This article has been localized into Czech by the community.
Pokročilé možnosti FlowDocument
Jak jsem se již zmínil, textové prezentace a schopnosti prvku WPF FlowDocument jsou velmi bohaté – můžete dělat téměř cokoliv, co vás napadne, a to zahrnuje např. i práci s prvky, jako jsou seznamy, obrázky, a dokonce i tabulky. Zatím jsme vytvořili zcela základní příklady obsahu FlowDocument, ale v tomto článku konečně uděláme komplexnější příklad.
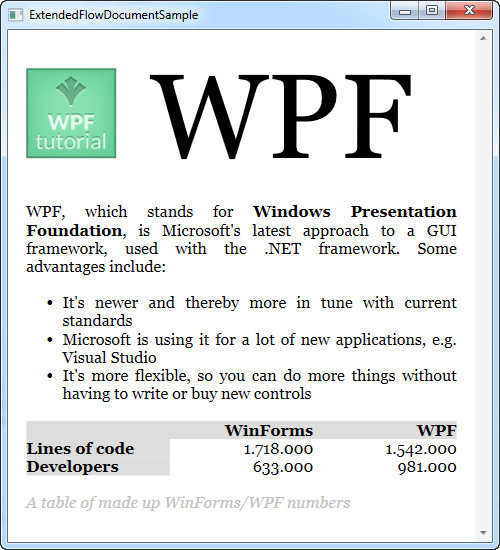
Kód XAML v dalším příkladu vám může připadat poněkud ohromující, ale všimněte si, jak jednoduché to vlastně je - stejné jako HTML, můžete formátovat text jednoduše jeho umístěním ve stylu odstavců. Nyní se podívejte blíže na kód XAML. Snímek obrazovky s výsledkem následuje bezprostředně za ním:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.ExtendedFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExtendedFlowDocumentSample" Height="550" Width="500">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph>
<Image Source="http://www.wpf-tutorial.com/images/logo.png" Width="90" Height="90" Margin="0,0,30,0" />
<Run FontSize="120">WPF</Run>
</Paragraph>
<Paragraph>
WPF, which stands for
<Bold>Windows Presentation Foundation</Bold>,
is Microsoft's latest approach to a GUI framework, used with the .NET framework.
Some advantages include:
</Paragraph>
<List>
<ListItem>
<Paragraph>
It's newer and thereby more in tune with current standards
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
Microsoft is using it for a lot of new applications, e.g. Visual Studio
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
It's more flexible, so you can do more things without having to write or buy new controls
</Paragraph>
</ListItem>
</List>
<Table CellSpacing="0">
<TableRowGroup>
<TableRow Background="Gainsboro" FontWeight="Bold">
<TableCell></TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WinForms</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WPF</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Lines of code</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.718.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.542.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Developers</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">633.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">981.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
<Paragraph Foreground="Silver" FontStyle="Italic">A table of made up WinForms/WPF numbers</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nechci zacházet o každé z tagů příliš do mnoha podrobností – doufám, že jsou dostatečně zřejmé tak, jak jsou zde uvedeny.
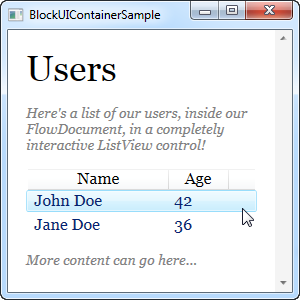
Jak můžete vidět, vložení seznamů, obrázků a tabulek je poměrně snadné. Ve skutečnosti můžete dovnitř prvku FlowDocument vložit libovolný ovládací prvek WPF. Pomocí Element BlockUIContainer získáte přístup ke všem ovládacím prvkům, které by jinak byly k dispozici pouze uvnitř okna. Zde je příklad:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.BlockUIContainerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Rich_text_controls"
Title="BlockUIContainerSample" Height="275" Width="300">
<Window.Resources>
<x:Array x:Key="UserArray" Type="{x:Type self:User}">
<self:User Name="John Doe" Age="42"/>
<self:User Name="Jane Doe" Age="36"/>
</x:Array>
</Window.Resources>
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36" Margin="0">Users</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Here's a list of our users, inside our FlowDocument, in a completely interactive ListView control!</Paragraph>
<BlockUIContainer>
<ListView BorderThickness="0" ItemsSource="{StaticResource UserArray}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="150" />
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}" Width="75" />
</GridView>
</ListView.View>
</ListView>
</BlockUIContainer>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">More content can go here...</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Nyní máme FlowDocument s ListView uvnitř, a jak můžete vidět z obrazovky, ListView funguje stejně dobře, jak by normálně měl, včetně výběrů atd. Prostě v pohodě!
Shrnutí
Pomocí technik popsaných v obou příkladech tohoto článku je možné při vytváření dokumentů s pomocí FlowDocument vytvořit téměř cokoliv. Je to vynikající nástroj pro prezentaci vizuálních informací konečnému uživateli, jak je můžete vidět u mnoha drahých nástrojů určených pro vytváření výstupních sestav.