: dwa polecenia dla przycisków wstecz i dalej, gdzie używamy metod CanGoBack() i CanGoForward(), aby zdecydować, czy owe polecenia mogą zostać wykonane, oraz metod GoBack() i GoForward(), aby wykonać zamierzone zadania. Jest to klasyczne zachowanie w przypadku obsługi poleceń WPF, zgodnie z opisem w rozdziale o poleceniach tego samouczka.
W przypadku ostatniego polecenia zawsze pozwalamy mu się wykonać, a kiedy się to dzieje ponownie używamy metody Navigate().
Podsumowanie
Jak widać, hosting i korzystanie z przeglądarki internetowej w naszej aplikacji staje się bardzo łatwe dzięki kontrolce WebBrowser. Należy jednak pamiętać, że kontrolka WebBrowser z WPF jest nieco ograniczona w porównaniu z wersją tej kontrolki w WinForms, ale w obszarze podstawowego użytkowania i nawigacji działa dobrze.
Jeśli zamiast omówionej tutaj wersji z WPF chcesz użyć wersji w WinForms, możesz to zrobić za pomocą WindowsFormsHost, co wyjaśnione zostało w kolejnym artykule tego samouczka.