This article has been localized into Czech by the community.
Ovládací prvek DatePicker
Zacházení s daty obecně může být obtížné. Existuje mnoho způsobů, jak napsat datum, v závislosti na tom, kde na světě se vaši uživatelé nacházejí. Takže umožnit jim svobodně zadávat datum do TextBoxu není téměř nikdy dobrý nápad. Naštěstí pro nás WPF obsahuje několik ovládacích prvků pro práci s daty.
Už jsme se podívali na jeden z těchto ovládacích prvků a to ovládací prvek Calendar (kalendář), který je skvělý, pokud je výběr data hlavním úkolem vašeho dialogu. Často však budete potřebovat shromáždit datum spolu s mnoha dalšími informacemi, ve formuláři s mnoha vstupními ovládacími prvky, jako jsou TextBoxy, ComboBoxy a tak dále. Pro takovou situaci potřebujete ovládací prvek pro zadávání data, který se může sloučit s ostatními a zapadnout do rozložení formuláře - jinými slovy, potřebujete ovládací prvek DatePicker!
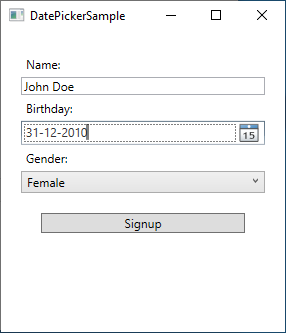
Ovládací prvek DatePicker bude zobrazen téměř jako obyčejný TextBox, ale s malým tlačítkem, které při kliknutí otevře zobrazení kalendáře a umožní uživateli vybrat datum. Zde je příklad, jak by to mohlo vypadat:

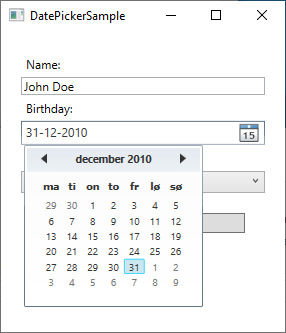
Datum můžete zadat ručně nebo kliknout na malé tlačítko a vybrat datum z ovládacího prvku kalendáře:

Přidání ovládacího prvku DatePicker
Ovládací prvek DatePicker funguje přímo - stačí ho přidat kdekoli ve vašem okně a můžete začít:
<DatePicker></DatePicker>Zde je kompletní výpis kódu použitý k vytvoření výše uvedeného příkladového dialogu:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>Vlastnosti DisplayDate a SelectedDate
Ve výchozím nastavení nebude mít ovládací prvek DatePicker vybrané datum - to je ponecháno na uživateli. Pokud však potřebujete předvyplnit ovládací prvek datem, stačí použít vlastnost SelectedDate, takto:
<DatePicker SelectedDate="2000-12-31"></DatePicker>DatePicker nyní bude mít předem vybrané datum, které uživatel může zvolit tak, že vybere/zadá jiné datum. SelectedDate lze také nastavit z Code-behind a možná, co je ještě důležitější, lze jej také číst z Code-behind, nebo můžete vázat jeho hodnotu na váš model nebo jiný ovládací prvek.
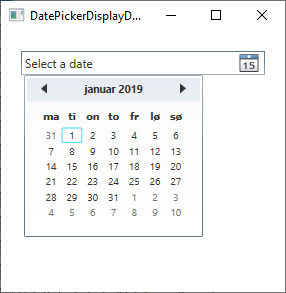
Někdy můžete potřebovat začít kalendář na konkrétním datu, aniž byste pro uživatele vybrali nějaké konkrétní. Pro to máme vlastnost DisplayDate. Výchozí hodnota je aktuální datum, ale můžete to snadno změnit:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Všimněte si, jak při použití vlastnosti DisplayDate začíná kalendář na určeném datu (a zvýrazňuje ho), ale žádné datum není ve skutečnosti vybráno (jak je naznačeno textem "Vyberte datum").
SelectedDateFormat vlastnost
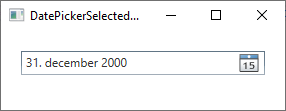
Další zajímavou vlastností je SelectedDateFormat. Výchozí hodnota je Short (krátký), ale pokud ji změníte na Long (dlouhý), bude formátována trochu podrobněji:
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Bez ohledu na to, zda se používá formát Short nebo Long, skutečný formát data je určen kulturou vaší aplikace. Pokud pro vaši aplikaci konkrétně nedefinujete kulturu, použijí se systémová nastavení. Z obrázků tohoto článku si všimnete, že na tomto počítači je formát data DMY (den-měsíc-rok), ale to lze snadno změnit nastavením konkrétní kultury. O tom budeme diskutovat jinde v tomto tutoriálu.
Blackout (nedostupná) data
V závislosti na tom, k čemu používáte ovládací prvek DatePicker, můžete chtít některá data zneviditelnit. To zabrání výběru těchto dat, což bude vizuálně indikováno, a může to být relevantní například v rezervační aplikaci, kde chcete zabránit výběru již rezervovaných dat. Ovládací prvek DatePicker toto podporuje přímo prostřednictvím kolekce BlackoutDates, kterou můžete samozřejmě použít jak z XAML, tak z Code-behind. Zde je, jak to udělat s XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
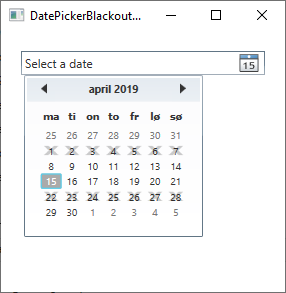
</DatePicker>Výsledek bude vypadat takto:

Udělat to z Code-behind je stejně snadné a má to dvě další výhody: Zaprvé můžete vytvořit rozsah dat dynamicky, například na základě aktuálního data. Můžete také použít metodu AddDatesInPast() k automatickému vyloučení všech dat v minulosti. Zde je příklad:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));S tímto nastavením budou všechna minulá data, stejně jako příští týden, nedostupná pro výběr.
Shrnutí
Ovládací prvek DatePicker umožňuje uživateli určit platné datum, buď jeho zapsáním do textového pole, nebo jeho výběrem z integrovaného kalendářního widgetu. Pokud je datum zadáno ručně, bude okamžitě ověřeno a v textovém poli bude povoleno zůstat pouze v případě, že je platné. To vám velmi usnadní vytváření formulářů, které zahrnují data.