This article has been localized into Czech by the community.
Ovládací prvek ItemsControl
WPF má širokou škálu ovládacích prvků pro zobrazení seznamu dat. Existují v několika tvarech a formách a liší se v tom, jak složité jsou a co všechno dokážou. Nejjednodušší variantou je ItemsControl, což je prvek do značné míry založen jen na formátovacích značkách - abyste využili všechny styly a šablony, ale v mnoha případech je to přesně to, co potřebujete.
Jednoduchý příklad s použitím ItemsControl
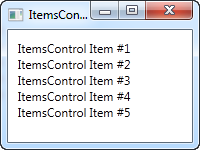
Začněme s velmi jednoduchým příkladem, kde ručně naplníme sadou položek ovládací prvek ItemsControl. Z příkladu je zřejmé, jak jednoduché ItemsControl je:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Jak můžete vidět, nic tady nenaznačuje, že pro zobrazení položek opakovaně používáme ovládací prvek namísto ručního přidávání například 5 ti ovládacích prvků TextBlock. ItemsControl ve výchozím nastavení vypadá zcela jednoduše. Pokud kliknete na jednu z položek, nic se nestane, protože neexistuje žádný koncept vybraných položek nebo něco takového.
ItemsControl využívající datovou vazbu
Samozřejmě ItemsControl není určen pro používání s položkami definovanými pomocí značek, jako jsme to udělali u prvního příkladu. Stejně jako téměř jakýkoli jiný ovládací prvek ve WPF, ItemsControl je určen k využití při vázání dat, kdy používáme šablony k definování, jak by měly být v kódu na pozadí naše třídy prezentovány uživateli.
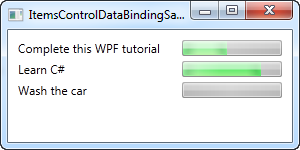
Abych to ukázal, napíšeme si příklad, kde se pro uživatele zobrazí seznam TODO, a ukážeme si, jaké všechny možnosti dostane, pokud si nadefinujete své vlastní šablony. Použil jsem ovládací prvek ProgressBar, který ukazuje aktuální procento dokončení úkolů. Nejprve sestavíme nějaký kód, pak prohlédneme screenshot a pak si to všechno vysvětlíme:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ItemsControlDataBindingSample" Height="150" Width="300">
<Grid Margin="10">
<ItemsControl Name="icTodoList">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,0,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Title}" />
<ProgressBar Grid.Column="1" Minimum="0" Maximum="100" Value="{Binding Completion}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</Window>using System;
using System.Windows;
using System.Collections.Generic;
namespace WpfTutorialSamples.ItemsControl
{
public partial class ItemsControlDataBindingSample : Window
{
public ItemsControlDataBindingSample()
{
InitializeComponent();
List<TodoItem> items = new List<TodoItem>();
items.Add(new TodoItem() { Title = "Complete this WPF tutorial", Completion = 45 });
items.Add(new TodoItem() { Title = "Learn C#", Completion = 80 });
items.Add(new TodoItem() { Title = "Wash the car", Completion = 0 });
icTodoList.ItemsSource = items;
}
}
public class TodoItem
{
public string Title { get; set; }
public int Completion { get; set; }
}
}
Nejdůležitější součástí tohoto příkladu je šablona, kterou definujeme uvnitř ItemsControl s použitím značky DataTemplate, která je umístěna uvnitř značky ItemsControl.ItemTemplate. Tady si pak ještě přidáme mřížku (Grid), abychom získali dva sloupce: Do prvního sloupce přidáme TextBlock, který zobrazí název položky TODO, a ve druhém sloupci umístíme ovládací prvek ProgressBar, jehož hodnotu svážeme s vlastností Completion.
