This article is currently in the process of being translated into Polish (~91% done).
How-to: ListView with left aligned column names
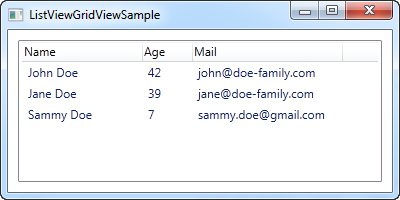
W zwykłej kontrolce ListView nazwy kolumn są wyrównane do lewej strony, ale z jakiegoś powodu firma Microsoft dla WPF ListView podjęła decyzję o domyślnym ich wyśrodkowywaniu. Sprawia to, że w wielu przypadkach twoja aplikacja wygląda trochę nie na miejscu w porównaniu do innych aplikacji Windows. Poniżej prezentujemy domyślny wygląd kontrolki ListView w WPF:

Spróbujmy zmienić to na nazwy kolumn wyrównane do lewej, Nie ma do tego żadnych bezpośrednio dostępnych właściwości na klasie GridViewColumn, ale na szczęście nie oznacza to, że nie można tego zmienić.
Używając stylu (Style) z elementem docelowym GridViewColumnHeader (który to element jest używany do wyświetlenia nagłówka GridViewColumn), możemy zmienić właściwość HorizontalAlignment. W tym przypadku wartość domyślna to Center, ale możemy zmienić ją na Left, aby osiągnąć zamierzony rezultat:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListView.Resources>
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
Zrobi to za nas styl zdefiniowany w zasobach kontrolki ListView.
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>Styl lokalny czy globalny
Styl zdefiniowany w kontrolce ma zastosowanie tylko do tej konkretnej kontrolki ListView. Jednak w wielu przypadkach chciałbyś zastosować ten styl dla wszystkich ListView w obrębie tego samego okna/strony albo może nawet globalnie dla całej aplikacji. Możesz to zrobić albo kopiując styl do zasobów okna albo do zasobów aplikacji. Poniżej zamieszczamy sam przykład, jednak użyliśmy tam stylu dla całego okna zamiast dla konkretnej kontrolki ListView.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Window.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</Window.Resources>
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>Gdybyś jednak chciał zastosować inne wyrównanie (np. do prawej), po prostu zmień wartość stylu w ten sposób:
<Setter Property="HorizontalContentAlignment" Value="Right" />