This article has been localized into Czech by the community.
In this article series, we're building a complete Snake game from scratch. It makes sense to start with the Introduction and then work your way through the articles one by one, to get the full understanding.
If you want to get the complete source code for the game at once, to get started modifying and learning from it right now, consider downloading all our samples!
Vylepšení SnakeWPF: Udělat to více podobné hře
V průběhu posledních několika článků jsme postavili skvělou hru Snake v WPF. Implementovali jsme všechny herní mechaniky a výsledkem je plně funkční hra. Nicméně určitě existuje mnoho vylepšení, která by bylo možné provést, protože současná implementace je velmi základní. Proto se v příštích článcích budu zaměřovat na několik vylepšení naší hry SnakeWPF - v tomto článku se zaměřím na to, abychom naši hru udělali, aby vypadala víc jako skutečná hra!
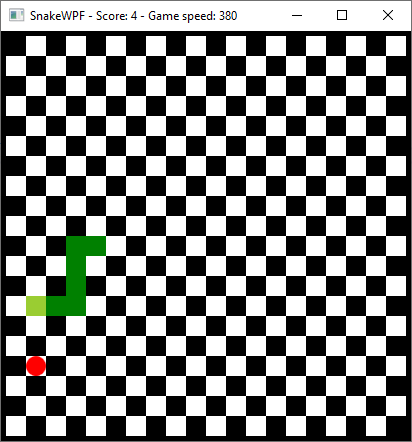
Jak to vypadá nyní, s výchozím okrajem s názvem a titulkovou lištou ve stylu Windows, naše implementace příliš nevypadá jako hra. Nicméně jsme předtím potřebovali titulkovou lištu k zobrazení informací o skóre/rychlosti a jako pěkný bonus jsme automaticky získali výchozí tlačítka Windows pro minimalizaci/maximalizaci/zavření okna:

V této fázi bych chtěl úplně odstranit výchozí titulkovou lištu Windows a místo toho implementovat vlastní horní stavovou lištu, která by měla zobrazovat aktuální skóre a rychlost, stejně jako upravené tlačítko pro zavření. Vše by mělo odpovídat aktuálnímu vzhledu hry. Naštěstí pro nás je to docela snadné dosáhnout pomocí WPF.
Přidání vlastního titulku
Prvním krokem je přidání několika vlastností a nové události do deklarace okna. Nyní by mělo vypadat takto:
<Window x:Class="WpfTutorialSamples.Games.SnakeWPFSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Games"
mc:Ignorable="d"
Title="SnakeWPF - Score: 0" SizeToContent="WidthAndHeight" ContentRendered="Window_ContentRendered" KeyUp="Window_KeyUp"
ResizeMode="NoResize" WindowStyle="None" Background="Black" MouseDown="Window_MouseDown">Změny jsou všechny v poslední řádce. Nastavujeme ResizeMode na NoResize a WindowStyle na None. To úplně odstraní titulní lištu a jakékoliv výchozí okraje kolem okna - to pro nás však není problém, protože hlavní oblast naší hry již má černý okraj o šířce 5 px.
Také si všimnete, že jsem se přihlásil k nové události - události MouseDown. Důvodem je, že když ztratíme výchozí titulní lištu, již není žádný způsob, jak by uživatel mohl hru přetáhnout z jednoho místa obrazovky na druhé. Naštěstí pro nás je snadné tuto funkcionalitu znovu vytvořit, například na naší vlastní, vlastní titulní liště. Nicméně protože to nevypadá jako běžná titulní lišta, uživatel by se mohl zmateně pokoušet o přetažení, takže jsem se rozhodl jednoduše udělat celou plochu okna přetahovatelnou. Takže v kódu na pozadí definujte obslužný program události Window_MouseDown takto:
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}S tímto krokem můžete oknem táhnout kamkoliv pomocí myši. Dalším krokem je přidání naší vlastní titulní lišty, která by měla zobrazovat skóre a rychlost, stejně jako tlačítko pro zavření. Vnitřní část XAML okna by nyní měla vypadat takto:
<DockPanel Background="Black">
<Grid DockPanel.Dock="Top" Name="pnlTitleBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontFamily" Value="Consolas" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontSize" Value="24" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Grid.Resources>
<WrapPanel Margin="10,0,0,0">
<TextBlock>Score:</TextBlock>
<TextBlock Name="tbStatusScore">0</TextBlock>
</WrapPanel>
<WrapPanel Grid.Column="1">
<TextBlock>Speed:</TextBlock>
<TextBlock Name="tbStatusSpeed">0</TextBlock>
</WrapPanel>
<Button Grid.Column="2" DockPanel.Dock="Right" Background="Transparent" Foreground="White" FontWeight="Bold" FontSize="20" BorderThickness="0" Name="btnClose" Click="BtnClose_Click" Padding="10,0">X</Button>
</Grid>
<Border BorderBrush="Black" BorderThickness="5">
<Canvas Name="GameArea" ClipToBounds="True" Width="400" Height="400">
</Canvas>
</Border>
</DockPanel>A nezapomeňte definovat obslužný program události BtnClose_Click:
private void BtnClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}Dříve jsme implementovali metodu nazvanou UpdateGameStatus(), která aktualizovala vlastnost Title okna - tato metoda by měla být změněna tak, aby používala nové textové bloky:
private void UpdateGameStatus()
{
this.tbStatusScore.Text = currentScore.ToString();
this.tbStatusSpeed.Text = gameTickTimer.Interval.TotalMilliseconds.ToString();
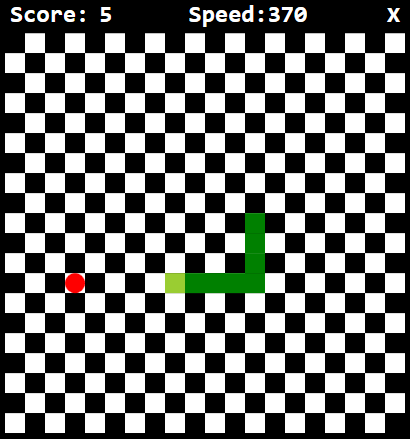
}Samozřejmě! Pojďme se podívat na to, jak teď hra vypadá:

Vypadá to o hodně lépe, že? Ale pojďme si to probrat: Jak vidíte, původní ovládací prvek Border s Canvas GameArea uvnitř nyní obklopuje DockPanel. To nám usnadňuje připojení naší nové titulní lišty ve formě panelu Grid na vrchol okna.
Skupina využívá několik chytrých technik WPF, o kterých bylo diskutováno jinde v tomto tutoriálu: Používáme ColumnDefinition's k rozdělení oblasti na dvě stejně velké části (pro skóre a rychlost), plus třetí automaticky nastavený sloupec pro tlačítko zavřít. Také si všimnete, že používáme WPF Style's k aplikaci stejného vizuálního vzhledu na všechny ovládací prvky TextBlock - díky stylu definovanému ve skupině, který cílí na ovládací prvky TextBlock, jsou na ně všechny aplikovány stejné vlastnosti vzhledu, jako je vlastní písmo, velikost písma, barva a tloušťka.
Také si všimněte, jak snadné je přizpůsobit ovládací prvek Button použitý k uzavření okna, aby se zcela shodoval s vzhledem a pocitem hry, jednoduše pomocí standardních vlastností - WPF je tak flexibilní!
Shrnutí
V tomto článku jsme naší implementaci SnakeWPF udělali mnohem více podobnou hře tím, že jsme odstranili standardní vzhled Windows a aplikovali vlastní titulní lištu. V nadcházejících článcích provedeme ještě více vylepšení!