This article has been localized into Polish by the community.
Odtwarzacz wideo
W poprzednim artykule wykorzystaliśmy klasę MediaPlayer do odtworzenia pliku MP3, ale równie dobrze możemy wykorzystać ją do odtwarzania plików wideo. Obraz, w przeciwieństwie do głosu, musi być wyświetlany w oknie. Dlatego potrzebujemy elementu wyświetlającego, który będzie wizualnie reprezentował instancję MediaPlayer. Z pomocą tutaj przychodzi MediaElement.
Element MediaElement
MediaElement działa jako opakowanie wokół MediaPlayer, dzięki czemu można wyświetlać treści wideo w danym miejscu w aplikacji. Dzięki temu można odtwarzać zarówno pliki audio, jak i wideo, chociaż dla plików audio reprezentacja wizualna nie ma tak naprawdę znaczenia.
Chcę pokazać, jak łatwo można wyświetlać treści wideo w aplikacji WPF. Oto bardzo prosty przykład:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
I to wszystko ! - wystarczy pojedyncza linia XAML w oknie i wyświetlasz wideo w twojej aplikacji WPF. Ten konkretny film dotyczy kosmicznego teleskopu Hubble'a - więcej informacji można znaleźć na tej stronie. this website
Radzenie sobie z rozmiarem wideo
Dotychczasowe przykłady w tym artykule wykorzystały ten sam rozmiar MediaElement, nie biorąc pod uwagę wymiarów filmu. Było to możliwe, ponieważ obiekt klasy MediaElement może rozciągać/zmniejszać swoją zawartość tak, aby dopasować ją do dostępnej szerokości/wysokości i zrobi to domyślnie. Odpowiedzialna za to jest właściwość Stretch , która jest domyślnie ustawiona na Uniform, co oznacza, że wideo zostanie rozciągnięte, przy jednoczesnym zachowaniu proporcji.
Jeśli twoje okno jest większe niż rozmiar filmu, może to działać dobrze. Ale być może nie chcesz rozciągania? A może chcesz, aby to okno dopasowało się do wymiarów Twojego filmu, a nie na odwrót?
Pierwszą rzeczą, którą musisz zrobić, to wyłączyć rozciąganie, ustawiając właściwość Stretch na None . Zapewni to, że wideo będzie odtwarzane w jego naturalnym rozmiarze. Teraz, jeśli chcesz, aby okno dostosowało do tych ustawień, po prostu, użyj właściwości ResizeToContent w oknie. Oto pełny przykład:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Jak możesz zobaczyć że, pomimo początkowych wartości 500 pikseli dla właściwości Szerokość i Wysokość okna, rozmiar jest dostosowywany (w tym przypadku w dół), aby pasował do rozdzielczości wideo.
Zwróć uwagę, że może to spowodować, że okno będzie miało rozmiar zero (widoczny będzie tylko pasek tytułu i ramki) podczas uruchamiania, podczas gdy wideo jest ładowane. Aby temu zapobiec, możesz ustawić właściwości MinWidth i MinHeight okna na odpowiadające Twoim potrzebom.
Kontrolowanie MediaElement / MediaPlayer
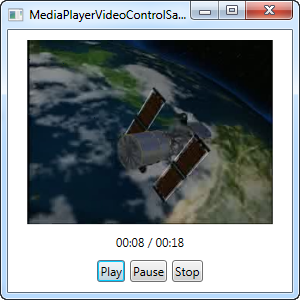
Jak widać, jeśli uruchomisz nasze poprzednie przykłady, wideo zacznie się odtwarzać, gdy tylko odtwarzacz zbuforuje wystarczającą ilość danych. Możesz zmienić to zachowanie, używając właściwości LoadedBehavior. Zrobimy to w następnym przykładzie, w którym dodamy również kilka przycisków do sterowania odtwarzaniem:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Ten przykład jest podobny do tego, który zrobiliśmy w poprzednim rozdziale dla dźwięku, tylko dla wideo w tym przypadku. Mamy dolny obszar z zestawem przycisków do sterowania odtwarzaniem, etykietą pokazującą stan, a następnie kontrolką MediaElement w górnym obszarze, aby pokazać rzeczywiste wideo.
Po uruchomieniu aplikacji tworzymy i uruchamiamy stoper, który tyka co sekundę. Korzystamy z tego wydarzenia, aby zaktualizować etykietę stanu, która pokaże bieżący postęp, a także całą długość załadowanego pliku, jak pokazano na zrzucie ekranu.
Każdy z trzech przycisków po prostu wywołuje odpowiednią metodę w kontrolce MediaElement - Play (), Pause () i Stop ().
Podsumowanie
Kolejny raz pokazaliśmy jak łatwo WPF sprawia, że nawet zaawansowane rzeczy, takie jak odtwarzanie wideo, staje się bardzo proste. Do tej pory pracowaliśmy z kilkoma podstawowymi przykładami, ale w następnym rozdziale połączymy wszystko, czego dowiedzieliśmy się o odtwarzaniu audio i wideo, w jednym odtwarzaczu multimedialnym o dużo większej funkcjonalności niż widzieliśmy do tej pory. Czytaj!