This article has been localized into Polish by the community.
Kontrolka Expander
Kontrolka Expander zapewni Ci możliwość ukrycia/wyświetlenia fragmentu zawartości. Zwykle ową zawartością byłby fragment tekstu, ale dzięki elastyczności WPF Expander może być używana do dowolnego typu zawartości mieszanej, takiej jak teksty, obrazy, a nawet inne kontrolki. Aby zobaczyć, o czym mówię, oto przykład:

Zwróć uwagę na obecność subtelnej strzałki. Gdy tylko ją klikniesz, kontrolka Expander rozwinie się i ujawni swoją zawartość:

Kod do tego przykładu jest oczywiście bardzo prosty:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Domyślnie kontrolka Ekspander NIE jest rozwinięta i dlatego wygląda tak, jak na pierwszym zrzucie ekranu. Użytkownik może ją rozwinąć, klikając nań. Można jednak ustawić kontrolkę domyślnie jako rozwiniętą za pomocą właściwości IsExpanded:
<Expander IsExpanded="True">Oczywiście możesz również w czasie działania aplikacji odczytać aktualny stan kontrolki Expander przez wartość tej właściwości, jeśli potrzebujesz takiej informacji.
Treść zaawansowana kontrolki Expander
Zawartość kontrolki Expander może stanowić tylko jeden element, tak jak w naszym pierwszym przykładzie, w którym użyliśmy kontrolki TextBlock. Nic nie stoi jednak na przeszkodzie, aby użyć np. dowolnego panelu, który to może następnie pomieścić już dowolną liczbę kontrolek podrzędnych. Pozwala to na przechowywanie bogatej zawartości w Expander, od tekstu i obrazów po np. ListView lub dowolne inne elementy WPF.
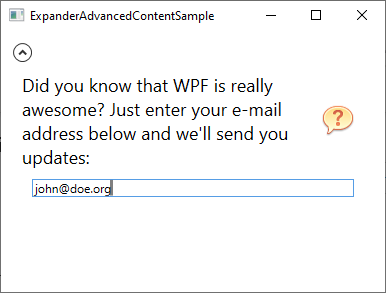
Oto przykład bardziej zaawansowanej zawartości, w której używamy kilku paneli, tekstu i obrazu, a nawet kontrolki TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
Właściwość ExpandDirection
Domyślnie kontrolka Expander zajmie całe dostępne miejsce w kontrolce w jakiej ją umieścimy, a następnie rozwinie się zgodnie z wartością właściwości ExpandDirection, która jest domyślnie ustawiona "w dół" Down. Możesz to zobaczyć powyżej na zrzutach ekranu, ponieważ strzałka jest umieszczona na górze kontrolki Expander i wskazuje w górę lub w dół w zależności od tego, czy kontrolka została rozwinięta, czy pozostaje zwinięta.
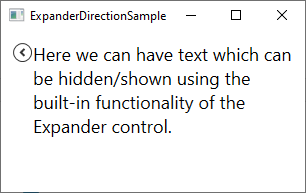
Jeśli zmienisz wartość właściwości ExpandDirection, wpłynie to na sposób działania i wygląd kontrolki Expander. Na przykład, jeśli zmienisz jej wartość na "w prawo" Right, strzałka zostanie umieszczona po lewej stronie kontrolki Expander i będzie wskazywać kierunek w lewo/w prawo zamiast w górę/w dół. Oto przykład:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Możesz oczywiście ustawić tę właściwość również na wartości "w górę" Up lub "w lewo" Left - jeśli to zrobisz, strzałka rozwijająca kontrolkę zostanie umieszczona na dole lub po prawej stronie.
Własny nagłówek
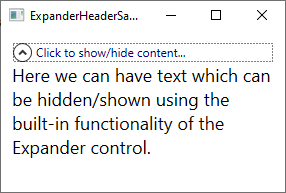
We wszystkich dotychczasowych przykładach kontrolka Expander jest przedstawiana możliwie ubogo, z wyjątkiem strzałki służącej do rozwijania/zwijania jej zawartości - jest rysowana jako okrągły przycisk ze strzałką w środku. Używając właściwości Header można jednak łatwo dostosować zawartość obszaru nagłówka kontrolki Expander. Oto przykład, w którym używamy tej właściwości, aby dodać tekst wyjaśniający umieszczany automatycznie obok strzałki rozwijającej:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
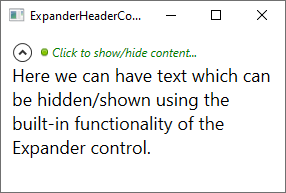
Ale nie musisz zadowalać się prostym fragmentem tekstu - właściwość Header pozwoli Ci dodać do niego inne kontrolki, aby stworzyć jeszcze bardziej indywidualny wygląd:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Zwróć uwagę, jak wprost dodaję panel jako zawartość właściwości Header, a wewnątrz niego mogę zrobić co chcę, na przykład dodać zdjęcie Image i kontrolkę TextBlock z niestandardowym formatowaniem:

Podsumowanie
Kontrolka Expander to świetny mały pomocnik, gdy potrzebujesz możliwości ukrywania/pokazywania zawartości na żądanie użytkownika aplikacji i podobnie jak każda inna kontrolka WPF, jest zarówno łatwa w użyciu, jak i łatwa w modyfikacji.