This article has been localized into Polish by the community.
Kontrolka Border
Kontrolka Border jest kontrolką typu dekorator, której możesz użyć do narysowania obramowania, tła lub nawet obu tych elementów wokół innych elementów WPF. Ponieważ panele WPF nie obsługują samodzilenie rysowania obramowania wokół swoich krawędzi, kontrola Border może pomóc ci to osiągnąć. Wystarczy po prostu otoczyć panel kontrolą Border.
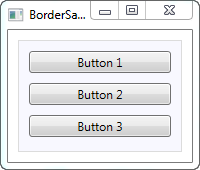
Prosty przykład korzystania z kontrolki Border mógłby wyglądać następująco:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Kontrolka Border jest całkowicie bez wyglądu, dopóki nie zdefiniujesz koloru tła lub koloru obramowania i jego grubości, więc to właśnie zrobiłem w tym przykładzie, używając właściwości Background , BorderBrush i BorderThickness .
Kontrolka Border z zaokrąglonymi rogami
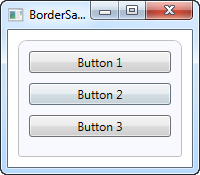
Jedną z cech, które naprawdę doceniam w kontrolce Border to fakt, że tak łatwo jest uzyskać zaokrąglone narożniki. Wystarczy spojrzeć na ten nieco zmodyfikowany przykład, w którym rogi są teraz zaokrąglone:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Wszystko, co zrobiłem, to dodanie właściwości CornerRadius. Można ją określić za pomocą jednej wartości, która będzie użyta dla wszystkich czterech rogów, lub tak jak w przykładzie tutaj, gdzie określam osobne wartości dla każdego z narożników w kolejności: górny prawy, górny lewy, dolny prawy i dolny lewy.
Kontrolka Border kolor/grubość
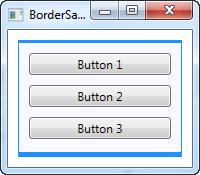
Powyższe obramowanie jest bardzo delikatne, ale można to łatwo zmienić, regulując jego kolor i/lub grubość krawędzi. Ponieważ właściwość BorderThickness jest typu Thickness, szerokość krawędzi obramowania można regulować dla każdej krawędzi indywidualnie lub podając dwie wartości - pierwszą dla krawędzi lewej i prawej oraz drugą dla krawędzi górnej i dolnej.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Kontrolka Border kolor tła
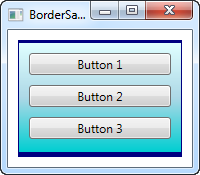
Właściwość Background jest typu Brush, która daje wiele fajnych możliwości. Jak widać na pierwszych przykładach, bardzo łatwo jest po prostu użyć prostego koloru jako tła, ale można również użyć gradientów i nie jest to takie trudne:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
W tym przypadku określiłem LinearGradientBrush, który będzie używany jako tło obramowania, a następnie użyłem bardziej gustownego koloru obramowania. LinearGradientBrush może nie mieć zbyt oczywistej składni zapisu, więc wyjaśnię to w późniejszym rozdziale, włączając w nim opis innych typów pędzli, ale na razie możesz wypróbować mój przykład i modyfikować użyte wartości, aby zobaczyć wynik.