This article has been localized into Czech by the community.
ListView, datová vazba a ItemTemplate
V předchozím článku jsme ručně naplnili ovládací prvek ListView prostřednictvím kódu XAML, ale ve WPF je to všechno hlavně o datové vazbě. Koncept datové vazby je podrobně vysvětlen v jiné části tohoto kurzu, ale obecně řečeno, je to o oddělení dat od jejich zobrazení. Takže zkusme svázat nějaká data s ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
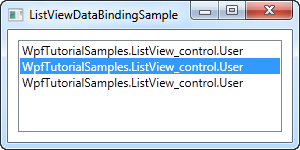
}Naplníme seznam vlastními daty objektu Uživatel. Každý Uživatel má své jméno a věk. Proces datové vazby pracuje automaticky, jakmile vlastnosti ItemsSource prvku ListView seznam uživatelů přiřadíme, ale výsledek je trochu zarážející:

Každý uživatel je reprezentován v ListView svým typem jména. To lze očekávat, protože .NET nemá ponětí o tom, jak chcete, aby vaše data byla zobrazena. Proto jen volá metodu ToString() pro každý objekt a používá ji k zobrazení položky.
Metodu ToString() můžeme přepsat tak, aby pracovala v náš prospěch, a abychom získali smysluplnější výstup. Zkuste nahradit původní třídu User touto verzí:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
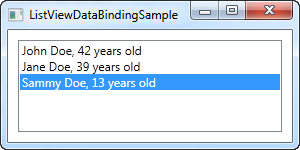
Jedná se o mnohem uživatelsky přívětivější zobrazení a v některých případech to i takto bude stačit, ale spoléhat se na prostý řetězec není zase až tak flexibilní. Možná chcete, aby část textu byla tučná nebo zobrazená jinou barvou? Možná chcete přidat obrázek? Naštěstí ve WPF je to vše velmi jednoduché díky šablonám.
ListView s ItemTemplate
WPF je celé o šablonách, takže vytvoření šablony dat pro ListView je velmi jednoduché. V tomto příkladu provedeme v každé položce spoustu vlastního formátování, jen abych vám ukázal, jak flexibilně to WPF ListView dělá.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
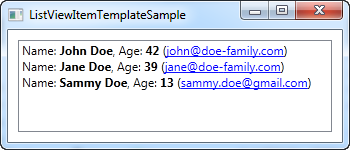
K sestavení každé položky používáme spoustu ovládacích prvků TextBlock, kde část textu je tučná. E-mailovou adresu, kterou jsme přidali do tohoto příkladu, jsme podtrhli, změnili barvu na modrou, a změnili i kurzor myši, aby se takto formátovaný text choval jako hypertextový odkaz.
Shrnutí
Pomocí ItemTemplate a datové vazby jsme vytvořili docela pěkný ovládací prvek ListView. Nicméně se to více tváří jako ListBox. Velmi běžným scénářem použití ListView je, aby obsahovalo sloupce, (např. Jako ve WinForms) pro zobrazení podrobností. WPF přichází s vestavěnou třídou zobrazení, o které budeme hovořit v další kapitole.