This article has been localized into Polish by the community.
Kolumny w DataGrid
W poprzednim rozdziale przyjrzeliśmy się, jak łatwo można uzyskać i używać kontrolkę DataGrid. Jednym z powodów, dla których było to tak łatwe, jest fakt, że DataGrid automatycznie wygeneruje odpowiednie kolumny na podstawie używanego źródła danych.
Jednak w niektórych sytuacjach możesz chcieć ręcznie zdefiniować wyświetlane kolumny, ponieważ albo nie chcesz wyświetlać wszystkich właściwości/kolumn ze źródła danych, albo chcesz mieć kontrolę nad rodzajem i zawartością kolumn.
Kolumny zdefiniowane ręcznie
Wypróbujmy przykład, który wygląda bardzo podobnie jak ten z poprzedniego rozdziału, w którym ręcznie definiujemy wszystkie kolumny, aby uzyskać maksymalną kontrolę. Możesz wybrać rodzaj kolumny na podstawie danych, które chcesz w niej wyświetlić/edytować. W chwili pisania tego artykułu dostępne są następujące rodzaje kolumn:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Szczególnie ostatni rodzaj "DataGridTemplateColumn" jest interesujący. Umożliwia on definiowanie dowolnej zawartości, co otwiera możliwość korzystania nawet z kontrolek niestandardowych, zarówno z biblioteki WPF, jak i nawet twoich własnych lub zewnętrznych kontrolek firm trzecich. Oto przykład:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
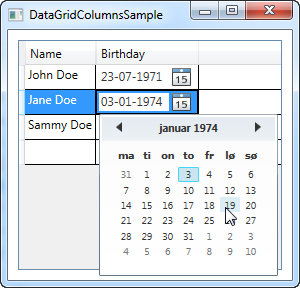
W znaczniku kontrolki DataGrid dodałem właściwość AutoGenerateColumns, którą ustawiłem na false, aby uzyskać kontrolę nad definiowaniem kolumn. Jak widać, opuściłem kolumnę ID, ponieważ zdecydowałem nie używać jej w tym przykładzie. W przypadku właściwości Name użyłem prostej kolumny do prezentowania tekstu, więc najbardziej interesującą częścią tego przykładu jest kolumna Birthday, w której użyłem kolumny DataGridTemplateColumn z kontrolką DatePicker umieszczoną wewnątrz niej. Pozwala to użytkownikowi końcowemu wybrać datę z kalendarza, zamiast ręcznego jej wpisywania, jak widać na zrzucie ekranu.
Podsumowanie
Wyłączając automatyczne generowanie kolumn za pomocą właściwości AutoGenerateColumns, uzyskujesz pełną kontrolę nad tym, które kolumny są wyświetlane i jak ich dane powinny być wyświetlane oraz edytowane. Jak widać na przykładzie pokazanym w tym artykule, otwiera to kilka całkiem interesujących możliwości, w których można całkowicie dostosować edytor, a tym samym poprawić wrażenia użytkownika końcowego.