This article has been localized into Polish by the community.
Kontrolka DataGrid z wierszem szczegółów
Bardzo częstym scenariuszem użycia, podczas korzystania z kontrolki DataGrid, jest chęć wyświetlenia dodatkowych informacji o danym wierszu, zwykle tuż pod nim samym. Kontrolka DataGrid sprawia, że jest to możliwe i zarazem łatwe. Rozpocznijmy od przykładu a następnie omówimy jego działanie, opcje i możliwości.
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Jak widzicie, rozszerzyłem przykład z poprzedniego rozdziału o nową właściwość w klasie "User" - właściwość "Details". Zwraca ona krótką informację na temat obiektu klasy "User" na potrzeby naszego wiersza szczegółów.
W znaczniku zdefiniowałem dwie kolumny, a następnie używam RowDetailsTemplate do określenia szablonu dla szczegółów wiersza. Jak widać, działa podobnie jak każdy inny szablon WPF, w którym używam DataTemplate z jedną lub kilkoma kontrolkami wewnątrz niego, wraz ze standardowym wiązaniem do jednej z właściwości źródła danych, w tym przypadku właściwości Details.
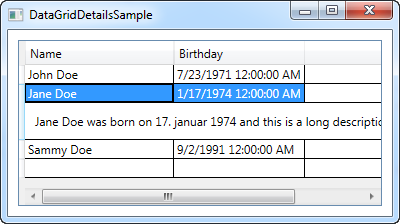
Jak widać na wynikowym zrzucie ekranu działającej aplikacji, lub jeśli sam uruchomisz ukazany przykład, szczegóły wiersza są teraz wyświetlane pod wybranym wierszem. Jak tylko wybierzesz inny wiersz, szczegóły tego wiersza zostaną wyświetlone, a szczegóły poprzednio wybranego wiersza zostaną ukryte.
Kontrolowanie widoczności wiersza szczegółów
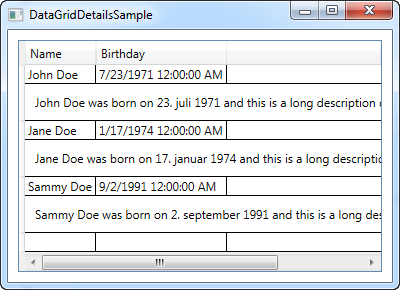
Korzystając z właściwości RowDetailsVisibilityMode, możesz jednak zmienić wyżej opisane zachowanie. Domyślnie ma ona wartość VisibleWhenSelected (Widoczny_gdy_wybrany), co powoduje że szczegóły wiersza są widoczne tylko wtedy, gdy wybrany jest ów wiersz. Można to jednak zmienić, gdy wartość tej właściwości zmienimy na Visible (Widoczny) lub Collapsed (Zwinięty). Jeśli ustawisz ją na Visible, wszystkie wiersze szczegółów będą widoczne przez cały czas, jak ukazano poniżej:

Jeśli ustawisz ją na Collapsed, wszystkie wiersze szczegółów będą przez cały czas niewidoczne.
Więcej szczegółów
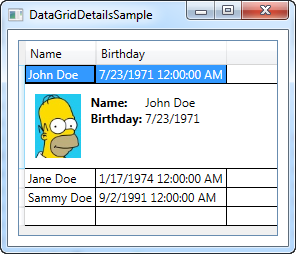
Pierwszy przykład tego artykułu mógł być odrobinę nudny przez użycie tylko jednej, zwykłej kontrolki TextBlock. Oczywiście, ponieważ jest to DataTemplate, możesz zrobić prawie wszystko co chcesz, więc postanowiłem nieco rozszerzyć przykład, aby dać lepsze wyobrażenie o możliwościach. Oto jak to wygląda teraz:

Jak widać w kodzie, chodzi głównie o rozszerzenie szablonu wiersza szczegółów w celu użycia panelu, który z kolei może zawierać więcej paneli i/lub kontrolek. Korzystając z panelu Grid, możemy uzyskać tabelaryczny wygląd danych o użytkowniku, a kontrolka Image pozwala nam pokazać zdjęcie tego użytkownika (które najlepiej załadować z zasobu lokalnego, a nie zdalnego, jak zrobiłem to w ukazanym niżej przykładzie - i przepraszam, że byłem zbyt leniwy by znaleźć pasujące zdjęcia Jane i Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Podsumowanie
Możliwość wyświetlania wiersza szczegółów dla każdego wiersza kontrolki DataGrid jest niezwykle przydatna, a dzięki WPF DataGrid jest ona zarówno łatwa, jak i wysoce konfigurowalna, jak widać na przykładach przedstawionych w tym samouczku.