This article has been localized into Czech by the community.
Sloupce ovládacího prvku DataGrid
V předchozí kapitole jsme se podívali na to, jak snadno můžete WPF DataGrid použít. Jedním z důvodů, proč to bylo tak snadné je, že DataGrid za vás automaticky vygeneruje příslušné sloupce na základě vámi použitého zdroje dat.
V některých situacích ale budete chtít definovat zobrazené sloupce ručně, buď proto, že nepotřebujete využít všechny vlastnosti/sloupce zdroje dat, nebo proto, že chcete sami určit, které vložené editory se pro editaci dat v daném sloupci použijí.
Ručně definované sloupce
Zkusme napsat příklad, který se podobá tomu v předchozí kapitole, ale kde definujeme všechny sloupce ručně, abychom je měli pod kontrolou. Typ sloupce vybereme na základě dat, která budeme zobrazovat/upravovat. K dispozici máme následující typy sloupců:
- Sloupec DataGridTextColumn
- Sloupec DataGridCheckBoxColumn
- Sloupec DataGridComboBoxColumn
- Sloupec DataGridHyperlinkColumn
- Sloupec DataGridTemplateColumn
Zvláště poslední, DataGridTemplateColumn, je zajímavý. Umožňuje definovat jakýkoli druh obsahu, který umožňuje používat vlastní ovládací prvky, a to buď z knihovny WPF, nebo dokonce z vlastní knihovny, anebo i ovládací prvky třetích stran. Zde je příklad:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
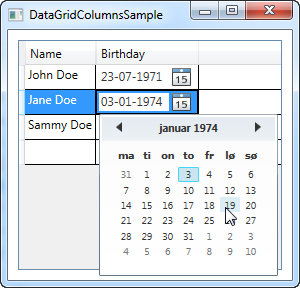
V XAML kódu jsem u ovládacího prvku DataGrid přidal vlastnost AutoGenerateColumns a hodnotu nastavil na false, čímž jsem získal kontrolu nad použitými sloupci. Jak můžete vidět, vynechal jsem sloupec ID, protože jsem se rozhodl, že mne v tomto příkladu nezajímá. Pro vlastnost Name, jsem použil jednoduchý textový sloupec, takže ta nejzajímavější část tohoto příkladu přichází až se sloupcem Narozeniny. Tady jsem použil DataGridTemplateColumn s ovládacím prvkem DatePicker, který jsem vložil dovnitř něj. To umožňuje koncovému uživateli vybrat datum z kalendáře, místo toho, aby jej musel zadávat ručně. Výsledek vidíte na snímku obrazovky.
Shrnutí
Vypnutím automaticky generovaných sloupců pomocí vlastnosti AutoGenerateColumns získáte úplnou kontrolu nad tím, které sloupce budou zobrazeny a jak mají být zobrazena a upravována jejich data. Jak je vidět v příkladu tohoto článku, to otevírá některé docela zajímavé možnosti, kdy si můžete zcela přizpůsobit svůj editor a tím maximálně zvýšit možnosti ovládání koncovému uživateli.