This article has been localized into Czech by the community.
Ovládací prvek Slider (posuvník)
Ovládací prvek Slider (posuvník) vám umožňuje vybrat numerickou hodnotu posouváním jezdce podél horizontální nebo vertikální linky. Uvidíte ho v mnoha uživatelských rozhraních, ale stále může být trochu těžké ho rozpoznat pouze z popisu, takže zde je základní příklad:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Tímto způsobem může koncový uživatel vybrat hodnotu mezi 0 a 100 přesunutím jezdce (nazývaného hřebíček) po lince.
Značky
V příkladu jsem přetáhl jezdec za střed, ale je zřejmě těžké vidět přesnou hodnotu. Jedním způsobem, jak to napravit, je zapnout značky (ticks), což jsou malé značky zobrazené na lince, které lépe naznačují, jak daleko je jezdec. Zde je příklad:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Zapnu značky tím, že nastavím vlastnost TickPlacement na jinou hodnotu než None, což je výchozí hodnota. V mém příkladu chci, aby byly značky umístěny pod linkou, ale můžete použít jako možné hodnoty také TopLeft nebo dokonce Both, abyste to změnili.
Také si všimněte mého použití vlastnosti TickFrequency. Výchozí hodnota je 1, ale v příkladu, kde rozsah možných hodnot jde od 0 do 100, by to znamenalo 100 značek, které by se musely vejít do omezeného prostoru. V případě jako je tento má smysl zvýšit TickFrequency na hodnotu, která bude vypadat méně přeplněně.
Přichycení ke značkám
Pokud se podíváte na snímek výše, uvidíte, že jezdec je mezi značkami. To má smysl, protože mezi každou značkou je pět hodnot, jak je specifikováno vlastností TickFrequency. Navíc, výchozí hodnota ovládacího prvku Slider je ve skutečnosti typu double, což znamená, že hodnota nemusí (a pravděpodobně nebude) přirozené číslo. To můžeme změnit pomocí vlastnosti IsSnapToTickEnabled, jak je znázorněno v následujícím příkladu:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Všimněte si, že jsem změnil vlastnost TickFrequency na 10 a poté povolil vlastnost IsSnapToTickEnabled. Tím se zajistí, že jezdec lze umístit pouze přímo na hodnotu značky, takže v tomto příkladu může být pouze 0, 10, 20, 30, 40 atd.
Hodnota ovládacího prvku Slider
Dosud jsme použili Slider pouze ilustrativně, ale samozřejmě jeho skutečným účelem je číst jeho aktuální hodnotu a používat ji pro něco. Slider má pro to vlastnost Value, kterou můžete samozřejmě číst z Code-behind nebo ji dokonce vázat.
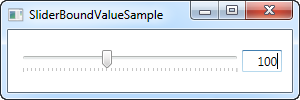
Běžným scénářem při používání Slideru je kombinovat ho s TextBoxem, což umožní uživateli vidět aktuálně vybranou hodnotu a také ji měnit zadáním čísla místo přetahování jezdce Slideru. Obvykle byste museli odebírat události změny jak na Slideru, tak na TextBoxu a poté aktualizovat hodnoty odpovídajícím způsobem, ale jednoduché vázání (binding) to vše udělá za nás:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
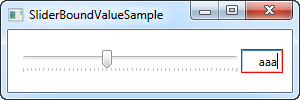
Nyní můžete změnit hodnotu buď pomocí Slideru, nebo zadáním hodnoty do TextBoxu, a bude okamžitě odraženo v druhém ovládacím prvku. Navíc získáváme jednoduchou validaci bez další práce, například pokud se pokusíme zadat do TextBoxu nečíselnou hodnotu:

Reakce na změněné hodnoty
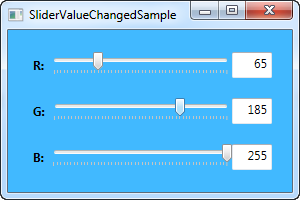
Samozřejmě, i když jsou vazby velmi užitečné pro mnoho účelů, stále můžete chtít reagovat na změny hodnoty Slideru z vašeho Code-behind. Naštěstí pro nás má Slider událost ValueChanged, která nám s tím pomůže. Abych to ilustroval, vytvořil jsem složitější vzorový projekt se třemi Slidery, kde měníme hodnoty červené, zelené a modré (RGB) barvy:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
V části XAML kódu máme tři DockPanely, každý s návěštím (Label), Sliderem a ovládacím prvkem TextBox. Stejně jako dříve, vlastnost Text ovládacích prvků TextBox byla vázána na hodnotu Slideru.
Každý Slider se přihlašuje k téže události ValueChanged, ve které vytváříme novou instanci Color na základě aktuálně vybraných hodnot a poté tuto barvu používáme k vytvoření nového SolidColorBrush pro vlastnost okna - Background.
Celkově lze říci, že toto je dobrý příklad toho, k čemu lze ovládací prvek Slider použít.