This article has been localized into Polish by the community.
Kontrolka ToolBar
Kontrolka ToolBar to pasek narzędzi stanowiący tak naprawdę wiersz poleceń, zwykle umieszczony tuż pod głównym menu standardowej aplikacji systemu Windows. Tak naprawdę można by go stworzyć jako prosty panel z przyciskami, ale używając jednak kontrolki ToolBar, zyskujemy dodatkowe możliwości, takie jak automatyczna obsługa przepełnienia paska i możliwość zmiany pozycji poszczególnych pasków narzędzi przez użytkownika.
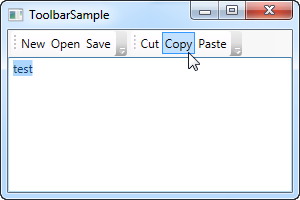
Kontrolka ToolBar jest zwykle umieszczana w specjalnej kontrolce "matce" ToolBarTray. ToolBarTray zapewnia takie funkcjonalności, jak położenie paska narzędzi i jego rozmiar, a wewnątrz elementu ToolBarTray można umieszczać wiele pasków narzędzi ToolBar. Wypróbujmy całkiem prosty przykład, aby zobaczyć, jak to wszystko wygląda:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Zwróć uwagę, jak używam poleceń "command" dla wszystkich przycisków na paskach narzędziowych. Omówione to zostało we wcześniejszym rozdziale tego samouczka, a korzystanie z poleceń zdecydowanie daje nam pewne korzyści. Zapoznaj się z rozdziałem omawiającym Menu lub artykułami dotyczącymi poleceń, aby uzyskać więcej informacji.
W tym przykładzie umieszczam kontrolkę "matkę" ToolBarTray na samej górze ekranu, a wewnątrz niej, dwie kontrolki ToolBar. Każda z nich zawiera kilka przycisków i używamy poleceń, aby zdecydować o ich zachowaniu się. W kodzie C# ( Code-behind ) zapewniam obsługę zdarzenia CanExecute dla pierwszych trzech przycisków New, Open i Save, ponieważ nie jest to wykonywane automatycznie przez WPF, w przeciwieństwie do poleceń Cut, Copy i Paste, które WPF w pełni obsługuje samodzielnie w sposób automatyczny.
Spróbuj uruchomić przykład i umieść kursor nad lewą częścią jednego z pasków narzędzi (obszar kropkowany). Jeśli klikniesz i przytrzymasz lewy przycisk myszy, możesz zmienić położenie paska narzędzi, np. poniżej drugiego z nich, a nawet sprawić, by zamieniły się miejscami.
Ikony
Chociaż tekst na przyciskach paska narzędzi jest całkiem w porządku, to jednak normalnym podejściem jest posiadanie w ich miejscu ikonek lub przynajmniej kombinacji ikonki i opisującego ją tekstu. Ponieważ WPF używa standardowych kontrolek Button, dodawanie ikon do elementów paska narzędzi jak przyciski jest bardzo łatwe. Spójrz tylko na następny przykład, w którym wykonujemy jedno i drugie:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Umieszczając kontrolkę Image jako zawartość dla pierwszych dwóch przycisków, będą one reprezentowane przez ikonki, a nie prosty tekst. W trzecim przycisku łączę obecność kontrolki Image i kontrolki TextBlock umieszczając je wewnątrz panelu StackPanel, aby uzyskać reprezentowanie przycisku zarówno przez ikonkę, jak i tekst. Jest to powszechnie używana technika dla przycisków w paskach narzędzi, które to są bardzo ważne choć zawierają nie tak oczywistą ikonkę.
Zwróć uwagę, w jaki sposób użyłem właściwości ToolTip dla każdego z przycisków, aby dodać opisujący je tekst. Jest to szczególnie ważne w przypadku przycisków, które mają tylko ikonkę, ponieważ przeznaczenie takich przycisków może nie być wystarczająco jasne sugerując się jedynie wyglądem ich ikon. Dzięki właściwości ToolTip użytkownik może najechać kursorem myszy na przycisk, aby uzyskać opis wyjaśniający działanie przyciksu, jak pokazano to na zrzucie ekranu.
