This article has been localized into Czech by the community.
Ovládací prvek RichTextBox
Zatím jsme hovořili pouze o možnostech FlowDocument, které jej nastavují pouze „pro čtení“. WPF ale obsahuje také ovládací prvek, který vytvoří editovatelný FlowDocument: Je to ovládací prvek RichTextBox.
RichTextBox můžete přidat přímo do formuláře, bez jakéhokoliv obsahu - v takovém případě automaticky vytvoří instanci FlowDocument, který budete moci upravovat. Případně můžete zabalit instanci FlowDocument do RichTextBox a tím mít pod kontrolou počáteční obsah. Mohlo by to vypadat takto:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxSample" Height="200" Width="300">
<Grid>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
V tomto příkladu můžete začít upravovat obsah s formátovaným textem ihned. Teď, když už obsah již není jen pro čtení, je samozřejmě zajímavé, jak můžete manipulovat s textem, a stejně tak, jak pracovat s výběrem. Hned se na to podíváme.
Dalším zajímavým aspektem je samozřejmě práce s různými možnostmi formátování. Podíváme se na to v dalším článku, kde skutečně vytvoříme malý, ale plně funkční editor formátovaného textu.
Práce s textem a výběrem
Vzhledem k tomu, že RichTextBox používá FlowDocument interně, a protože formátovaný text je samozřejmě složitější než prostý text, práce s textem a výběry nejsou ani pro WPF ovládací prvek TextBox tak jednoduché.
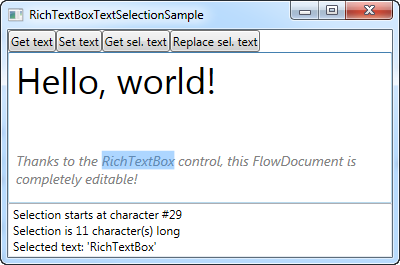
Další příklad demonstruje řadu funkcí, jak pracují s textem a / nebo s výběrem v ovládacím prvku RichTextBox:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxTextSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxTextSelectionSample" Height="300" Width="400">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnGetText" Click="btnGetText_Click">Get text</Button>
<Button Name="btnSetText" Click="btnSetText_Click">Set text</Button>
<Button Name="btnGetSelectedText" Click="btnGetSelectedText_Click">Get sel. text</Button>
<Button Name="btnSetSelectedText" Click="btnSetSelectedText_Click">Replace sel. text</Button>
</WrapPanel>
<TextBox DockPanel.Dock="Bottom" Name="txtStatus" />
<RichTextBox Name="rtbEditor" SelectionChanged="rtbEditor_SelectionChanged">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class RichTextBoxTextSelectionSample : Window
{
public RichTextBoxTextSelectionSample()
{
InitializeComponent();
}
private void btnGetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
MessageBox.Show(textRange.Text);
}
private void btnSetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
textRange.Text = "Another world, another text!";
}
private void btnGetSelectedText_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(rtbEditor.Selection.Text);
}
private void btnSetSelectedText_Click(object sender, RoutedEventArgs e)
{
rtbEditor.Selection.Text = "[Replaced text]";
}
private void rtbEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
TextRange tempRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Selection.Start);
txtStatus.Text = "Selection starts at character #" + tempRange.Text.Length + Environment.NewLine;
txtStatus.Text += "Selection is " + rtbEditor.Selection.Text.Length + " character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + rtbEditor.Selection.Text + "'";
}
}
}
Jak můžete vidět, formulář obsahuje panel tlačítek, RichTextBox a v dolní části je použit TextBox, aby se dal zobrazit aktuální stav výběru. Každé ze čtyř dostupných tlačítek pracuje s RichTextBox a zajistí buď kopírování, vkládání nebo nahrazení textu. Ukážeme vám, jak se to dělá.
V Code-behind zpracováváme čtyři události vzniklé kliknutí na příslušná tlačítka, pak událost SelectionChanged určenou pro RichTextBox, který zobrazuje statistiky o aktuálním výběru.
Věnujte zvláštní pozornost skutečnosti, že namísto přístupu k vlastnosti text přímo v RichTextBox, jak bychom to normálně udělali v TextBox, zde používáme objekt TextRange s TextPointer objektu RichTextBox, abychom získali text z ovládacího prvku nebo z výběru v ovládacím prvku. Tak to prostě funguje s RichTextBox, který, jak již bylo zmíněno, v několika aspektech nefunguje stejně jako běžný TextBox.
Mezery mezi odstavci
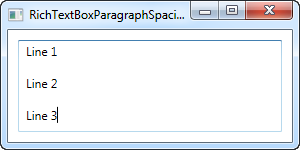
Další věcí, které jste si možná všimli při práci s RichTextBox, je skutečnost, že když stisknete tlačítko Enter, abyste začali nový odstavec, tento vytvoří mezi starým a novým odstavcem prázdný řádek. Dovolte mi ilustrovat tuto skutečnost pomocí snímku obrazovky, kde jsem zadal tři řádky textu, každý oddělený jedním stisknutím klávesy Enter:

Toto je normální chování textového editoru pracujícího s odstavci, ale v závislosti na tom, jak a kde používáte RichTextBox, může být pro uživatele matoucí, že jeden stisk klávesy Enter vede k tak velké mezeře mezi řádky.
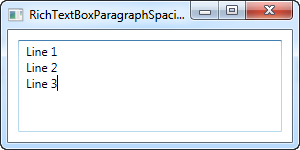
Naštěstí je to velmi snadné opravit. Širší řádkování je dáno tím, že odstavce mají výchozí hodnotu mezery větší než nula (vlastnost Margin), takže opravu snadno provedeme změnou této vlastnosti, kterou můžeme udělat pomocí změny stylu, jako je tento:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxParagraphSpacingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxParagraphSpacingSample" Height="150" Width="300">
<Grid>
<RichTextBox Margin="10">
<RichTextBox.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="0" />
</Style>
</RichTextBox.Resources>
</RichTextBox>
</Grid>
</Window>
Nyní řádky nemají mezi sebou žádnou mezeru, a pokud chcete, styl můžete umístit přímo v okně, nebo dokonce v App.xaml, aby vám to fungovalo pro více než jen jeden RichTextBox.
Shrnutí
RichTextBox se snadno používá, a má spoustu přímo vestavěných funkcí. Pokud chcete vytvořit plně vybavený editor formátovaného textu, lze je za tímto účelem snadno použít. V dalším článku se přesně na tuto možnost podíváme! Také se budeme zabývat dalšími důležitými tématy, jako je načítání a ukládání textu v ovládacím prvku RichTextBox a jak v něm formátování textu ovlivňovat.