This article has been localized into Czech by the community.
Používání ovládacího prvku WPF TabControl
Ovládací prvek WPF TabControl umožňuje rozdělit rozhraní do různých oblastí, z nichž každá je přístupná klepnutím na záhlaví tabulátoru, které je obvykle umístěno v horní části ovládacího prvku. Ovládací prvky TabControl se běžně používají v aplikacích systému Windows a dokonce i v rámci vlastních rozhraní systému Windows, podobně jako dialogové okno vlastností pro soubory či složky atd.
Stejně jako u většiny ostatních ovládacích prvků WPF je velmi snadné s tímto ovládacím prvkem začít. Zde je základní příklad:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Jak vidíte, každá karta je reprezentována elementem TabItem , kde zobrazovaný text je dán vlastností Header. Prvek TabItem pochází z třídy ContentControl, což znamená, že uvnitř něj můžete definovat jednotlivé elementy, které se zobrazí při aktivaci dané karty (viz snímek obrazovky). V tomto příkladu jsem do karty umístil text s použitím ovládacího prvku Label, ale pokud chcete uvnitř karty umístit více než jeden ovládací prvek, můžete použít panely s podřízenými ovládacími prvky.
Přizpůsobení záhlaví
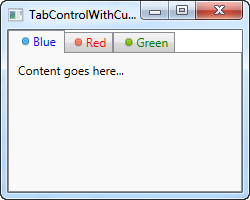
Že je WPF velmi flexibilní se opět ukáže, pokud chcete přizpůsobovat vzhled karet. Je zřejmé, že obsah karty může vykreslovat cokoliv, ale stejně tak i záhlaví karet! Vlastnost Header může být naplněna libovolně čímkoliv, což využijeme v následujícím příkladu:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
Množství značek může být trochu matoucí, ale jak můžete vidět, jakmile se trošku do toho dostanete, je to všechno velmi jednoduché. Každá z karet má nyní element TabControl. Header, který obsahuje StackPanel, který zase obsahuje ovládací prvek Image a objekt TextBlock. To nám umožňuje mít na každé kartě obrázek a také přizpůsobit barvu textu (mohli jsme text nastavit jako tučný, kurzívu nebo také s jinou velikostí).
Ovládání TabControl
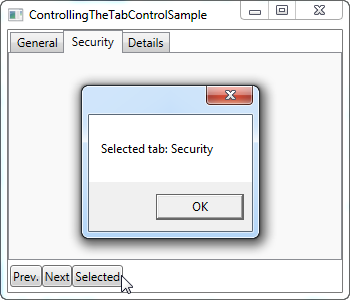
Někdy můžete chtít určit, která karta je programově vybrána, případně získat o ní nějaké další informace. WPF TabControl má několik vlastností, které to umožňují, včetně vlastnosti SelectedIndex a SelectedItem. V dalším příkladu jsem rozšířil náš první příklad o pár tlačítek, které nám umožní TabControl ovládat:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Jak můžete vidět, prostě jsem přidal sadu tlačítek ve spodní části formuláře. První dvě umožňují vybrat předchozí nebo další kartu, zatímco poslední tlačítko zobrazí informace o aktuálně vybrané kartě, jak můžete vidět na snímku obrazovky.
První dvě tlačítka používají vlastnost SelectedIndex, která zjistí index vybrané karty a pak buď odečte, nebo přičte jedničku k této hodnotě. Je třeba ošetřit, aby nový index neklesl pod nebo nad počet dostupných položek. Třetí tlačítko používá k získání odkazu na vybranou kartu vlastnost SelectedItem. Jak můžete vidět, musel jsem použít přetypování do třídy TabItem, abych získal hodnotu z vlastnosti header. Je to proto, že SelectedProperty je defaultně typu object.
Shrnutí
TabControl je skvělý, když potřebujete jasné oddělit dialogy nebo když prostě chybí místo pro všechny ovládací prvky, které potřebujete. V příštích několika kapitolách se podíváme na některé z možností, jak použít TabControl pro různé účely.