This article has been localized into Czech by the community.
Tvorba vlastního WPF Příkazu
V předchozí kapitole jsme se podívali na různé způsoby použití příkazů, které jsou již ve WPF definovány, ale samozřejmě můžete implementovat i své vlastní příkazy. Je to poměrně jednoduché, a jakmile to uděláte, můžete používat své vlastní příkazy stejně jako ty, které jsou definovány ve WPF.
Nejjednodušší způsob, jak začít implementovat vlastní příkazy, je mít statickou třídu, která je bude obsahovat. Každý příkaz je pak přidán do této třídy jako statická pole, což vám umožní používat je ve vaší aplikaci. Vzhledem k tomu, že WPF z nějakého zvláštního důvodu neimplementuje příkaz Exit/Quit, rozhodl jsem se implementovat jeden pro náš příklad vlastních příkazů. Vypadá to takto:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
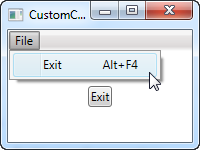
V kódu jsem definoval velmi jednoduché rozhraní s nabídkou a tlačítkem, oběma z nich používajícím náš nový vlastní příkaz Exit. Tento příkaz je definován v Code-behind v naší vlastní třídě CustomCommands a pak odkazován ve sbírce okna CommandBindings, kde přiřazujeme události, které by měly být použity k provedení nebo kontrole, zda smí být příkaz proveden.
Vše je stejné jako v příkladech v předchozí kapitole, s výjimkou toho, že se odkazujeme na příkaz z našeho vlastního kódu (pomocí "self" jmenného prostoru definovaného nahoře) namísto vestavěného příkazu.
V Code-behind reagujeme na dvě události pro náš příkaz: Jedna událost umožňuje příkazu provést se kdykoliv, což je obvyklé pro příkaz exit/quit, a druhá volá metodu Shutdown, která ukončí naši aplikaci. Vše je velmi jednoduché.
Jak již bylo vysvětleno, implementujeme náš příkaz Exit jako pole na statické třídě CustomCommands. Existuje několik způsobů, jak definovat a přiřadit vlastnosti příkazům, ale zvolil jsem kompaktnější přístup (bylo by to ještě kompaktnější, kdyby to bylo umístěno na stejném řádku, ale přidal jsem zde zalomení řádku pro čitelnost), kde vše přiřazuji přes konstruktor. Parametry jsou text/popisek příkazu, název příkazu, typ vlastníka a pak kolekce InputGestureCollection, což mi umožňuje definovat výchozí zkratku pro příkaz (Alt+F4).
Shrnutí
Implementace vlastních příkazů WPF je téměř stejně snadná jako používání vestavěných příkazů a umožňuje používat příkazy pro každý účel ve vaší aplikaci. To velmi usnadňuje opakované použití akcí na několika místech, jak je ukázáno v příkladu této kapitoly.