This article has been localized into Polish by the community.
Kontrolka WindowsFormsHost
WPF i WinForms to dwa odrębne frameworki interfejsu użytkownika, obie utworzone przez firmę Microsoft. WPF jest pomyślany jako bardziej nowoczesna alternatywa dla WinForms, który był pierwszym frameworkiem interfejsu użytkownika w .NET. Aby ułatwić proces przejście między nimi, firma Microsoft sprawiła, że kontrolki WinForms mogą być nadal używane wewnątrz aplikacji WPF. Odbywa się to za pomocą kontrolki WindowsFormsHost, którą omówimy w tym artykule.
Aby użyć WindowsFormsHost i kontrolek z WinForms, musisz dodać powiązanie do następujących zestawów bibliotek w swojej aplikacji:
- WindowsFormsIntegration
- System.Windows.Forms
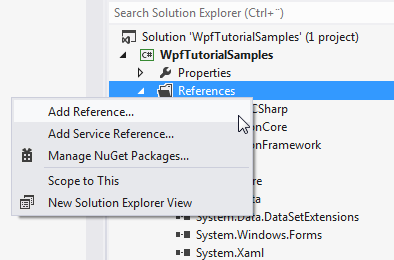
W programie Visual Studio można to zrobić, klikając prawym przyciskiem myszy „References” (powiązania) w projekcie i wybierając „Add reference” (dodaj powiązanie):

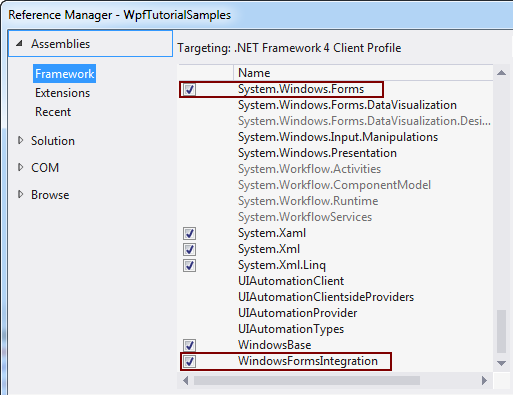
W wyświetlonym oknie dialogowym należy wybrać „Assemblies”, a następnie zaznaczyć dwa wspomniane zestawy, które musimy dodać:

Korzystanie z kontrolki WebBrowser z WinForms
W poprzednim artykule użyliśmy kontrolki WebBrowser z WPF do utworzenia małej przeglądarki internetowej wewnątrz naszej aplikacji. Jednak, jak stwierdzono w tym artykule, kontrolka WebBrowser z WPF jest nieco ograniczona w porównaniu z wersją z WinForms. Istnieje wiele przykładów rzeczy łatwych do wykonania wersją WebBrowser z WinForms, które są trudniejsze lub niemożliwe do wykonania z wersją z WPF.
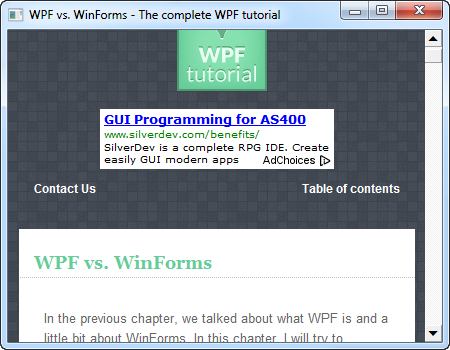
Małym przykładem jest właściwość DocumentTitle i odpowiadające jej zdarzenie DocumentTitleChanged, które to umożliwiają pobranie i zaktualizowanie tytułu okna w celu dopasowania się do tytułu aktualnie wyświetlanej strony internetowej. Użyjemy tego jako wymówki, aby przetestować wersję WebBrowser z WinForms tutaj, w naszej przykładowej aplikacji WPF:
<Window x:Class="WpfTutorialSamples.Misc_controls.WindowsFormsHostSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
Title="WindowsFormsHostSample" Height="350" Width="450">
<Grid>
<WindowsFormsHost Name="wfhSample">
<WindowsFormsHost.Child>
<wf:WebBrowser DocumentTitleChanged="wbWinForms_DocumentTitleChanged" />
</WindowsFormsHost.Child>
</WindowsFormsHost>
</Grid>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WindowsFormsHostSample : Window
{
public WindowsFormsHostSample()
{
InitializeComponent();
(wfhSample.Child as System.Windows.Forms.WebBrowser).Navigate("http://www.wpf-tutorial.com");
}
private void wbWinForms_DocumentTitleChanged(object sender, EventArgs e)
{
this.Title = (sender as System.Windows.Forms.WebBrowser).DocumentTitle;
}
}
}
Zwróć szczególną uwagę na wiersz, w którym dodajemy przestrzeń nazw WinForms do naszej aplikacji w kodzie XAML, abyśmy mogli korzystać z kontrolek w WinForms:
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"Umożliwi nam to odwoływanie się do kontrolek z WinForms przy użyciu przedrostka "wf:".
Jak widać, kontrolka WindowsFormsHost jest dość prosta w użyciu. Ma właściwość "Child", w której można zdefiniować jedynie pojedynczy element z WinForms, podobnie jak okno WPF zawiera tylko jeden element główny - tutaj panel "Grid". Jeżeli potrzebujesz umieścić więcej kontrolek z WinForms w swoim WindowsFormsHost, należy jako Child zastosować kontrolkę typu Panel z WinForms lub dowolny inny kontener, które pozwalają na umieszczanie w nich wielu elementów aplikacji.
Kontrolka WebBrowser z WinForms jest przywoływana do użycia poprzez odwołanie się do zestawu bibliotek System.Windows.Forms, dzięki zastosowanie przedrostka "wf:", jak wyjaśniono to powyżej.
W kodzie C# (Code-behind) inicjujemy odrazu wywołanie metody Navigate(), aby zaraz po uruchomeniu aplikacji mieć widoczną juz konkretna stronę internetową zamiast pustej kontrolki. Następnie obsługujemy zdarzenie DocumentTitleChanged, w którym aktualizujemy właściwość Title okna aplikacji zgodnie z bieżącą wartością DocumentTitle kontrolki WebBrowser.
Gratulacje, masz teraz aplikację WPF z umieszczoną w niej przeglądarką internetową z WinForms.
Podsumowanie
Jak widać, używanie kontrolek WinForms w aplikacjach WPF jest dość łatwe, ale nadal pozostaje pytanie: czy to dobry pomysł?
Ogólnie możesz woleć tego unikać. Istnieje wiele problemów, które mogą, ale nie muszą wpływać na twoją aplikację ( wiele z nich opisano w tym artykule MSDN: http://msdn.microsoft.com/en-us/library/aa970911%28v=VS.100%29.aspx ), ale poważniejszym problemem jest to, że tego rodzaju mieszanie elementów interfejsu użytkownika może nie być obsługiwane w przyszłych wersjach środowiska .NET.
Ostatecznie jednak decyzja należy do Ciebie - Czy naprawdę potrzebujesz kontrolki WinForms, czy może jednak istnieje alternatywa w WPF, która może działać równie dobrze.