This article has been localized into Polish by the community.
Tworzenie i wykorzystanie kontrolki użytkownika
Kontrolka użytkownika, reprezentowana w WPF przez klasę "UserControl", jest koncepcją znacznika gromadzącego wygląd oraz kod obsługujący umieszczonych w jednym pojemniku mogącym być wielokrotnie użytym. Sprawia to, że ten sam interfejs, z tą samą funkcjonalnością i zachowaniami, może być użyty w kilku różnych miejscach twojej aplikacji, a nawet w różnorakich aplikacjach WPF.
Kontrolka użytkownika działa bardzo podobnie do okna WPF (WPF Window): obszar, w którym możesz umieścić inne istniejące kontrolki oraz kod w pliku "Code-behind", gdzie można określić interakcję z tymi kontrolkami. Plik zawierający kontrolkę użytkownika również ma rozszerzenie ".xaml", a plik "Code-behind" kończy się na ".xaml.cs" - tak jak w przypadku okna. Znacznik rozpoczynający wygląda jednak trochę inaczej:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Nic nadzwyczajnego - znacznik główny stanowi element "UserControl" zamiast elementu "Window". Następnie są właściwości "DesignHeight" i "DesignWidth", które decydują o wielkości kontrolki użytkownika w czasie projektowania (w czasie pracy aplikacji o wielkości decyduje pojemnik w którym umieszczono kontrolkę użytkownika). Równie mało różnic można zauważyć w kodzie pliku "Code-behind", gdzie po prostu dziedziczymy po klasie UserControl zamiast po Window.
Tworzenie kontrolki użytkownika
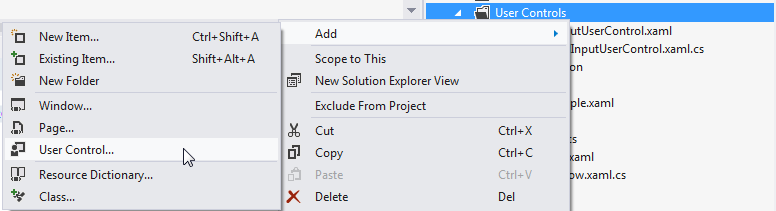
Dodaj kontrolkę użytkownika "UserControl" do swojego projektu, tak jak chciałbyś dodać kolejne okno "Window", klikając prawy przycisk myszy nad nazwą projektu lub jego folderu, w którym to chcesz ją dodać. Przedstawia to poniższy zrzut ekranu (szczegóły mogą wyglądać nieco inaczej, w zależności od używanej wersji Visual Studio):

W tym artykule będziemy tworzyć użyteczną kontrolkę użytkownika z funkcjonalnością ograniczenia ilości wprowadzanego tekstu w TextBox do określonej liczby znaków. Jednocześnie pokazywane będzie użytkownikowi jak wiele znaków zostało już wprowadzonych oraz ile znaków w sumie może zostać wprowadzonych. Jest to zadanie bardzo proste do wykonania, a powszechnie używane w wielu aplikacjach internetowych, takich jak np. Twitter. Byłoby łatwo po prostu dodać tę funkcjonalność do treści zwykłego okna, ale ponieważ może ona być przydatna w kilku miejscach naszej aplikacji, sensowne jest umieszczenie jej w łatwej do wielokrotnego użycia kontrolce użytkownika "UserControl".
Zanim zagłębimy się w kod, przyjrzyjmy się efektowi końcowemu, który chcemy osiągnąć:

Oto kod do kontrolki użytkownika:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Kod kontrolki jest całkiem prosty: Panel Grid z dwiema kolumnami i dwoma wierszami. W górnym wierszu panelu znajdują się dwie etykiety "Label", jedna stanowiąca opis dla pola tekstowego poniżej, a druga przedstawiająca aktualny stan wprowadzanego tekstu. Każda z nich używa wiązania danych "Binding" dla wszystkich potrzebnych nam informacji. "Title" i "MaxLength" są właściwościami z pliku "Code-behind", które zostały w nim zdefiniowane jako zwykłe właściwości w zwykłej klasie.
Aktualna liczba wprowadzonych znaków jest uzyskiwana poprzez powiązanie z właściwością "Text" pola tekstowego "TextBox". Obliczana jest długość tej właściwości bezpośrednio na elemencie TextBox, który znajduje się w dolnym wierszu panelu Grid. Wynik można zobaczyć na powyższym zrzucie ekranu. Zauważ, że dzięki tym wszystkim wiązaniom danych "Binding" nie potrzebujemy żadnego kodu C# do aktualizacji etykiet lub ustawienia właściwości "MaxLength" pola tekstowego. Zamiast tego po prostu tworzymy powiązania bezpośrednio z właściwościami klasy naszej kontrolki.
Wykorzystanie kontrolki użytkownika
Mając tak zaimplementowaną kontrolkę, wszystko co musimy zrobić to po prostu użyć jej w oknie tworzonej aplikacji. Pierwszym wymaganym krokiem jest dodanie odniesienia do odpowiedniej przestrzeni nazw "namespace", w której to znajduje się nasza UserControl, w górnej części kodu XAML okna aplikacji:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Drugim krokiem jest, poprzez użycie obowiązkowego prefiksu "uc", wstawienie naszej kontrolki użytkownika w kodzie okna tak samo jak każdą inną kontrolkę WPF:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Zauważ jak używamy właściwości "Title" i "MaxLength" bezpośrednio w kodzie XAML. Oto pełny kod okna aplikacji:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Dzięki temu, możemy ponownie wykorzystać całą funkcjonalność stworzonej kontrolki pisząc tylko jedną linię kodu, jak pokazano to w tym przykładzie, gdzie użyliśmy dwukrotnie stworzonej kontrolki użytkownika. Jak już pokazano wcześniej, efekt końcowy przykładowej aplikacji wygląda tak:

Podsumowanie
Umieszczanie często używanych interfejsów z ich funkcjonalnościami w kontrolkach użytkownika jest wysoce zalecane, a jak widać na powyższym przykładzie, są one bardzo łatwe w tworzeniu i wykorzystaniu.