This article has been localized into Czech by the community.
Příklad jednoduchého TreeView
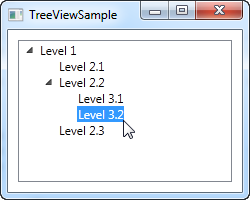
Jak jsme diskutovali v předchozím článku, WPF TreeView lze použít velmi jednoduchým způsobem, a to přidáním objektů TreeViewItem, buď z kódu aplikace nebo jednoduše jejich přímým deklarováním ve vašem XAML. Toto je skutečně velmi jednoduché k použítí, jak můžete vidět zde na příkladu:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Jednoduše deklarujeme objekty TreeViewItem přímo v XAML, ve stejné struktuře, ve které je chceme zobrazit, kde první značka je potomkem ovládacího prvku TreeView a její další potomci jsou potomky svého nadřazeného objektu. Pro specifikaci textu, který chceme zobrazit pro každý uzel, používáme vlastnost Header. Ve výchozím nastavení není TreeViewItem rozbalen, ale abych vám ukázal strukturu příkladu, použil jsem vlastnost IsExpanded k rozbalení dvou nadřazených položek.
TreeViewItem s obrázky a dalšími ovládacími prvky
Vlastnost Header je však zajímavá. Jak vidíte, mohu jednoduše specifikovat textový řetězec a nechat ho zobrazit přímo bez jakýchkoli dalších kroků, ale to je WPF, které je k nám milé - interně obalí text do ovládacího prvku TextBlock, místo aby nás nutilo si to dělat sami. To nám ukazuje, že do vlastnosti Header můžeme vložit prakticky cokoli, co chceme, místo pouhého řetězce, a pak nechat TreeView to zobrazit - skvělý příklad toho, proč je tak snadné přizpůsobit vzhled ovládacích prvků WPF.
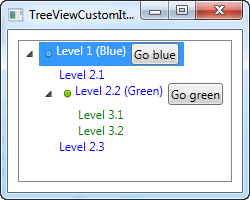
Jedním z běžných požadavků od lidí přicházejících z WinForms nebo i jiných knihoven uživatelského rozhraní, je schopnost zobrazit obrázek vedle textového popisku položky TreeView. S WinForms je to velmi snadné, protože TreeView je pro tento scénář přímo postaven. U WPF TreeView je to trochu složitější, ale odměnou vám je mnohem větší flexibilita, než jakou byste kdy mohli získat od TreeView ve WinForms. Tady je příklad:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Udělal jsem tu spoustu věcí, abych vám ukázal flexibilitu, kterou získáváte: Zbarvil jsem dětské položky a přidal jsem obrázky a dokonce tlačítka k nadřazeným položkám. Protože definujeme celou věc jednoduchým kódem, můžete udělat téměř cokoli, ale jak můžete vidět z příkladového kódu, má to svou cenu: Obrovské množství kódu XAML, pro strom s pouhými šesti uzly celkem!
Shrnutí
I když je zcela možné definovat celý TreeView pouze pomocí XAML, jak jsme to udělali v předchozích příkladech, ve většině situací to není nejlepší přístup, a i když byste to mohli udělat z kódu aplikace, vyústilo by to v ještě větší množství kódu. Řešením je opět datová vazba (data binding), kterou prozkoumáme v následujících kapitolách.