This article has been localized into Polish by the community.
TabControl w WPF: położenie zakładek
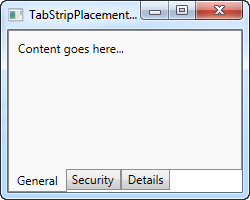
Zakładki w kontrolce TabControl zazwyczaj sytuuje się na górze. Takie usytuowanie jest domyślne i można je zauważyć zaraz po utworzeniu kontrolki:

Jednakże korzystając z właściwości TabStripPlacement możemy bardzo łatwo to zmienić:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
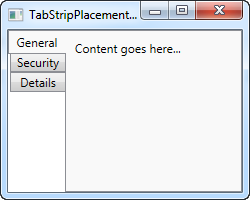
Wartości jakie możemy ustawić to: Góra, Dół, Lewo i Prawo. Jeśli jednak ustawimy usytuowanie na Lewo lub Prawo, to otrzymamy taki oto wynik:

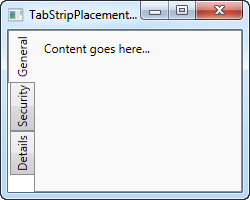
Osobiście spodziewałbym się, że zakładki zostaną automatycznie obrócone po usytuowaniu ich po jednej ze stron, tak aby tekst nagłówków stał się pionowy zamiast poziomego, ale kontrolka TabControl tego nie robi. Na szczęście możemy to osiągnąć za pomocą małego trika:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Jeśli nie przeczytałeś jeszcze artykułów na temat szablonów lub stylów, to zapewne może wydawać się to Tobie nieco zagmatwane, ale to, co tutaj robimy, to definiujemy stylu wyglądu dla elementu TabItem, w którym nadpisujemy właściwość HeaderTemplate, a następnie stosujemy transformację obrócenia zakładki. W przypadku zakładek usytuowanych po lewej stronie stosujemy obrócenie o 270 stopni, a w przypadku zakładek usytuowanych po prawej stronie należy obrócić tylko o 90 stopni, aby wyglądały poprawnie.