This article has been localized into Czech by the community.
Aktivace animací (Trigger animations)
Jednou z věcí, která se stala mnohem jednodušší s WPF, ve srovnání s předchozími frameworky, jako je WinForms, jsou animace. Aktivační události obsahují přímou podporu pro použití animací při reakci na aktivační události, namísto přepínání mezi dvěma statickými hodnotami.
K tomu používáme Vlastnosti EnterActions a ExitActions, které jsou obsaženy ve všech již popsaných typech aktivačních událostí (s výjimkou EventTrigger), a to jak jednoduchých tak i vícenásobných (multi). Zde je příklad:
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggerEnterExitActions"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggerEnterExitActions" Height="200" Width="200" UseLayoutRounding="True">
<Grid>
<Border Background="LightGreen" Width="100" Height="100" BorderBrush="Green">
<Border.Style>
<Style TargetType="Border">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation Duration="0:0:0.400" To="3" Storyboard.TargetProperty="BorderThickness" />
<DoubleAnimation Duration="0:0:0.300" To="125" Storyboard.TargetProperty="Height" />
<DoubleAnimation Duration="0:0:0.300" To="125" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation Duration="0:0:0.250" To="0" Storyboard.TargetProperty="BorderThickness" />
<DoubleAnimation Duration="0:0:0.150" To="100" Storyboard.TargetProperty="Height" />
<DoubleAnimation Duration="0:0:0.150" To="100" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>
</Grid>
</Window>

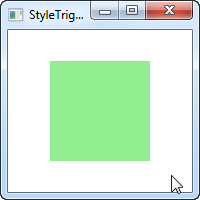
V tomto příkladu máme zelený čtverec. Má aktivační událost, která vznikne, jakmile je myš nad ním. V tomto případě se aktivuje několik animací, které jsou všechny definované pomocí EnterActions v části aktivační události. Zvětšíme tloušťku ohraničení z výchozí hodnoty 0 na 3 a pak animujeme šířku a výšku od 100 do 125. To vše se děje současně, protože jsou součástí StoryBoard a to i při mírně odlišných rychlostech provádění, protože můžeme libovolně ovlivnit, jak dlouho by měla každá animace běžet.
K navrácení změn, které jsme provedli pomocí animací, používáme ExitActions, která vše vrátí k výchozím hodnotám. Zpětné animace spouštíme o něco rychleji, protože to opět vypadá lépe.
Tyto dva stavy jsou zobrazeny na dvou kopiích obrazovky, ale plně efekt oceníte, až si pomocí výše uvedeného zdrojového kódu zkusíte příklad spustit na vašem vlastním počítači.
Shrnutí
Použití animací se stylovými aktivačními událostmi je velmi snadné, a i když jsme ještě plně neprozkoumali vše, co můžete s animacemi WPF dělat, výše použitý příklad by vám měl poskytnout představu o tom, jak flexibilní animace i styly jsou.