This article has been localized into Czech by the community.
Filtrování obsahu ListView
S ListView jsme již udělali několik různých věcí, jako je seskupování a třídění, ale další velmi užitečnou schopností je filtrování. Samozřejmě na prvním místě můžete omezit položky, které vkládáte do ListView, ale často budete muset umět filtrovat ListView dynamicky, v běhu programu, obvykle na základě požadavku uživatele, kdy bude požadovat třídit podle nějakého řetězce, který zadá. Naštěstí, pohledové mechanismy ListView nám právě toto usnadňují, jak jsme to již mohli vidět při třídění a seskupení.
Filtrování je vlastně docela snadné, takže pojďme se ponořit rovnou do příkladu, a pak o něm diskutovat:
<Window x:Class="WpfTutorialSamples.ListView_control.FilteringSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FilteringSample" Height="200" Width="300">
<DockPanel Margin="10">
<TextBox DockPanel.Dock="Top" Margin="0,0,0,10" Name="txtFilter" TextChanged="txtFilter_TextChanged" />
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class FilteringSample : Window
{
public FilteringSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.Filter = UserFilter;
}
private bool UserFilter(object item)
{
if(String.IsNullOrEmpty(txtFilter.Text))
return true;
else
return ((item as User).Name.IndexOf(txtFilter.Text, StringComparison.OrdinalIgnoreCase) >= 0);
}
private void txtFilter_TextChanged(object sender, System.Windows.Controls.TextChangedEventArgs e)
{
CollectionViewSource.GetDefaultView(lvUsers.ItemsSource).Refresh();
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
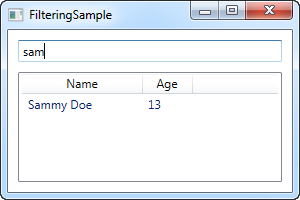
Část XAML kódu je docela jednoduchá: Máme TextBox, kde uživatel může zadat vyhledávací řetězec, a pak v ListView zobrazit výsledek.
V Code-behind, začneme přidáním několika objektů User do ListView, stejně jako jsme to udělali v předchozích příkladech. Zajímavou část můžeme vidět v posledních dvou řádcích konstruktoru, kde získáváme odkaz na instanci CollectionView pro ListView a pak přiřazujeme delegáta pro vlastnost Filter. Tento delegát odkazuje na funkci nazvanou UserFilter, kterou jsme implementovali níže. Bere každou položku jako první (a jediný) parametr a vrátí logickou hodnotu, která označuje, zda má být daná položka v seznamu viditelná.
V metodě UserFilter() se podíváme na ovládací prvek TextBox (txtFilter), abychom zjistili, zda obsahuje nějaký text - pokud ano, použijeme jej ke kontrole, zda jméno objektu User (což je vlastnost, na které jsme se rozhodli filtrovat) obsahuje zadaný řetězec a pak v závislosti na tom vrátíme pravdivý nebo nepravdivý výsledek. Pokud je TextBox prázdný, vrátíme hodnotu true, protože v takovém případě chceme, aby byly všechny položky viditelné.
Rovněž důležitá je i událost txtFilter_TextChanged. Pokaždé, když se text změní, získáme odkaz na objekt View prvku ListView a pak zavoláme metodu Refresh(). Tím je zajištěno, že delegát filtru je volán pokaždé, když uživatel změní hodnotu textového pole vyhledávacího nebo filtrovacího řetězce.
Shrnutí
V tomto příkladu se jedná o poměrně jednoduchou implementaci, ale protože získáváte přístup ke každé položce, v tomto případě třídy User, můžete provést jakýkoli druh vlastního filtrování, který se vám zlíbí, protože máte přístup ke všem datům a každé z položek v seznamu. Výše uvedený příklad lze například snadno změnit tak, aby filtrovat podle věku tak, že místo vlastnosti Name použijeme vlastnost Age nebo byste mohli příklad upravit tak, aby se filtrování řídilo více než jednou vlastností, například odfiltrovat uživatele s věkem nižším než X a názvem, který neobsahuje "Y".