This article has been localized into Czech by the community.
WPF TabControl: Stylování TabItems
V jednom z předchozích článků jsme si ukázali, jak je snadné přizpůsobit záhlaví karet WPF TabControl. Například přidat obrázek nebo změnit barvu textu. Pokud však chcete jít nad rámec těchto drobných úprav a chcete přímo ovlivnit vzhled karty, včetně tvaru a ohraničení, je třeba přepsat šablonu ovládacího prvku TabItem. A i když to není tak přímočaré jako většina ostatních změn ve WPF, stále je to zvládnutelné.
Takže pokud byste chtěli získat plnou kontrolu nad tím, jak mají karty tabControl vypadat, prohlédněte si další příklad:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
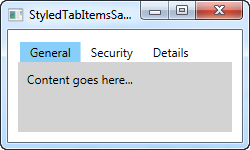
Jak můžete vidět, TabControl teď vypadá tak trochu jako ve Windows 8, tj, záložky jsou bez ohraničení a sytější barva označuje vybranou kartu, zatímco nevybrané karty nemají žádné pozadí. Toho všeho je dosaženo pomocí změny stylu ControlTemplate. Přidáním ovládacího prvku ContentPresenter určíme, kam má být umístěn obsah položky TabItem. Máme také k dispozici několik událostí, které řídí barvu pozadí karet na základě vlastnosti IsSelected.
V případě, že chcete méně výrazný vzhled, je to stejně snadné jako změna šablony. Například, možná budete chtít mít záložky ohraničené, ale s kulatými rohy a s barevným gradientem pozadí - žádný problém! Podívejte se na tento další příklad, kde jsme právě tohoto dosáhnout:
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
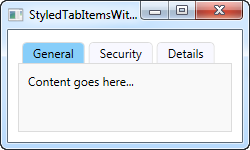
Jak můžete vidět, k dosažení tohoto změněného vzhledu jsem přidal ohraničení kolem ContentPresenter. Doufám, že je z toho jasně vidět, jak snadné je vyrobit vlastní stylizované karty a kolik možností v této technice je k dispozici.