This article has been localized into Czech by the community.
Ovládací prvek Expander
Ovládací prvek Expander vám poskytne možnost skrýt/zobrazit kus obsahu. Obvykle by to byl kus textu, ale díky flexibilitě WPF může být použit pro jakýkoliv typ smíšeného obsahu, jako jsou texty, obrázky a dokonce i další ovládací prvky WPF. Abyste viděli, o čem mluvím, zde je příklad:

Všimněte si části se šipkou - jakmile na ni kliknete, ovládací prvek Expander se rozbalí a odhalí svůj obsah:

Kód pro to je samozřejmě velmi jednoduchý:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Ve výchozím nastavení Expander není rozbalený, a proto vypadá tak, jak je na prvním snímku obrazovky. Uživatel ho může rozbalit kliknutím na něj, nebo ho můžete ve výchozím stavu rozbalit pomocí vlastnosti IsExpanded:
<Expander IsExpanded="True">Samozřejmě můžete tuto vlastnost také číst za běhu, pokud potřebujete vědět o aktuálním stavu ovládacího prvku Expander.
Pokročilý obsah
Obsah Expanderu může být pouze jeden ovládací prvek, jako v našem prvním příkladu, kde používáme ovládací prvek TextBlock, ale nic vám nebrání v tom, abyste to udělali například panelem, který pak může obsahovat tolik ovládacích prvků - potomků, kolik chcete. To vám umožní hostit bohatý obsah uvnitř vašeho Expanderu, od textu a obrázků až po například ListView nebo jakýkoliv jiný ovládací prvek WPF.
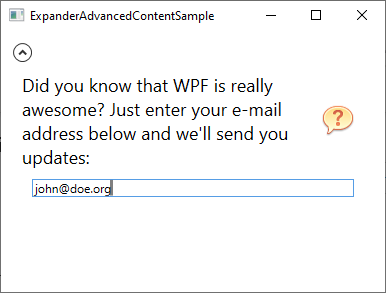
Zde je příklad pokročilejšího obsahu, kde používáme několik panelů, text a obrázek a dokonce ovládací prvek TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
ExpandDirection (směr expanze) vlastnost
Ve výchozím nastavení bude ovládací prvek Expander zabírat veškerý dostupný prostor uvnitř svého kontejnerového ovládacího prvku a pak se rozbalovat v souladu s hodnotou vlastnosti ExpandDirection, která je ve výchozím nastavení nastavena na Down (Dolů). Můžete to vidět na snímcích obrazovky výše, protože šipka je umístěna na vrchu ovládacího prvku a ukazuje nahoru nebo dolů v závislosti na tom, zda byl ovládací prvek rozbalen nebo ne.
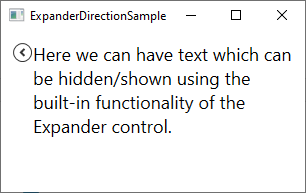
Pokud změníte hodnotu vlastnosti ExpandDirection, ovlivní to chování a vzhled ovládacího prvku Expander. Například, pokud změníte hodnotu na Right (vpravo), šipka bude umístěna na levé straně a bude ukazovat doleva/vpravo místo nahoru/dolů. Zde je příklad:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Samozřejmě můžete tuto vlastnost nastavit také na Up (Nahoru) nebo Left (Vlevo) - pokud tak učiníte, tlačítko bude umístěno dole nebo vpravo.
Vlastní záhlaví
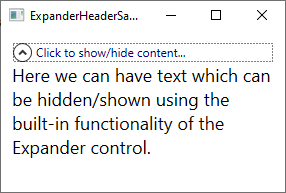
Ve všech dosavadních příkladech je ovládací prvek Expander téměř bez vzhledu, kromě tlačítka, které se používá k zobrazení/skrytí obsahu - je nakresleno jako kruhové tlačítko se šipkou uvnitř. Můžete však snadno přizpůsobit oblast záhlaví ovládacího prvku pomocí vlastnosti Header. Zde je příklad, kde tuto vlastnost používáme k přidání vysvětlujícího textu vedle tlačítka:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
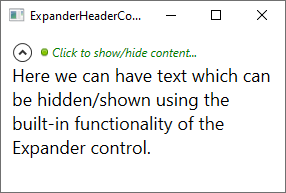
Ale nemusíte se spokojit jen s jednoduchým kouskem textu - vlastnost Header vám umožní přidat do něj ovládací prvky a vytvořit tak ještě více přizpůsobený vzhled:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Všimněte si, jak jednoduše přidám panel jako obsah vlastnosti Header a uvnitř toho mohu dělat, co chci, přidávat obrázek i ovládací prvek TextBlock s vlastním formátováním:

Shrnutí
Ovládací prvek Expander je skvělý malý pomocník, když potřebujete schopnost skrývat/zobrazovat obsah na vyžádání, a stejně jako jakýkoliv jiný ovládací prvek ve frameworku WPF, je snadný na použití a snadný na přizpůsobení.