This article is currently in the process of being translated into Polish (~98% done).
Advanced FlowDocument content
Jak już wspomniałem, możliwości prezentacji tekstu w WPF i FlowDocument są bardzo bogate - można zrobić prawie wszystko, w tym takie rzeczy jak listy, obrazy, a nawet tabele. jak listy, obrazy, a nawet tabele. Do tej pory korzystaliśmy z bardzo podstawowych przykładów zawartości FlowDocument, ale w tym artykule w końcu zajmiemy się bardziej bardziej kompleksowy przykład.
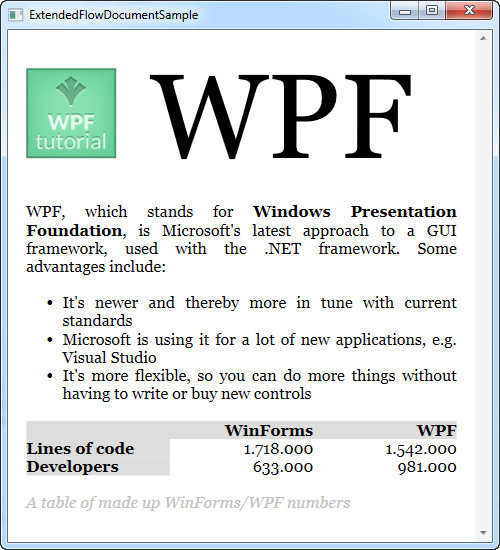
Kod XAML dla następnego przykładu może wyglądać nieco przytłaczająco, ale zauważ, jak prosty jest w rzeczywistości - podobnie jak HTML, możesz formatować tekst po prostu przez umieszczając je w stylizowanych akapitach. Teraz spójrz na XAML. Zrzut ekranu przedstawiający rezultat pojawi się bezpośrednio po nim:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.ExtendedFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExtendedFlowDocumentSample" Height="550" Width="500">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph>
<Image Source="http://www.wpf-tutorial.com/images/logo.png" Width="90" Height="90" Margin="0,0,30,0" />
<Run FontSize="120">WPF</Run>
</Paragraph>
<Paragraph>
WPF, which stands for
<Bold>Windows Presentation Foundation</Bold>,
is Microsoft's latest approach to a GUI framework, used with the .NET framework.
Some advantages include:
</Paragraph>
<List>
<ListItem>
<Paragraph>
It's newer and thereby more in tune with current standards
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
Microsoft is using it for a lot of new applications, e.g. Visual Studio
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
It's more flexible, so you can do more things without having to write or buy new controls
</Paragraph>
</ListItem>
</List>
<Table CellSpacing="0">
<TableRowGroup>
<TableRow Background="Gainsboro" FontWeight="Bold">
<TableCell></TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WinForms</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WPF</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Lines of code</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.718.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.542.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Developers</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">633.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">981.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
<Paragraph Foreground="Silver" FontStyle="Italic">A table of made up WinForms/WPF numbers</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nie będę wdawał się w szczegóły dotyczące każdego z tagów - mam nadzieję, że będą one miały sens.
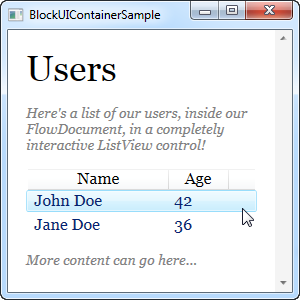
Jak widać, dołączanie list, obrazów i tabel jest dość łatwe, ale w rzeczywistości można dołączyć dowolną kontrolkę WPF do dokumentu FlowDocument. Używając elementu BlockUIContainer uzyskuje się dostęp do wszystkich kontrolek, które w przeciwnym razie byłyby dostępne tylko wewnątrz okna. Oto przykład:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.BlockUIContainerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Rich_text_controls"
Title="BlockUIContainerSample" Height="275" Width="300">
<Window.Resources>
<x:Array x:Key="UserArray" Type="{x:Type self:User}">
<self:User Name="John Doe" Age="42"/>
<self:User Name="Jane Doe" Age="36"/>
</x:Array>
</Window.Resources>
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36" Margin="0">Users</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Here's a list of our users, inside our FlowDocument, in a completely interactive ListView control!</Paragraph>
<BlockUIContainer>
<ListView BorderThickness="0" ItemsSource="{StaticResource UserArray}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="150" />
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}" Width="75" />
</GridView>
</ListView.View>
</ListView>
</BlockUIContainer>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">More content can go here...</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Teraz mamy FlowDocument z ListView wewnątrz niego, i jak widać na zrzucie ekranu, ListView działa tak jak normalnie, w tym selekcje itp. Całkiem fajnie!
Podsumowanie
Korzystając z technik opisanych w dwóch przykładach tego artykułu, podczas tworzenia dokumentów FlowDocument możliwe jest praktycznie wszystko. Jest Doskonale nadaje się do prezentowania wizualnych informacji użytkownikowi końcowemu, jak widać w wielu drogich pakietach raportowania.