This article has been localized into Czech by the community.
Ovládací prvek ToolBar (panel nástrojů) ve WPF
Panel nástrojů je řada příkazů, obvykle umístěná hned pod hlavním menu standardní aplikace Windows. Ve skutečnosti by to mohl být jen jednoduchý panel s tlačítky, ale použitím ovládacího prvku ToolBar ve WPF získáte nějaké další výhody, jako je automatické zpracování přetížení a možnost pro koncového uživatele přesunout vaše panely nástrojů.
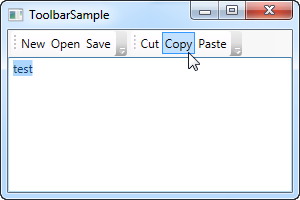
Ovládací prvek ToolBar ve WPF je obvykle umístěn uvnitř ovládacího prvku ToolBarTray. ToolBarTray bude zpracovávat věci jako umístění a velikost a uvnitř prvku ToolBarTray lze mít více ovládacích prvků ToolBar. Pojďme vyzkoušet docela základní příklad, abychom viděli, jak to všechno vypadá:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Všimněte si, jak používám příkazy pro všechna tlačítka. Toto jsme probírali v předchozí kapitole a používání příkazů nám rozhodně dává nějaké výhody. Podívejte se na kapitolu Menu nebo na články o příkazech pro více informací.
V tomto příkladu přidám ToolBarTray na vrch obrazovky a uvnitř něj dva ovládací prvky ToolBar. Každý obsahuje nějaká tlačítka a používáme příkazy, abychom jim dali jejich chování. V Code-behind se ujistím, že zpracuji událost CanExecute prvních tří tlačítek, protože to WPF nedělá automaticky, na rozdíl od příkazů Cut, Copy a Paste, které WPF dokáže plně zpracovat za nás.
Zkuste spustit příklad a umístěte kurzor nad levou část jednoho z panelů nástrojů (tečkovaná oblast). Pokud kliknete a podržíte levé tlačítko myši, nyní můžete přesunout panel nástrojů, například pod druhý nebo je dokonce prohodit.
Obrázky
Zatímco text na tlačítkách panelu nástrojů je naprosto v pořádku, normální přístup je mít ikony nebo alespoň kombinaci ikony a kusu textu. Protože WPF používá běžné ovládací prvky tlačítek, přidání ikon do položek panelu nástrojů je velmi snadné. Podívejte se na tento další příklad, kde děláme obojí:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Specifikací ovládacího prvku Image, u prvních dvou tlačítek, vychází z podstaty, že jsou tvořeny na základě ikon místo textu. U třetího tlačítka kombinuji ovládací prvek Image a ovládací prvek TextBlock uvnitř ovládacího prvku StackPanel, abych dosáhl kombinace ikony a textu na tlačítku, což je běžně používaná technika pro tlačítka, která jsou extra důležitá nebo mají méně zřejmou ikonu.
Všimněte si, jak jsem použil vlastnost ToolTip na každém z tlačítek, abych přidal vysvětlující text. To je zvláště důležité u těch tlačítek, které mají pouze ikonu, protože účel tlačítka nemusí být jasný pouhým pohledem na ikonu. S vlastností ToolTip může uživatel najet myší na tlačítko a získat popis toho, co dělá, jak je znázorněno na snímku obrazovky.
Přetečení
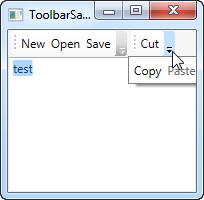
Jak bylo již zmíněno, velmi dobrým důvodem pro použití ovládacího prvku ToolBar, místo pouhého panelu tlačítek je automatické zpracování přetečení. To znamená, že pokud už není dostatek místa pro zobrazení všech tlačítek na panelu nástrojů, WPF je umístí do menu, které je přístupné kliknutím na šipku vpravo od panelu nástrojů. Můžete vidět, jak to funguje na tomto snímku obrazovky, který ukazuje první příklad, ale s menším oknem, čímž zbývá méně místa pro panely nástrojů:

WPF dokonce umožňuje rozhodnout, které položky jsou vhodné pro skrytí při přetečení a které by měly být vždy viditelné. Obvykle při navrhování panelu nástrojů jsou některé položky méně důležité než ostatní a některé z nich byste možná chtěli mít v menu přetečení pořád, bez ohledu na to, zda je dostatek místa nebo ne.
Zde přichází ke slovu připojená vlastnost ToolBar.OverflowMode. Výchozí hodnota je AsNeeded, což jednoduše znamená, že položka panelu nástrojů je umístěna do menu přetečení, pokud pro ni není dostatek místa. Místo toho můžete použít Always (vždy) nebo Never (nikdy), což dělá přesně to, co názvy naznačují: Umístí položku do menu přetečení vždy nebo zabrání tomu, aby byla položka kdykoliv přesunuta do menu přetečení. Zde je příklad, jak přiřadit tuto vlastnost:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Pozice
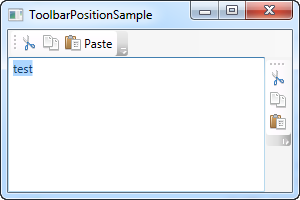
Ačkoli je nejběžnější polohou panelu nástrojů skutečně horní část obrazovky, panely nástrojů lze nalézt také ve spodní části okna aplikace nebo dokonce na stranách. Ovládací prvek ToolBar ve WPF samozřejmě podporuje všechny možnosti a zatímco umístění panelu nástrojů dole, je pouze otázkou připojení ke spodní části panelu, místo k vrcholu, vertikální panel nástrojů vyžaduje použití vlastnosti Orientation panelu nástrojů ToolBar. Dovolte mi ukázat na příkladu:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Klíč spočívá v kombinaci vlastnosti DockPanel.Dock, která umístí ToolBarTray vpravo od aplikace, a vlastnosti Orientation, která změní orientaci z horizontální na vertikální. To umožňuje umístit panely nástrojů téměř na jakékoli místo, na které si pomyslíte.
Vlastní ovládací prvky na panelu nástrojů ToolBar
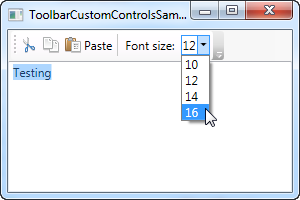
Jak jste viděli ve všech předchozích příkladech, na panelech nástrojů používáme běžné ovládací prvky WPF Button. To také znamená, že na panely nástrojů můžete umístit téměř jakýkoliv jiný ovládací prvek WPF, bez dalšího úsilí. Samozřejmě některé ovládací prvky fungují na panelu nástrojů lépe než jiné, ale ovládací prvky jako ComboBox a TextBox se běžně používají na panelech nástrojů například ve starších verzích Microsoft Office, a to samé můžete dělat i na svých panelech nástrojů ve WPF.
Další novinkou představenou v tomto příkladu je prvek Separator, který jednoduše vytvoří oddělovač mezi dvěma sadami položek panelu nástrojů. Jak můžete vidět z příkladu, je velmi snadné ho použít!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Shrnutí
Vytváření rozhraní s panely nástrojů je ve WPF velmi snadné díky flexibilnímu ovládacímu prvku ToolBar. Můžete dělat věci, které dříve vyžadovaly ovládací prvky panelů nástrojů od třetích stran, a dokonce to můžete dělat bez mnoha dalších úsilí.