This article has been localized into Czech by the community.
Ovládací prvek FlowDocumentScrollViewer
V úvodu jsme popsali obálky FlowDocument, a nejjednodušší z nich je FlowDocumentScrollViewer. Ta umožňuje uživatelům jednoduše posouvat dlouhé texty v dokumentu pomocí běžných posuvníků. Protože se je to naše první setkání s FlowDocument, který bude použit v nějakém formuláři, začneme se základním příkladem "Hello World!" Kromě použití třídy FlowDocumentScrollViewer bude tento článek obsahovat také několik pojmů společných pro všechny obaly. První příklad:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Všimněte si, jak snadné bylo specifikovat text pomocí jednoduché značky, v tomto případě Paragraph - odstavec. Nyní můžete namítnout, že toho lze dosáhnout pomocí několika ovládacích prvků TextBlock, a měli byste naprostou pravdu, ale i v případě mimořádně jednoduchého příkladu tím získáte několik dalších funkcí zdarma: můžete vybírat text a kopírovat jej do schránky. Bude to vypadat takto:

Změna velikosti a viditelnost posuvníku
Jak již bylo zmíněno, všechny obálky FlowDocument podporují zvětšování nebo zmenšování pole. U výše uvedeného příkladu můžete jednoduše podržet stisknutou klávesu Ctrl a pro zvětšování a zmenšování použít kolečko myši. To však nemusí být zřejmé koncovým uživatelům, takže jim můžete pomoci zobrazením vestavěného panelu nástrojů FlowDocumentScrollViewer, který obsahuje ovládací prvky, kterými je možno změnit velikost. Stačí u FlowDocumentScrollViewer nastavit vlastnost IsToolBarVisible na hodnotu true a je to, jak můžete vidět v následujícím příkladu:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nyní může uživatel ovládat změnu velikosti pomocí posuvníku a tlačítek na panelu nástrojů pod dokumentem. Všimněte si také, že jsme změnili výchozí úroveň zvětšení pomocí vlastnosti Zoom - ta definuje úroveň změny velikosti v procentech, takže v tomto případě je text ve výchozím nastavení zmenšen na 80 % původní velikosti.
Poslední věc, kterou jsem změnil v tomto příkladu, ve srovnání s prvním, je použití vlastnosti ScrollViewer.VerticalScrollBarVisibility. Pokud je nastavíme na Auto budou posuvníky neviditelné, dokud obsah skutečně nepřekročí dostupné místo, což je obvykle to, co požadujeme.
Zarovnání textu
Možná jste si všimli, že jsem ve výše uvedených příkladech použil konkrétně vlastnost TextAlignment. Je to proto, že ve WPF FlowDocumentu je ve výchozím nastavení text zarovnaný , což znamená, že každý řádek textu je roztažen tak, aby v případě potřeby pokrýval celou dostupnou šířku. Jak můžete vidět, lze na elementu FlowDocument nastavit stejné vlastnosti buď pro jeden odstavec anebo globálně pro celý dokument.
V mnoha případech dává zarovnaný text smysl, ale také může mít za následek velmi špatné rozložení, například v řádcích s nadměrným množstvím prázdného místa, kdy je značka nového řádku vložena těsně před velmi dlouhým slovem.
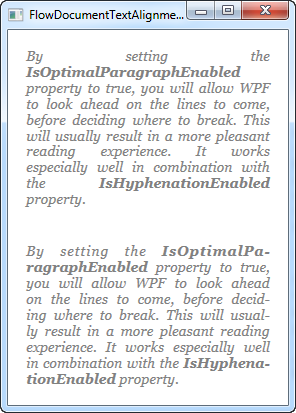
Následující příklad to ilustruje, a stejně tak i ukazuje, jak lze problém vyřešit. Pomocí vlastnosti IsOptimalParagraphEnabled v kombinaci s vlastností IsHyphenationEnabled dáte WPF větší šanci rozložit text nejlepším možným způsobem.
Vlastnost IsOptimalParagraphEnabled umožňuje ve vašem textu WPF dopředu sledovat, zda by mělo větší smysl rozdělit text v jiném místě, než právě v okamžiku, kdy mu dochází místo. Vlastnost IsHyphenationEnabled umožňuje WPF rozdělit slova s pomlčkou, pokud to umožní přirozenější rozložení textu.
V dalším příkladu jsem zapsal stejný text dvakrát - jeden bez těchto vlastností a jeden s jejich využitím. Rozdíl je zcela zřejmý:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
Vlastnost IsOptimalParagraphEnabled není ve výchozím nastavení povolena, protože při vykreslování textu vyžaduje trochu větší výkon procesoru, zejména v případě, kdy je často měněná velikost okna. Pro většinu situací by to však neměl být problém.
Pokud máte v aplikaci mnoho instancí FlowDocument a dáváte přednost této optimální metodě vykreslování, můžete ji povolit na všech instancích FlowDocument zadáním globálního stylu v souboru App.xaml který to umožňuje. Zde je příklad:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>