This article has been localized into Polish by the community.
Podstawy TabControl w WPF
Kontrolka TabControl w WPF pozwala na podział interfejsu użytkownika na różne obszary dostępne poprzez naciśnięcie nagłówka karty, usytuowanego zazwyczaj na górze kontrolki. Element ten jest powszechnie wykorzystywany przez aplikacje w Windows, a w szczególności w oknach właściwości dla plików, folderów i innych.
Podobnie jak pozostałe kontrolki w WPF TabControl jest łatwy w użyciu. Poniżej prosty przykład:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Jak widać, każda karta jest reprezentowana przez element o nazwie TabItem , a wyświetlany na niej tekst jest zdefiniowany przez jej właściwość Header . Element TabItem dziedziczy z klasy ContentControl, co oznacza, że dla danej karty można zdefiniować pojedynczy element, który będzie wyświetlany wtedy gdy karta będzie aktywna (jak na zrzucie ekranu). W niniejszym przykładzie użyto jednego elementu typu Label, jednak w miarę potrzeb wewnątrz danej karty można umieszczać większą liczbę kontrolek, np. używając jednego z elementów typu Panel z potomnymi kontrolkami wewnątrz niego.
Dostosowanie nagłówków
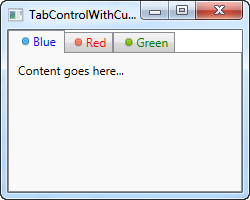
Po raz kolejny WPF okazuje się być niezwykle elastyczny, umożliwiając dostosowanie wyglądu kart stosownie do potrzeb. Oczywiście nie tylko treść, ale także same nagłówki mogą być kształtowane w dowolny sposób. Właściwość Header może zawierać dowolną treść, co zostanie przedstawione w następnym przykładzie:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Chociaż liczba znaczników może być nieco przytłaczająca, to jednak można zauważyć, że wszystko jest proste. Każda z kart ma element o nazwie TabControl.Header, który zawiera element typu StackPanel, który z kolei zawiera obrazek (Image) i kontrolkę TextBlock. W ten sposób na każdej zakładce znajduje się obrazek oraz tekst z indywidualnie dobranym kolorem (można było go także pogrubić, napisać kursywą lub czcionką innej wielkości).
Kontrola elementu TabControl
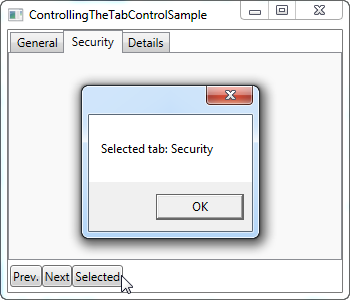
Czasami niezbędny okazuje się możliwość wyboru karty lub uzyskanie informacji o wybranej karcie z poziomu programu. Będący częścią WPF element TabControl ma takie właściwości jak SelectedIndex i SelectedItem, które to umożliwiają. Następny przykład został rozbudowany w stosunku do pierwszego przykładu przez dodanie kilku przycisków pozwalających na kontrolę elementu TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Jak widać, w prosty sposób dodano zestaw przycisków w dolnej części interfejsu. Pierwsze dwa z nich pozwalają wybrać odpowiednio poprzednią lub następną kartę, podczas gdy ostatni przycisk umożliwia wyświetlenie informacji o aktualnie wybranej karcie, jak pokazano to na zrzucie ekranu.
Pierwsze dwa przyciski używają właściwości SelectedIndex do określenia aktualnego położenia. Następnie odejmuje lub dodaje się jeden do tej wartości, upewniając się, że nowy indeks nie wykracza poza zakres dostępnych elementów. Trzeci przycisk używa właściwości SelectedItem, aby odwołać się do wybranej karty. Jak widać, aby uzyskać właściwość Header, należy wykonać rzutowanie do klasy TabItem, gdyż domyślnie SelectedProperty jest typem obiektowym.
Podsumowanie
TabControl okazuje się znakomitym wyborem, gdy konieczne jest wyraźne oddzielenie elementów w oknie dialogowym lub gdy po prostu nie ma wystarczającej ilości miejsca na rozmieszczenie wszystkich niezbędnych elementów sterujących. W kolejnych kilku rozdziałach przyjrzymy się niektórym możliwościom zastosowania TabControl do uzyskania różnorodnych celów.