This article has been localized into Polish by the community.
Kontrolka TabControl: Definiowanie stylu zakładki
W jednym z poprzednich artykułów odkryliśmy, jak łatwo można dostosować wygląd zakładek kontrolki TabControl, na przykład w celu dodania obrazu lub pokolorowania tekstu. Jeśli jednak chcesz rozwinąć skrzydła i bezpośrednio wpływać na wygląd zakładek, w tym ich kształt i obramowanie, musisz zastąpić szablon stylem wyglądu elementu TabItem i chociaż nie jest to tak proste, jak w większości innych przypadków, nadal wykonalne.
Jeśli więc chcesz móc w pełni decydować o wyglądzie zakładek kontrolki TabControl, zapoznaj się z następującym przykładem:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
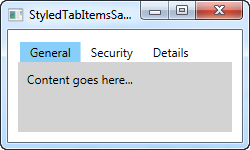
Jak widać, sprawia to, że kontrolka TabControl wygląda trochę jak te z Windows 8, bez ramek i z mniej subtelnym kolorem aktywnej zakładki i bez tła dla niewybranych zakładek. Wszystko to jest osiągnięte poprzez zamianę szablonu ControlTemplate na styl Style. Dodając formant ContentPresenter, określamy, gdzie powinna zostać umieszczona zawartość TabItem. Mamy również kilka wyzwalaczy, które kontrolują kolor tła zakładek na podstawie wartości właściwości IsSelected.
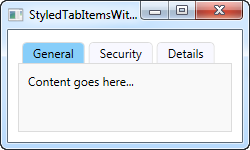
Jeśli chcesz uzyskać mniej subtelny wygląd, wystarczy zmienić szablon. Na przykład możesz chcieć zastosować obramowanie, ale z zaokrąglonymi rogami i gradientowym tłem - nie ma problemu! Sprawdź następny przykład, w którym to właśnie osiągamy:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Jak widać, właśnie dodałem obramowanie (kontrolka Border) wokół ContentPresenter, aby uzyskać ten zmieniony wygląd. Mam nadzieję, że pokazało to, jak łatwo jest uzyskać niestandardowy wygląd zakładki i jak wiele możliwości daje ta technika.