This article has been localized into Czech by the community.
Aktivační události, (Triggers), DataTrigger a EventTrigger
Zatím jsme pracovali se styly s nastavením statické hodnoty pro konkrétní vlastnost. Pomocí aktivační událostí (triggers) však můžete změnit hodnotu dané vlastnosti, jakmile se změní určitá podmínka. Aktivační události je mnoho druhů: Aktivační události vlastností, aktivační události a aktivační události dat. Umožňují vám dělat věci, které by za normálních okolností bylo nutné celé napsat v Code behind místo pomocí značek v XAML, což patří k součásti probíhajícího procesu oddělení stylu a kódu.
Aktivační událost vlastnosti (Property trigger)
Nejběžnější aktivační událostí je aktivační událost vlastnosti, která je jednoduše definována elementem <Trigger> . Sleduje konkrétní vlastnost rodičovského ovládacího prvku a když tato vlastnost má hodnotu, která odpovídá požadované hodnotě, pak se daná vlastnost může změnit. Teoreticky to může znít trochu komplikovaně, ale je to vlastně docela jednoduché, jakmile proměníme teorii na příklad:
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggersSample" Height="100" Width="300">
<Grid>
<TextBlock Text="Hello, styled world!" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
V tomto stylu nastavíme vlastnost Foreground na modrou, aby to vypadalo jako hypertextový odkaz. Pak přidáme aktivační událost, která sleduje vlastnost IsMouseOver a jakmile se tato vlastnost změní na True, použijeme dvě nastavení: Změníme Foreground na červenou a pak ji podtrhneme. To to je skvělý příklad toho, jak snadné je aktivační události použít pro změny zobrazení, a to zcela bez kódu psaného v Code - behind.
Definovali jsme místní styl pro tento konkrétní TextBlock, ale jak je ukázáno v předchozích článcích, styly mohou být také globálně definované, pokud bychom chtěli, aby se vztahovaly na všechny ovládací prvky TextBlock v dané aplikaci.
Aktivační události dat (Data triggers)
Aktivační události dat, reprezentované elementem <DataTrigger>, se používají u vlastností, které nemusí nutně být závislými vlastnostmi. Pracují tak, že vytvoří vazbu na běžnou vlastnost, která je pak sledována na změnu. Ta pak spustí aktivační událost vlastnosti jiného ovládacího prvku. Prohlédněte si následující příklad:
<Window x:Class="WpfTutorialSamples.Styles.StyleDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleDataTriggerSample" Height="200" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="48">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
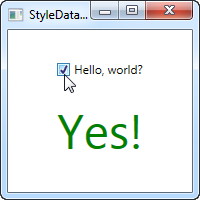
V tomto příkladu používáme CheckBox a TextBlock. Pomocí DataTrigger, jsme navázali TextBlock na vlastnost IsChecked CheckBoxu. Pak nastavíme výchozí hodnotu stylu textu na "False" a barvu popředí na červenou. Když se vlastnost IsChecked CheckBoxu změní na True, DataTrigger změní styl, kdy text je obarven na zeleno a změnil se na "Ano!" (jak je vidět na snímku obrazovky).
Aktivační události (Event triggers)
Aktivační události, reprezentované elementem <EventTrigger>, se většinou používají ke spuštění animace v reakci na nějakou volanou událost. Animace jsme ještě neprobrali, ale abychom ukázali, jak aktivační událost funguje, použijeme ji. Pro více informací se podívejte na kapitolu zabývající se animacemi. Zde je příklad:
<Window x:Class="WpfTutorialSamples.Styles.StyleEventTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleEventTriggerSample" Height="100" Width="300">
<Grid>
<TextBlock Name="lblStyled" Text="Hello, styled world!" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
Značky mohou vypadat trochu strašidelně, ale pokud spustíte tento kód a podíváte se na výsledek, uvidíte, že jsme skutečně dosáhli docela pěkné animace ve dvou směrech, na asi 20 řádkcích XAML. Jak můžete vidět, používám EventTrigger k odběru dvou událostí: MouseEnter a MouseLeave. Když na text najede myš, provede sehladký a animovaný přechod písma na FontSize 28 pixelů za 300 milisekund. Když myš text opustí, změní se FontSize zpět na 18 pixelů, ale trochu pomaleji, jen proto, že to vypadá trochu lépe.
Shrnutí
WPF styly usnadňují získání konzistentního vzhledu aplikace, a s aktivační událostí, se tento vzhled stává dynamickým. Styly jsou skvělé na úrovni aplikace, ale jsou ještě lepší při použití v šablonách ovládacích prvků atd. O tom si můžete přečíst více jinde v tomto kurzu.
V dalším článku se podíváme na multi - aktivační události, které nám umožňují aplikovat styly na základě změny více vlastností.