This article is currently in the process of being translated into Polish (~89% done).
ListView, data binding and ItemTemplate
W poprzednim artykule ręcznie wypełniliśmy kontrolkę ListView za pomocą kodu XAML, ale w WPF chodzi o powiązanie danych. Pojęcie powiązania danych zostało szczegółowo wyjaśnione w innej części tego samouczka, ale mówiąc ogólnie, chodzi o oddzielenie interfejsu od danych. Spróbujmy więc powiązać jakieś dane z ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
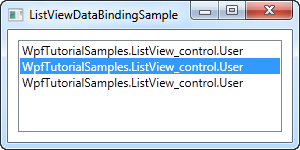
}Wypełniamy listę naszych obiektów User, z których każdy ma imię i wiek. Proces powiązania danych odbywa się automatycznie, gdy tylko przypiszemy listę do właściwości ItemsSource elementu ListView, ale wynik jest nieco zniechęcający:

Każdy użytkownik jest reprezentowany przez swoją nazwę typu w ListView. Należy się tego spodziewać, bo .NET nie ma pojęcia jak chcesz wyświetlić swoje dane, więc po prostu wywołuje metodę ToString() na każdym obiekcie i używa jej wyniku do zaprezentowania elementu.
Możemy to wykorzystać i nadpisać metodę ToString() aby uzyskać bardziej znaczący wynik. Spróbuj zastąpić klasę User tą wersją:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
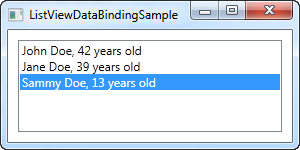
Jest to widok o wiele bardziej przyjazny dla użytkownika i w niektórych przypadkach zadziała bardzo dobrze, ale poleganie na prostym stringu nie jest tak elastyczne. Być może chcesz pogrubić część tekstu lub wyświetlić w innym kolorze? Może chcesz mieć obrazek? Na szczęście WPF sprawia, że wszystko to będzie proste jak użyjesz szablonów.
ListView oraz ItemTemplate
WPF opiera się na szablonach, dlatego określenie szablonu danych dla ListView jest bardzo łatwe. W tym przykładzie wykonamy wiele niestandardowych formatowań w każdym elemencie, aby pokazać, jak elastyczny jest ListView w WPF.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
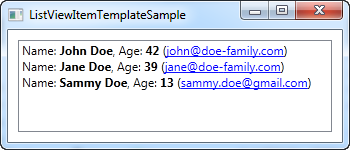
Do zbudowania każdego elementu listy używamy kilku kontrolek TextBlock, aby część tekstu była wytłuszczona. Dla adresu e-mail, który dodaliśmy w tym przykładzie, używamy podkreślenia, nadajemy mu niebieski kolor i zmieniamy kursor myszy, aby zachowywał się jak hiperłącze.
Podsumowanie
Dzięki użyciu ItemTemplate i bindowania danych, stworzyliśmy dość ciekawą kontrolkę ListView. Jednak wciąż bardzo przypomina ListBox. Bardzo często spotykanym sposobem użycia ListView jest wykorzystywanie kolumn, czasem (np. w WinForms) nazywanych widokiem szczegółów. WPF w tym celu dostarcza wbudowaną klasę widoku i o niej będziemy rozmawiać w następnym rozdziale.