Šablona nyní představuje položku TodoItem, kterou deklarujeme v souboru Code-behind, kde jsou také zadány konkrétní hodnoty a přidáme ji do seznamu. Nakonec je tento seznam přiřazen k vlastnosti ItemsSource našeho ItemsControl, který pak za nás udělá zbytek práce. Jak můžete vidět z výsledného snímku obrazovky, pomocí naší šablony se tak zobrazuje každá položka v seznamu.
Vlastnost ItemsPanelTemplate
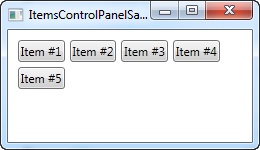
Ve výše uvedených příkladech jsou všechny položky vykresleny shora dolů, přičemž každá položka zabírá celý řádek. K tomu dochází proto, že ItemsControl ve výchozím nastavení řadí všechny položky do vertikálně zarovnaného StackPanelu. To ale můžeme velmi snadno změnit, protože ItemsControl umožňuje nastavit typ panelu, který se k ukládání položek použije. Zde je příklad:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
Upozorňuji, že ItemsControl by měl použít WrapPanel jako svou šablonu, která je deklarována uvnitř vlastnosti ItemsPanelTemplate a jen tak pro legraci, vložíme ji do ItemTemplate, což způsobí, že se řetězce vykreslí jako tlačítka. Můžete použít kterýkoliv z panelů WPF, ale některé jsou více vhodnější jiné méně.
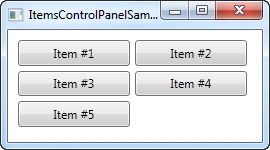
Dalším dobrým příkladem je panel UniformGrid, kde můžeme definovat počet sloupců a pak nechat naše položky pěkně zobrazit ve stejně širokých sloupcích:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlPanelSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlPanelSample" Height="150" Width="250">
<Grid Margin="10">
<ItemsControl>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="2" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Margin="0,0,5,5" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<system:String>Item #1</system:String>
<system:String>Item #2</system:String>
<system:String>Item #3</system:String>
<system:String>Item #4</system:String>
<system:String>Item #5</system:String>
</ItemsControl>
</Grid>
</Window>
ItemsControl s posuvníky
Jakmile začnete používat ItemsControl, můžete narazit na častý problém: Ve výchozím nastavení ItemsControl nemá žádné posuvníky, což znamená, že pokud se obsah nevejde do okna, seznam je jen oříznut. To lze vidět u našeho prvního příkladu z tohoto článku při změně velikosti okna:

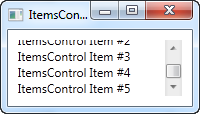
Ve WPF to jde ale velmi snadno vyřešit. Existuje celá řada možných řešení, například můžete upravit použitou šablonu ItemsControl a zahrnout do ní ovládací prvek ScrollViewer, ale nejjednodušší řešení je jednoduše vložit ScrollViewer kolem ItemsControl. Zde je příklad:
<Window x:Class="WpfTutorialSamples.ItemsControl.ItemsControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib"
Title="ItemsControlSample" Height="150" Width="200">
<Grid Margin="10">
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsControl>
<system:String>ItemsControl Item #1</system:String>
<system:String>ItemsControl Item #2</system:String>
<system:String>ItemsControl Item #3</system:String>
<system:String>ItemsControl Item #4</system:String>
<system:String>ItemsControl Item #5</system:String>
</ItemsControl>
</ScrollViewer>
</Grid>
</Window>
Aby byly posuvníky viditelné pouze v případě potřeby, nastavil jsem obě možnosti zobrazení na Auto. Jak můžete vidět na snímku obrazovky, nyní už můžete seznam položek procházet.
Shrnutí
ItemsControl je skvělý, pokud chcete mít plnou kontrolu nad tím, jak jsou data zobrazena, a když nepotřebujete, aby byl nějaký obsah volitelný. Pokud chcete, aby uživatel mohl vybrat položky ze seznamu, pak je to lepší udělat s jedním z dalších ovládacích prvků, například ListBox nebo ListView. Budou popsány v nadcházejících kapitolách.