Przepełnienie
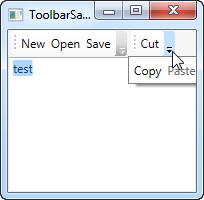
Jak już wspomniano, bardzo dobrym powodem użycia kontrolki ToolBar zamiast prostego panelu z przyciskami jest automatyczna obsługa przepełnienia paska. Oznacza to, że jeżeli na pasku narzędzi nie ma już miejsca na wyświetlenie pozostałych przycisków, WPF umieści je w dodatkowym menu dostępnym po kliknięciu małej strzałki umieszczonej przy prawej krawiędzi paska narzędzi. Możesz zobaczyć, jak to wygląda na poniższym zrzucie ekranu, który ukazuje pierwszy z omawianych przykładów, tyle że w oknie o mniejszych wymiarach, pozostawiając w ten sposób mniej miejsca wyświetlenie pasków narzędzi:

WPF pozwala nawet zdecydować, które elementy paska narzędzi mogą być ukrywane gdy dojdzie do przepełnienia, a które powinny być zawsze widoczne. Zwykle podczas projektowania paska narzędzi niektóre elementy są mniej ważne niż inne, a niektóre z nich możesz nawet chcieć mieć cały czas ukryte w menu przepełnienia, bez względu na to, czy jest wystarczająco dużo miejsca na ich wyświetlenie czy też nie.
W tym zagadnieniu pomoże nam właściwość dołączona ToolBar.OverflowMode. Jej wartość domyślna to AsNeeded, co oznacza po prostu, że element paska narzędzi jest umieszczany w menu przepełnienia, jeśli nie ma dla niego wystarczająco dużo miejsca. Zamiast tej wartości można użyć Always lub Never, co skutkuje dokładnie takim zachowaniem jak sugerują nazwy: umieszczenie elementu paska na stałe w menu przepełnienia lub element paska ma być zawsze widoczny. Oto przykład, jak skorzystać z tej właściwości:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Pozycja
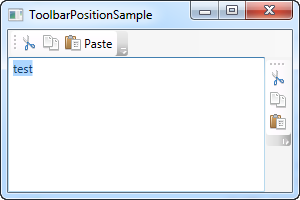
Chociaż najbardziej powszechne położenie paska narzędzi jest rzeczywiście na górze ekranu, to jednak paski narzędzi można również znaleźć na dole okna aplikacji, a nawet po jego bokach. Kontrolka ToolBar oczywiście również pozwala na takie umiejscawianie. Położenie paska narzędzi na dole ekranu jest tylko kwestią zadokowania do dolnej części panelu zamiast do góry. Umiejscowienie paska narzędzi pionowo na jednej z krawędzi okna aplikacji wymaga już użycia właściwości Orientation . Pozwólcie, że zademonstruję to na przykładzie:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Sztuczka polega na połączeniu właściwości DockPanel.Dock, która umiejscawia ToolBarTray po prawej stronie okna aplikacji, oraz właściwości Orientation, która zmienia orientację z poziomej na pionową. Umożliwia to umieszczanie pasków narzędzi w praktycznie dowolnym miejscu, o którym pomyślisz.
Inne kontrolki
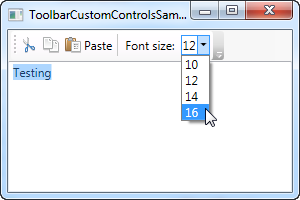
Jak widziałeś we wszystkich poprzednich przykładach, w paskach narzędzi używamy głównie zwykłych kontrolek Button. Mechanizm ten jest bardzo elastyczny w WPF. Oznacza to, że w paskach narzędzi możemy umieszczać praktycznie dowolne inne kontrolki WPF bez dodatkowego wysiłku. Oczywiście niektóre kontrolki nadają się bardziej od innych do zastosowania w pasku narzędzi. Dobrym przykładem są często używane w paskach narzędzi takie kontrolki jak ComboBox i TextBox. Tak mają budowane paski narzędziowe np. starsze wersje pakietu Microsoft Office. Możesz zrobić to samo we własnych paskach narzędziowych aplikacji WPF.
Dodatkową rzeczą wprowadzoną w tym przykładzie jest element oddzielający Separator, który po prostu tworzy widoczny odstęp pomiędzy dwoma zestawami elementów paska narzędzi. Jak widać na poniższym przykładzie, jest bardzo łatwy w zastosowaniu!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Podsumowanie
Tworzenie interfejsów użytkownika z paskami narzędzi jest teraz bardzo łatwe w WPF dzięki elastycznej kontrolce ToolBar. Możesz dzięki niej zdziałać rzeczy, które wcześniej wymagały użycia kontrolek paska narzędzi innych firm, i co więcej możesz to zrobić bez większego wysiłku.