This article has been localized into Polish by the community.
Kontrolka WPF StatusBar
Mając górną część okna aplikacji najczęściej zajętą przez menu główne i/lub paski narzędzi, opisane w poprzednich rozdziałach, dolna część okna jest zwykle miejscem paska stanu. Pasek stanu służy do wyświetlania różnych informacji o aktualnym stanie aplikacji, jak pozycja kursora, liczba słów, postęp zadań i tak dalej. Na szczęście dla nas, WPF posiada ładną kontrolkę StatusBar, dzięki czemu niezwykle łatwo dodać funkcjonalność paska stanu do swoich aplikacji.
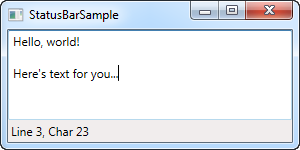
Zacznijmy od bardzo łatwego przykładu:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
To wszystko jest bardzo proste - kontrolka TextBlock, który pokazuje aktualną pozycję kursora, podobnie jak w prawie każdej innej aplikacji pozwalającej na edycję tekstu. W tej bardzo podstawowej formie pasek stanu mógłby równie dobrze być panelem z zestawem kontrolek, ale prawdziwa zaleta paska stanu pojawia się, gdy musimy podzielić go na kilka obszarów informacji.
Zaawansowany przykład StatusBar
Spróbujmy bardziej zaawansowanego przykładu użycia paska stanu. Pierwszą rzeczą, którą chcemy zrobić, to sprawić, aby pasek stanu używał innego panelu dla układu. Domyślnie używa DockPanel, ale gdy chcemy bardziej złożonego układu, z kolumnami, które dostosowują swoją szerokość w określony sposób i wyrównują zawartością, Siatka (Grid) jest znacznie lepszym wyborem.
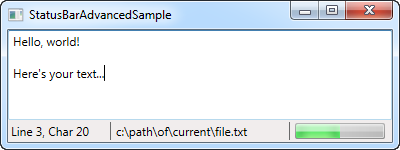
Podzielimy Siatkę (Grid) na trzy obszary, przy czym lewy i prawy mają stałą szerokość, a środkowa kolumna automatycznie zajmuje pozostałe miejsce. Dodamy również kolumny pomiędzy kontrolkami na Separator. Oto jak to teraz wygląda:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Jak widać, dodałem trochę przykładowych informacji, takich jak fałszywa nazwa pliku w środkowej kolumnie i pasek postępu po prawej stronie, pokazujący na razie wartość statyczną. Możesz z łatwością sprawić, by naprawdę to działało, i daje to całkiem niezły pomysł na to, co możesz zrobić z kontrolką StatusBar.
Podsumowanie
Po raz kolejny WPF ułatwia uzyskanie standardowej funkcjonalności systemu Windows, w tym przypadku paska stanu zintegrowanego z Twoimi aplikacjami.
Możesz nawet umieścić inne kontrolki niż te użyte w powyższych przykładach, takie jak przyciski, pola wyboru i tak dalej, ale bądź świadomy że pasek stanu nie stosuje dla nich żadnego specjalnego renderowania podczas ich hostowania i mogą one nie wyglądać tak jak można by się tego spodziewać w przypadku kontrolek na pasku stanu. Można to jednak rozwiązać za pomocą niestandardowego stylu, jeśli jest to potrzebne, temat jest omówiony w innym miejscu tego samouczka.