This article has been localized into Czech by the community.
TreeView, vazby data a vícenásobné šablony
TreeView podporuje datové vazby, stejně jako většina jiných WPF prvků, ale protože TreeView je hierarchický, standardní DataTemplate většinou nestačí. Místo toho použijeme HierarchicalDataTemplate, což nám umožní nastavit, jak má uzel stromu vypadat a zároveň, jakou vlastnost třídy použít pro jeho potomky.
Základní datově vázaný TreeView
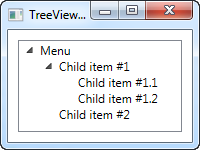
V následujícím případě si ukážeme, jak je snadné začít s HierarchicalDataTemplate.
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.TreeView_control"
Title="TreeViewDataBindingSample" Height="150" Width="200">
<Grid Margin="10">
<TreeView Name="trvMenu">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type self:MenuItem}" ItemsSource="{Binding Items}">
<TextBlock Text="{Binding Title}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.IO;
using System.Collections.ObjectModel;
namespace WpfTutorialSamples.TreeView_control
{
public partial class TreeViewDataBindingSample : Window
{
public TreeViewDataBindingSample()
{
InitializeComponent();
MenuItem root = new MenuItem() { Title = "Menu" };
MenuItem childItem1 = new MenuItem() { Title = "Child item #1" };
childItem1.Items.Add(new MenuItem() { Title = "Child item #1.1" });
childItem1.Items.Add(new MenuItem() { Title = "Child item #1.2" });
root.Items.Add(childItem1);
root.Items.Add(new MenuItem() { Title = "Child item #2" });
trvMenu.Items.Add(root);
}
}
public class MenuItem
{
public MenuItem()
{
this.Items = new ObservableCollection<MenuItem>();
}
public string Title { get; set; }
public ObservableCollection<MenuItem> Items { get; set; }
}
}
V XAML jsem specifikoval HierarchicalDataTemplate pro ItemTemplate TreeView. Přikázal jsem, aby pro hledání potomků položek používal vlastnost Items, nastavením vlastnosti ItemsSource šablony, a uvnitř ní definuji skutečnou šablonu, která prozatím sestává jen z TextBlocku vázaného na vlastnost Title.
Tento první příklad byl velmi jednoduchý, ve skutečnosti tak jednoduchý, že bychom místo generování sady objektů a jejich následného vázání mohli položky TreeView přidat ručně. Nicméně jakmile se věci trochu zkomplikují, výhody použití datových vazeb se stanou zřejmějšími.
Vícenásobné šablony pro různé typy
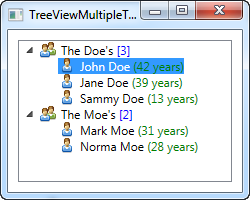
V dalším příkladu jsem zvolil mírně složitější případ, kde chci zobrazit strom rodin a jejich členů. Rodina by měla být reprezentována jedním způsobem, zatímco každý z jejích členů by měl být zobrazen jiným způsobem. Toho dosáhnu vytvořením dvou různých šablon a jejich specifikováním jako zdrojů stromu (nebo okna či aplikace - to je opravdu na vás), a poté umožněním TreeView vybrat správnou šablonu na základě podkladového datového typu.
Zde je kód - vysvětlení bude následovat.
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewMultipleTemplatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.TreeView_control"
Title="TreeViewMultipleTemplatesSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView Name="trvFamilies">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type self:Family}" ItemsSource="{Binding Members}">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="0,0,5,0" />
<TextBlock Text="{Binding Name}" />
<TextBlock Text=" [" Foreground="Blue" />
<TextBlock Text="{Binding Members.Count}" Foreground="Blue" />
<TextBlock Text="]" Foreground="Blue" />
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type self:FamilyMember}">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/user.png" Margin="0,0,5,0" />
<TextBlock Text="{Binding Name}" />
<TextBlock Text=" (" Foreground="Green" />
<TextBlock Text="{Binding Age}" Foreground="Green" />
<TextBlock Text=" years)" Foreground="Green" />
</StackPanel>
</DataTemplate>
</TreeView.Resources>
</TreeView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Collections.ObjectModel;
namespace WpfTutorialSamples.TreeView_control
{
public partial class TreeViewMultipleTemplatesSample : Window
{
public TreeViewMultipleTemplatesSample()
{
InitializeComponent();
List<Family> families = new List<Family>();
Family family1 = new Family() { Name = "The Doe's" };
family1.Members.Add(new FamilyMember() { Name = "John Doe", Age = 42 });
family1.Members.Add(new FamilyMember() { Name = "Jane Doe", Age = 39 });
family1.Members.Add(new FamilyMember() { Name = "Sammy Doe", Age = 13 });
families.Add(family1);
Family family2 = new Family() { Name = "The Moe's" };
family2.Members.Add(new FamilyMember() { Name = "Mark Moe", Age = 31 });
family2.Members.Add(new FamilyMember() { Name = "Norma Moe", Age = 28 });
families.Add(family2);
trvFamilies.ItemsSource = families;
}
}
public class Family
{
public Family()
{
this.Members = new ObservableCollection<FamilyMember>();
}
public string Name { get; set; }
public ObservableCollection<FamilyMember> Members { get; set; }
}
public class FamilyMember
{
public string Name { get; set; }
public int Age { get; set; }
}
}
Jak bylo zmíněno, obě šablony jsou deklarovány jako součást zdrojů TreeView. TreeView umožňuje vybrat vhodnou šablonu na základě datového typu, který má zobrazit. Šablona definovaná pro typ Family (Rodina) je hierarchická šablona, používající vlastnost Members (Členové) k zobrazení členů rodiny.
Šablona definovaná pro typ FamilyMember (člen rodiny) je běžná DataTemplate, protože tento typ nemá žádné potomky. Pokud bychom však chtěli, aby každý člen rodiny udržoval kolekci svých dětí a možná dětí jejich dětí, pak bychom místo toho použili hierarchickou šablonu.
V obou šablonách používáme obrázek reprezentující buď rodinu, nebo člena rodiny a poté zobrazujeme také některé zajímavé údaje o něm, jako je počet členů rodiny nebo věk osoby.
V code-behind jednoduše vytvoříme dvě instance třídy Family, každou z nich naplníme sadou členů a poté každou z rodin přidáme do seznamu, který je poté použit jako zdroj položek pro TreeView.
Shrnutí
Použitím datové vazby je TreeView velmi přizpůsobitelný a možnosti specifikovat více šablon pro vykreslení různých datových typů jsou téměř nekonečné.