This article is currently in the process of being translated into Polish (~99% done).
Using WPF styles
W poprzednim rozdziale, w którym wprowadziliśmy pojęcie stylów, posłużyliśmy się bardzo podstawowym przykładem lokalnie zdefiniowanego stylu, który dotyczył konkretnego typu kontrolek - TextBlock. Style można jednak definiować w kilku różnych zakresach, w zależności od tego, gdzie i jak chcemy ich używa. Można nawet ograniczyć style, tak aby były używane tylko na konkretnych kontrolkach. W tym rozdziale pokażę Ci różne sposoby jak można zdefiniować styl
Styl dla pojedynczej kontrolki
Obecnie możesz zdefiniować styl bezpośrednio w kontrolce w następujący sposób:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
W tym przykładzie styl jest zdefiniowany tylko dla tej konkretnej kontrolki TextBlock - czy to w ogóle ma sens? W tym przypadku raczej nie. Ten sam efekt można osiągnąć zmieniając właściwość FontSize bezpośrednio w kontrolce, ale jak się później przekonany style mogą znacznie więcej niż ustawianie właściwości - np. wyzwalacze stylów mogą sprawić że kod z powyższego przykładu stanie się użyteczny. Mimo wszystko większość stylów które będziemy definiować będzie miała większy zakres działania
Styl kontrolek potomnych (child control)
Używając sekcji Resources kontrolki możesz kontrolować styl kontrolek potomnych (oraz kontrolek potomnych tych kontrolek itd). To jest właśnie to, co zrobiliśmy w przykładzie wprowadzającym w poprzednim rozdziale:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Jest to świetne rozwiązanie dla lokalnych potrzeb stylizacji. Jest to szczególnie przydatne jeżeli na przykład w oknie dialogowym potrzebujesz ustawić takie same właściwości dla wszystkich kontrolek zamiast robić to indywidualnie.
Styl dla okien
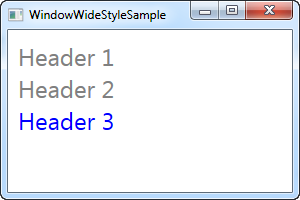
Następnym poziomem w hierarchii zakresów jest definicja stylów w zasobach okna (Window). Definiuje się je tak samo jak zdefiniowaliśmy powyżej dla obiektu StackPanel. Jest to przydatne jeżeli chcemy zastosować styl do wszystkich elementów okna (lub kontrolek użytkownika - UserControl), a nie tylko w pojedynczej kontrolce. Poniżej uaktualniony przykład:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Jak widzisz efekt jest dokładnie taki sam, to znaczy że kontrolka umieszczona gdziekolwiek w oknie będzie miała taki sam styl
Style dla aplikacji
Jeżeli chcesz, żeby style były używane w całej aplikacji, we wszystkich jej oknach to możesz zdefiniować style dla całej aplikacji. Należy to zrobić w plikcu App.xaml, który jest tworzony przez VisualStudio. Definiowanie stylów na poziomie aplikacji odbywa się tak samo jak na poziomie okna (Window)
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Window
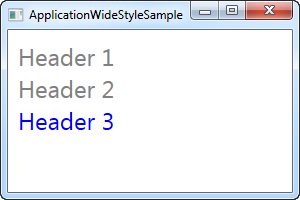
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Jawne - bezpośrednie użycie stylów
Widzisz jak dużo kontroli masz przy używaniu stylów, począwszy od stylizacji pojedynczej kontrolki a kończywszy na stylach dla całej aplikacji. Takie podejście sprawia że twoja aplikacja wygląda spójnie. Do tej pory nasze style były ukierunkowane na konkretny typ kontrolek i wszystkie kontrolki go używały. Można jednak zrobić coś więcej.
Używając właściwości x:Key możesz powiedzieć WPF, że chcesz użyć bezpośrednio tego stylu na niej. Spójrz na następujący przykład
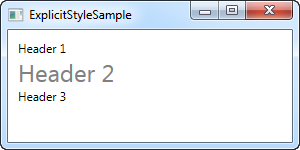
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Zwróć uwagę, że mimo iż TargetType jest ustawiony na TextBlock i styl jest zdefiniowany dla całego okna to tylko środkowy TextBlock, w którym jawnie odwołujemy się do stylu HeaderStyle używa go. Pozwala to na zdefiniowanie stylów, które są dla konkretnych typów kontrolek, a używane tylko w miejscach gdzie jest to potrzebne.
Podsumowanie
Wykorzystanie stylów w WPF umożliwia w łatwy sposób określić wygląd kontrolek w całej aplikacji. Dzięki właściwości x:Key możesz decydować czy styl ma być zastosowany jawnie, czy powinny go używać wszystkie kontrolki.