This article has been localized into Czech by the community.
WPF MultiTrigger a MultiDataTrigger
V předchozí kapitole jsme pracovali s aktivačními událostmi, abychom získali dynamické styly. Zatím byly všechny založeny na jedné vlastnosti. WPF ale také podporuje multi aktivační události, které mohou sledovat dvě nebo více podmínek vlastností a spustí se pouze, jakmile je splněna každá z nich.
Existují dva typy multi aktivačních událostí: MultiTrigger, který se chová stejně jako běžná aktivační událost v závislosti na stavu konkrétní vlastnosti a potom MultiDataTrigger, který funguje vázaný na libovolný druh vlastnosti. Začněme s rychlým příkladem, jak používat MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
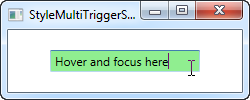
V tomto příkladu používáme aktivační událost ke změně barvy pozadí TextBoxu, jakmile má fokus klávesnice a kurzor myši je nad ním, jak je vidět na snímku obrazovky. Tento spouštěč má dvě podmínky, ale v případě potřeby bychom mohli snadno přidat další. V sekci Setters definujeme vlastnosti, které chceme změnit, když jsou splněny všechny současně, ale v tomto případě nám postačí, že je splněna jen jedna (barva pozadí).
MultiDataTrigger
Stejně jako běžný DataTrigger, MultiDataTrigger je v moc pěkný, protože používá vazby ke sledování vlastností. To znamená, že můžete použít všechny parádní WPF vázací techniky, včetně vazby na vlastnost jiného ovládacího prvku atd. Dovolte mi, abych vám ukázal, jak snadné to je:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

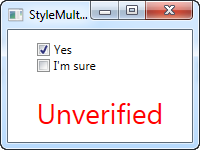
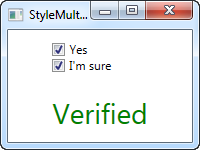
V tomto příkladu jsem znovu vytvořil příklad, který jsme použili s běžným DataTrigger, ale namísto vazby pouze jedné vlastnosti, jednoho prvku, jsem stejnou vlastností (IsChecked) navázal dva samostatné ovládací prvky. To zajistí, že se styl spustí pouze po zaškrtnutí obou zaškrtávacích políček – pokud odškrtnete některé z nich, použije se místo toho výchozí styl.
Shrnutí
Jak můžete vidět, multi spouštěče jsou do značné míry stejně snadno použitelné jako běžné spouštěče a mohou být velmi užitečné, zejména při vývoji vlastních ovládacích prvků.