This article has been localized into Czech by the community.
Tvorba a použití uživatelských ovládacích prvků UserControl
Uživatelské ovládací prvky, ve WPF reprezentované třídou UserControl, představují koncept seskupení značkování a kódu do opakovaně použitelného kontejneru, takže stejné rozhraní se stejnou funkcionalitou může být použito na několika různých místech a dokonce i v několika aplikacích.
Uživatelský ovládací prvek funguje velmi podobně jako WPF okno - oblast, do které můžete umístit další ovládací prvky, a poté soubor Code-behind, ve kterém můžete s těmito ovládacími prvky interagovat. Soubor obsahující uživatelský ovládací prvek také končí na .xaml a Code-behind končí na .xaml.cs - stejně jako okno. Počáteční značkování (markup) vypadá trochu jinak:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Nic příliš zvláštního - kořenový element UserControl namísto elementu Window a poté vlastnosti DesignHeight a DesignWidth, které řídí velikost uživatelského ovládacího prvku v době návrhu (za běhu bude velikost určena kontejnerem, který uživatelský ovládací prvek obsahuje). Totéž si všimnete i v Code-behind, kde jednoduše dědí UserControl místo Window.
Tvorba uživatelského ovládacího prvku
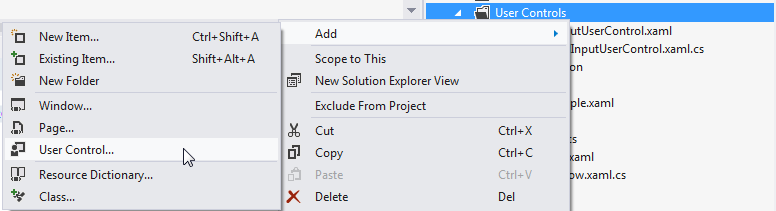
Přidejte uživatelský ovládací prvek do svého projektu stejně, jako byste přidali další okno, pravým kliknutím na název projektu nebo složky, kam jej chcete přidat, jak je ilustrováno na tomto snímku obrazovky (věci mohou vypadat trochu jinak v závislosti na verzi Visual Studia, kterou používáte):

Pro tento článek vytvoříme užitečný uživatelský ovládací prvek s možností omezit množství textu v TextBoxu na konkrétní počet znaků, zatímco uživateli ukážeme, kolik znaků bylo použito a kolik jich celkem může být použito. To je velmi jednoduché na implementaci a využívá se to v mnoha webových aplikacích jako je Twitter. Bylo by snadné přidat tuto funkčnost přímo do vašeho běžného okna, ale protože by to mohlo být užitečné na několika místech ve vaší aplikaci, má smysl to zabalit do snadno opakovaně použitelného UserControl.
Než se pustíme do kódu, pojďme se podívat na konečný výsledek, kterého chceme dosáhnout:

Zde je kód pro samotný uživatelský ovládací prvek:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Značkování je poměrně přímočaré: Grid se dvěma sloupci a dvěma řádky. Horní část gridu obsahuje dva štítky (label), jeden zobrazuje název a druhý statistiky. Každý z nich využívá datovou vazbu (data binding) pro veškeré potřebné informace - Title (Název) a MaxLength (Maximální délka) pochází z vlastností Code-behind, které jsme definovali jako běžné vlastnosti v běžné třídě.
Aktuální počet znaků je získán vazbou přímo na vlastnost Text.Length ovládacího prvku TextBox, který využívá spodní část uživatelského ovládacího prvku. Výsledek můžete vidět na výše uvedeném snímku obrazovky. Všimněte si, že díky všem těmto vazbám nepotřebujeme žádný kód C# pro aktualizaci štítků nebo nastavení vlastnosti MaxLength na TextBoxu - místo toho přímo vytváříme vazby na vlastnosti.
Použití uživatelského ovládacího prvku
S výše uvedeným kódem na místě potřebujeme pouze použít uživatelský ovládací prvek v našem okně. Uděláme to tak, že přidáme odkaz na jmenný prostor, ve kterém UserControl existuje, na začátek XAML kódu vašeho okna:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Poté můžeme použít předponu uc pro přidání ovládacího prvku do našeho okna, jako by to byl jakýkoli jiný WPF ovládací prvek:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Všimněte si, jak přímo v XAML používáme vlastnosti Title a MaxLength. Zde je úplný vzorek kódu pro naše okno:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Díky tomu můžeme znovu použít celou tuto funkcionalitu v jediném řádku kódu, jak je ilustrováno v tomto příkladu, kde máme ovládací prvek pro omezený textový vstup dvakrát. Jak již bylo ukázáno, konečný výsledek vypadá takto:

Shrnutí
Umístění běžně používaných rozhraní a funkcí do uživatelských ovládacích prvků se velmi doporučuje a, jak můžete vidět z výše uvedeného příkladu, jsou velmi snadno zhotovitelné a použitelné.