This article has been localized into Polish by the community.
Siatka (Grid) - wiersze i kolumny
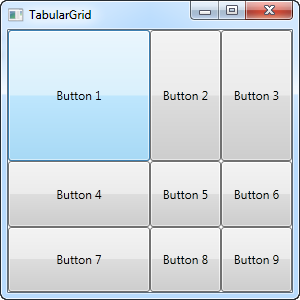
W ostatnim rozdziale przedstawiliśmy wspaniały panel jakim jest siatka (Grid) oraz pokazaliśmy Ci kilka podstawowych przykładów jej użycia. W tym rozdziale zrobimy parę bardziej zaawansowanych układów – czyli to, w czym siatka sprawuje się najlepiej. Najpierw stwórzmy prawdziwie tabelaryczny układ z wykorzystaniem większej ilości kolumn i kilku wierszy:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
W sumie mamy dziewięć przycisków, każdy w swojej własnej komórce siatki posiadającej trzy wiersze i trzy kolumny. Znowu użyliśmy szerokości opartej na gwiazdce, jednak tym razem dodaliśmy również liczbę – pierwszy wiersz i kolumna mają wysokość (szerokość) równą 2*, co znaczy tyle, że mają użyć dwa razy tyle miejsca ile wiersze i kolumny z wysokością (szerokością) równą 1* (lub po prostu *, bez liczby, co znaczy dokładnie to samo).
Możesz także zauważyć, że użyłem właściwości dołączonych Grid.Row i Grid.Column, po to, aby umieścić kontrolki wewnątrz siatki, zauważyć możesz również to, że znów pominąłem te właściwości przy kontrolkach, co do których chcę aby były w pierwszym wierszu lub kolumnie (lub obu). Pominięcie tych właściwości znaczy tyle samo co przypisanie do nich zera. Pozwala to zaoszczędzić trochę pisania, jednak jeśli chcesz możesz przypisywać te wartości do wszystkich kontrolek – zależy to tylko od ciebie.